CSS To Tailwind
Convert website's styles into Tailwind CSS classes

Details About CSS To Tailwind
Key points:
- Inspect Element
- Code Export
Contents
A Chrome extension that converts a website's CSS into equivalent Tailwind CSS classes.
What is CSS To Tailwind?
CSS To Tailwind is a Chrome extension designed for web developers who use Tailwind CSS.

How to use?
- Install CSS to Tailwind extension on Chrome Web Store
- Visit a website that's not built with Tailwind CSS
- Select component/element
- Click and copy CSS code
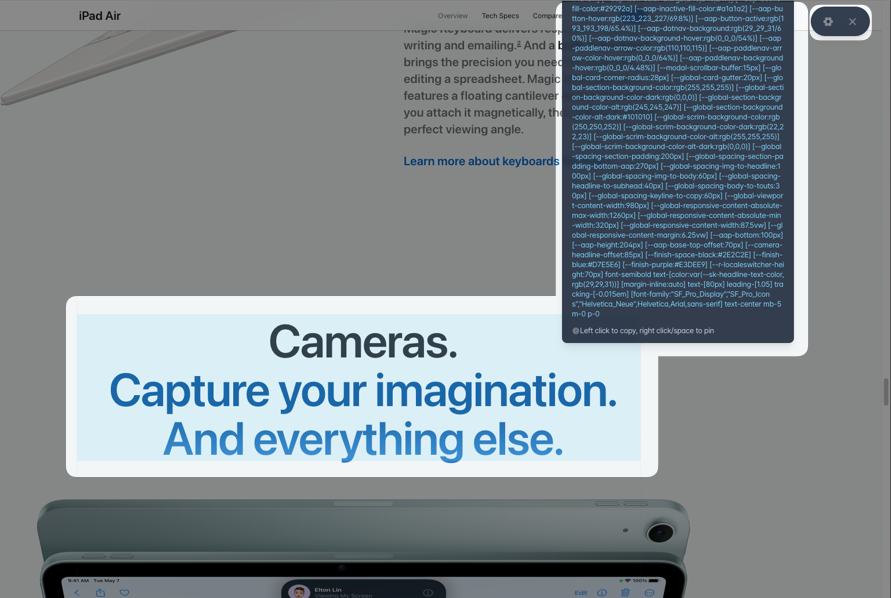
Example non Tailwind CSS UI
Heading from apple.com/ipad-air/

Tailwind Code
Tailwind code we copied using CSS To Tailwind
[--r-globalnav-background-opened:#fafafc] [--r-globalnav-background-opened-dark:#161617] [--r-globalnav-height:44px] [--sk-focus-offset:1px] [--sk-glyph:rgb(0,0,0)] [--sk-glyph-gray:rgb(29,29,31)] [--sk-glyph-gray-alpha:rgba(0,0,0,0.88)] [--sk-glyph-gray-secondary:rgb(110,110,115)] [--sk-glyph-gray-secondary-alpha:rgba(0,0,0,0.56)] [--sk-glyph-gray-secondary-alt:rgb(66,66,69)] [--sk-glyph-gray-secondary-alt-alpha:rgba(0,0,0,0.72)] [--sk-glyph-gray-tertiary:rgb(134,134,139)] [--sk-glyph-gray-tertiary-alpha:rgba(0,0,0,0.48)] [--sk-glyph-blue:rgb(0,102,204)] [--sk-glyph-orange:rgb(182,68,0)] [--sk-glyph-green:rgb(0,128,9)] [--sk-glyph-red:rgb(227,0,0)] [--sk-fill:rgb(255,255,255)] [--sk-fill-secondary:rgb(250,250,252)] [--sk-fill-tertiary:rgb(245,245,247)] [--sk-fill-gray:rgb(29,29,31)] [--sk-fill-gray-alpha:rgba(0,0,0,0.88)] [--sk-fill-gray-secondary:rgb(134,134,139)] [--sk-fill-gray-secondary-alpha:rgba(0,0,0,0.48)] [--sk-fill-gray-tertiary:rgb(210,210,215)] [--sk-fill-gray-tertiary-alpha:rgba(0,0,0,0.16)] [--sk-fill-gray-quaternary:rgb(232,232,237)] [--sk-fill-gray-quaternary-alpha:rgba(0,0,0,0.08)] [--sk-fill-orange-secondary:rgb(255,249,244)] [--sk-fill-green-secondary:rgb(245,255,246)] [--sk-fill-red:rgb(227,0,0)] [--sk-fill-red-secondary:rgb(255,242,244)] [--sk-fill-yellow:rgb(255,224,69)] [--sk-fill-yellow-secondary:rgb(255,254,242)] [--sk-enviro-neutral:rgb(232,232,237)] [--sk-body-background-color:rgb(255,255,255)] [--sk-body-text-color:rgb(29,29,31)] [--sk-headline-text-color:rgb(29,29,31)] [--sk-body-link-color:rgb(0,102,204)] [--sk-link-disabled-opacity:0.42] [--sk-focus-color-alt:rgb(0,0,0)] [--sk-fill-blue:rgb(0,113,227)] [--sk-fill-orange:rgb(245,99,0)] [--sk-fill-green:rgb(3,161,14)] [--sk-productred:rgb(175,30,45)] [--sk-enviro-green:rgb(0,217,89)] [--sk-focus-color:#0071e3] [--sk-focus-offset-container:3px] [--r-sk-start:left] [--r-sk-end:right] [--r-sk-safe-area-inset-start:0px] [--r-sk-safe-area-inset-end:0px] [--r-globalmessage-segment-height:0px] [--r-globalnav-segmentbar-height:0px] [--r-localnav-height:52px] [--r-localnav-stacked-height:66px] [--r-localnav-gn-height:44px] [--r-localnav-viewport-large-min-width:1024px] [--r-localnav-viewport-large-query:(min-width:1024px)] [--r-localnav-viewport-medium-min-width:834px] [--r-localnav-viewport-medium-max-width:1023px] [--r-localnav-viewport-medium-query:(min-width:834px)] [--r-localnav-viewport-small-min-width:320px] [--r-localnav-viewport-small-max-width:833px] [--r-localnav-viewport-small-query:(min-width:320px)] [--sk-body-font-stack:text] [--sk-default-stacked-margin:0.4em] [--sk-paragraph-plus-element-margin:0.8em] [--sk-headline-plus-first-element-margin:0.8em] [--sk-headline-plus-headline-margin:0.4em] [--sk-paragraph-plus-headline-margin:1.6em] [--r-sk-logical-factor:1] [--sk-footnote-font-size:0.6em] [--sk-footnote-offset-top:-0.5em] [--sk-footnote-reduced-font-size:0.45em] [--sk-footnote-reduced-offset-top:-0.86em] [--sk-links-inline-margin:0.8em] [--sk-links-stacked-margin:0.4em] [--finish-pink:#e8d1cf] [--finish-yellow:#f0d95b] [--finish-magenta:#de6274] [--finish-starlight:#E5E0D8] [--finish-silver:#e3e4e5] [--finish-space-gray:#6b696e] [--finish-ipad-10-9-blue:#6480a3] [--finish-ipad-mini-purple:#b9b8d1] [--aap-background-color:rgb(232_232_237/70%)] [--aap-inner-glow-color:rgb(0_0_0/11%)] [--aap-text-color:rgb(29,29,31)] [--aap-accent-color:#0071e3] [--aap-icon-color:#1d1d1f] [--aap-icon-color-alt:rgb(245,245,247)] [--aap-active-fill-color:#29292a] [--aap-inactive-fill-color:#a1a1a2] [--aap-button-hover:rgb(223_223_227/69.8%)] [--aap-button-active:rgb(193_193_198/65.4%)] [--aap-dotnav-background:rgb(29_29_31/60%)] [--aap-dotnav-background-hover:rgb(0_0_0/54%)] [--aap-paddlenav-arrow-color:rgb(110,110,115)] [--aap-paddlenav-arrow-color-hover:rgb(0_0_0/64%)] [--aap-paddlenav-background-hover:rgb(0_0_0/4.48%)] [--modal-scrollbar-buffer:15px] [--global-card-corner-radius:28px] [--global-card-gutter:20px] [--global-section-background-color:rgb(255,255,255)] [--global-section-background-color-dark:rgb(0,0,0)] [--global-section-background-color-alt:rgb(245,245,247)] [--global-section-background-color-alt-dark:#101010] [--global-scrim-background-color:rgb(250,250,252)] [--global-scrim-background-color-dark:rgb(22,22,23)] [--global-scrim-background-color-alt:rgb(255,255,255)] [--global-scrim-background-color-alt-dark:rgb(0,0,0)] [--global-spacing-section-padding:200px] [--global-spacing-section-padding-bottom-aap:270px] [--global-spacing-img-to-headline:100px] [--global-spacing-img-to-body:60px] [--global-spacing-headline-to-subhead:40px] [--global-spacing-body-to-touts:30px] [--global-spacing-keyline-to-copy:60px] [--global-viewport-content-width:980px] [--global-responsive-content-absolute-max-width:1260px] [--global-responsive-content-absolute-min-width:320px] [--global-responsive-content-width:87.5vw] [--global-responsive-content-margin:6.25vw] [--aap-bottom:100px] [--aap-height:204px] [--aap-base-top-offset:70px] [--camera-headline-offset:85px] [--finish-space-black:#2E2C2E] [--finish-blue:#D7E5E6] [--finish-purple:#E3DEE9] [--r-localeswitcher-height:70px] font-semibold text-[color:var(--sk-headline-text-color,rgb(29,29,31))] [margin-inline:auto] text-[80px] leading-[1.05] tracking-[-0.015em] [font-family:"SF_Pro_Display","SF_Pro_Icons","Helvetica_Neue",Helvetica,Arial,sans-serif] text-center mb-5 m-0 p-0Features
- Hover over elements to see Tailwind classes
- Identify missing Tailwind styles.
- Copy converted class names to clipboard.
FAQ
Can CSS To Tailwind convert group elements like lists?
No, it currently only converts single elements, not groups of elements.