Color Scheme Generator
Custom color scheme generator for Tailwind CSS

Details About Color Scheme Generator
Key points:
- Custom Config
- Unlimited Export
- Code Export
Contents
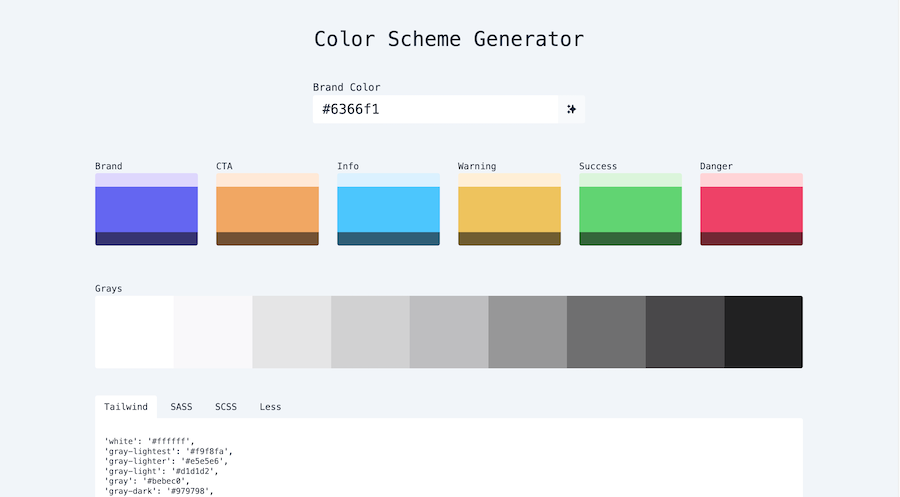
The Color Scheme Generator is an online tool to create matching color palettes by generating various shades and tints of selected colors.
Example Color Schema
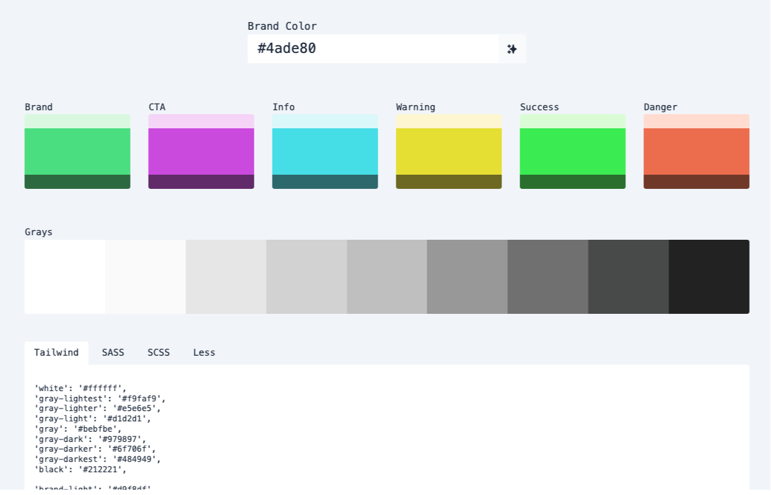
Here's an example of a color scheme generated with this tool. I tried the color #4ade80 (green-400), and this is the output.

Example Tailwind Schema
'white': '#ffffff',
'gray-lightest': '#f9faf8',
'gray-lighter': '#e6e6e4',
'gray-light': '#d2d2d1',
'gray': '#bfbfbe',
'gray-dark': '#979896',
'gray-darker': '#70706f',
'gray-darkest': '#494948',
'black': '#212220',
'brand-light': '#ecf9d0',
'brand': '#a3e635',
'brand-dark': '#506c23',
'cta-light': '#d8cffa',
'cta': '#354ae6',
'cta-dark': '#28276c',
'info-light': '#def7f6',
'info': '#6bdeda',
'info-dark': '#396967',
'warning-light': '#fff7cd',
'warning': '#eedf13',
'warning-dark': '#71691b',
'success-light': '#ddfcd2',
'success': '#57ed41',
'success-dark': '#336f27',
'danger-light': '#ffdbce',
'danger': '#f46b43',
'danger-dark': '#743725',
Features
- Easy-to-use interface for quick color selection.
- Generates shades, tints, and tones of colors.
- Supports multiple color formats (HEX, RGB)
- Use this format for RGB colors: RGB(163, 230, 53)
- Instant preview of color combinations.
- Copy-paste functionality for quick use.
- Random color generator
Pros and Cons
Pros ✅
- Straightforward design, easy to understand
- Auto-generated alert color codes (CTA, Info, Warning, Success, Danger)
- Free to use
Cons ⛔️
- You can not copy alert color codes directly
Integrations
- Tailwind CSS
- SASS
- SCSS
- Less
FAQ
Is the Color Scheme Generator free to use?
Yes, the Color Scheme Generator is completely free to use.
Does it support different color formats?
Yes, the generator supports HEX, RGB, and CSS/SCSS formats for color codes.