CSS to Tailwind CSS
Convert CSS to Tailwind

Details About CSS to Tailwind CSS
Key points:
- Code Editor
- Code Export
Contents
What is it?
CSS to Tailwind Converter is an online tool that allows users to transform their traditional CSS code into Tailwind CSS classes, simplifying the transition to a utility-first CSS framework.
Features
- Easily convert CSS to Tailwind classes.
- Supports Tailwind CSS 3.x.
- Simple, user-friendly interface.
- Fast and accurate conversion.
- Copy converted classes directly.
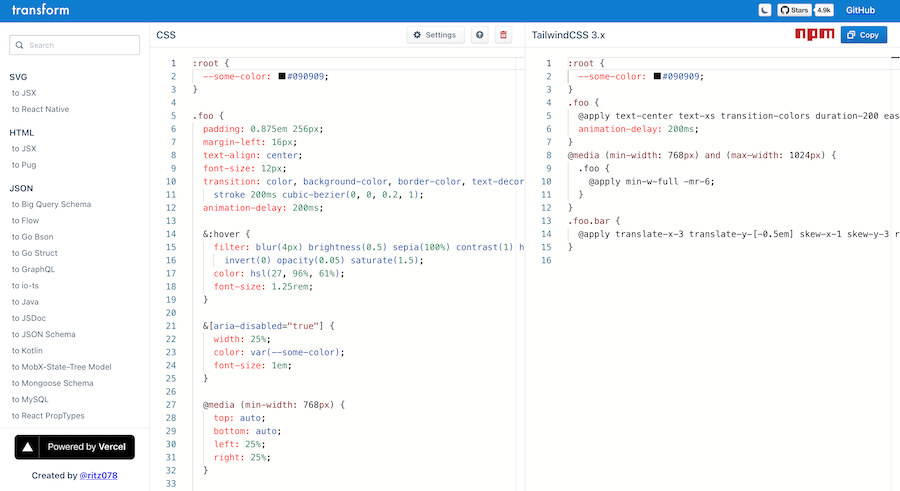
CSS to Tailwind CSS
CSS Code
:root {
--some-color: #090909;
}
.foo {
padding: 0.875em 256px;
margin-left: 16px;
text-align: center;
font-size: 12px;
transition: color, background-color, border-color, text-decoration-color, fill,
stroke 200ms cubic-bezier(0, 0, 0.2, 1);
animation-delay: 200ms;
&:hover {
filter: blur(4px) brightness(0.5) sepia(100%) contrast(1) hue-rotate(30deg)
invert(0) opacity(0.05) saturate(1.5);
color: hsl(27, 96%, 61%);
font-size: 1.25rem;
}
&[aria-disabled="true"] {
width: 25%;
color: var(--some-color);
font-size: 1em;
}
@media (min-width: 768px) {
top: auto;
bottom: auto;
left: 25%;
right: 25%;
}
@media (min-width: 768px) and (max-width: 1024px) {
min-width: 100%;
margin-right: -24px;
}
@supports (display: grid) {
display: grid;
grid-column: span 1 / span 1;
}
}
.foo.bar {
padding: 0.875rem 256px 15%;
transform: translateX(12px) translateY(-0.5em) skew(1deg, 3deg)
scale(-0.75, 1.05) rotate(-0.25turn);
&::after {
content: "*";
animation: spin 1s linear infinite;
}
}
Tailwind CSS
/*
Based on TailwindCSS recommendations,
consider using classes instead of the `@apply` directive
@see https://tailwindcss.com/docs/reusing-styles#avoiding-premature-abstraction
*/
:root {
--some-color: #090909;
}
.foo {
@apply text-center text-xs transition-colors duration-200 ease-out ml-4 px-64 py-[0.875em] hover:blur-sm hover:brightness-50 hover:sepia hover:contrast-100 hover:hue-rotate-30 hover:invert-0 hover:opacity-5 hover:saturate-150 hover:text-orange-400 hover:text-xl disabled:w-3/12 disabled:text-[color:var(--some-color)] disabled:text-[1em] md:inset-x-1/4 md:inset-y-auto supports-[display:grid]:grid supports-[display:grid]:col-span-1;
animation-delay: 200ms;
}
@media (min-width: 768px) and (max-width: 1024px) {
.foo {
@apply min-w-full -mr-6;
}
}
.foo.bar {
@apply translate-x-3 translate-y-[-0.5em] skew-x-1 skew-y-3 rotate-[-0.25turn] pt-3.5 pb-[15%] px-64 -scale-x-75 scale-y-105 after:content-["*"] after:animate-spin;
}