 HOT
HOTTailkits UI
MCPBuild landing pages with AI
Discover VS Code Extensions that enhance your coding workflow. Add powerful tools and features to boost productivity and streamline your development process.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

Plugin that automatically sorts classes based on official class order

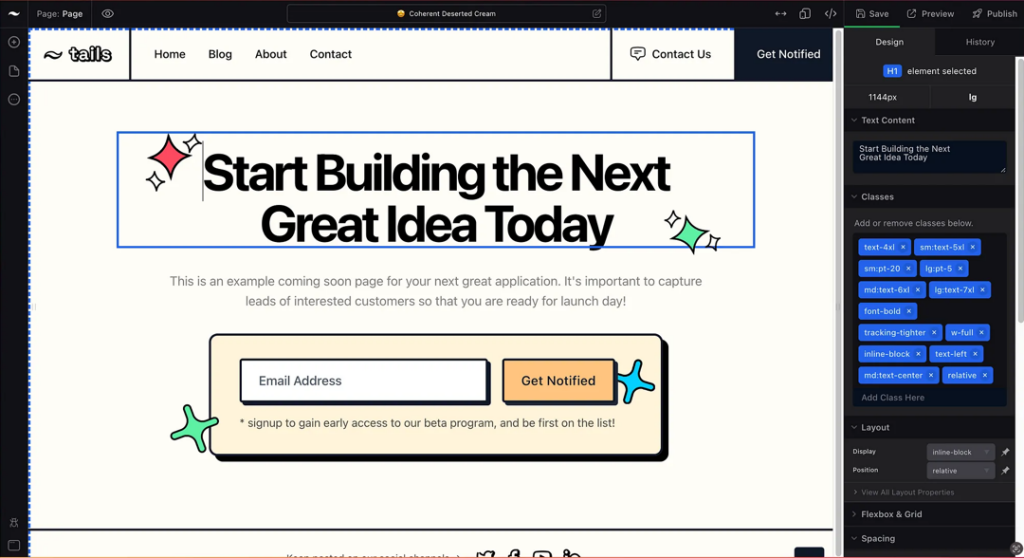
Online editor for Tailwind CSS developers with UI components

Official Tailwind Labs extension

Tailwind CSS color palette generator for VS Code
Browse 100+ Tailwind CSS developer tools—generators, color pickers, gradient makers, VS Code snippets and more.

Next.js SaaS boilerplate

Instant Next.js boilerplates for blogs & landing pages

AI visual builder and 1000+ templates

Complete SaaS starter kits for Astro, Next.js & SvelteKit
Visual Studio Code (VS Code) has rapidly become one of the most beloved code editors among developers, thanks to its versatility, speed, and the vibrant ecosystem of extensions that allow you to customize and enhance your coding environment.
VS Code extensions are add-ons that augment the functionality of the Visual Studio Code editor. They can introduce new features, support additional programming languages, integrate with tools and services, provide themes, and much more. Extensions allow developers to tailor their coding environment to fit their specific needs, preferences, and the demands of their projects.
Increased Productivity: Extensions can automate repetitive tasks, provide shortcuts, and offer tools that streamline your development process.
Enhanced Language Support: Whether you're working with JavaScript, Python, Rust, or any other language, extensions can provide syntax highlighting, code completion, linting, and debugging tools tailored to that language.
Customization: From dark themes to minimalist interfaces, extensions allow you to personalize the look and feel of your editor to suit your aesthetic preferences and reduce eye strain.
Integration with Tools and Services: Extensions can integrate VS Code with version control systems, deployment platforms, cloud services, and other tools you use daily, centralizing your workflow.
Collaboration Features: Some extensions facilitate collaborative coding sessions, making it easier to work with team members in real-time.
Discovering the right extensions starts with exploring the VS Code Marketplace, a comprehensive repository of extensions developed by both Microsoft and the wider developer community.
Accessing the Marketplace:
Open VS Code.
Click on the Extensions icon in the Activity Bar on the side of the window.
Alternatively, press Ctrl+Shift+X (Windows/Linux) or Cmd+Shift+X (macOS).
Searching for Extensions:
Use the search bar to find extensions by name, functionality, or keywords related to your needs.
Installing Extensions:
Once you've found an extension you like, click the Install button.
After installation, some extensions may require you to reload VS Code to activate them.
Managing Extensions:
Access your installed extensions in the Installed tab within the Extensions view.
Here, you can disable, uninstall, or update extensions as needed.
While there are thousands of extensions available, some have stood the test of time and are widely regarded as essential additions to any developer's toolkit.
Description: Prettier automatically formats your code to ensure consistency in style and readability across your codebase.
Features:
Supports multiple languages and frameworks.
Integrates seamlessly with VS Code, formatting code on save.
Highly configurable, allowing you to define your formatting preferences.
Description: ESLint statically analyzes your JavaScript (and TypeScript) code to quickly find and fix problems.
Features:
Enforces coding standards and best practices.
Detects syntax errors and potential bugs.
Customizable with a wide range of rules and configurations.
Description: Launch a local development server with live reload capabilities for static and dynamic pages.
Features:
Instantly reloads the page when you save changes to your code.
Supports custom server roots and ports.
Ideal for frontend development and rapid prototyping.
Description: Enhances Git capabilities within VS Code, providing deep insights into your repository.
Features:
Visualizes code authorship with Git blame annotations.
Offers a rich history of changes, commits, and branches.
Integrates seamlessly with the VS Code interface for easier navigation.
Description: Allows you to debug your JavaScript code running in Google Chrome directly from VS Code.
Features:
Set breakpoints, inspect variables, and navigate through code.
Supports modern JavaScript features and asynchronous code.
Enhances the debugging experience for web applications.
While extensions can significantly boost your productivity, having too many installed can slow down your editor and lead to conflicts. Here are some tips for effective extension management:
If you have extensions that you don't frequently use, consider disabling them. This can improve VS Code's performance and reduce clutter.
Go to the Extensions view.
Find the extension you want to disable.
Click on the gear icon and select Disable.
Keep your extensions up-to-date to benefit from the latest features, improvements, and security patches.
VS Code typically prompts you when updates are available.
You can also manually check for updates in the Extensions view.
VS Code allows you to create multiple profiles, each with its own set of extensions and settings. This is especially useful if you work on different projects that require distinct tools.
Navigate to the Settings.
Search for Profiles and follow the instructions to create and switch profiles.
With the vast number of extensions available, selecting the ones that truly add value to your workflow can be daunting. Here are some tips to guide your choices:
Identify Your Needs: Before searching for extensions, outline the features or functionalities that would benefit your projects.
Check Ratings and Reviews: Popular extensions with high ratings and positive reviews are generally more reliable and better maintained.
Evaluate Update Frequency: Extensions that receive regular updates are more likely to be compatible with the latest versions of VS Code and have fewer bugs.
Consider Extension Size: While extensions add functionality, some can be resource-intensive. Assess whether the benefits outweigh any potential performance impacts.
Test Before Committing: Try out extensions one at a time to see how they fit into your workflow. This approach helps identify which extensions genuinely enhance your productivity.
Even the best extensions can sometimes cause hiccups. Here are common issues and how to resolve them:
Sometimes, multiple extensions may attempt to perform similar functions, leading to conflicts.
Solution:
Identify overlapping extensions by temporarily disabling them one by one.
Choose the extension that best fits your needs and disable the others.
Having too many active extensions can slow down VS Code.
Solution:
Disable or uninstall extensions that you rarely use.
Use the Profiles feature to activate only relevant extensions for specific projects.
If an extension isn’t functioning as expected, it might require troubleshooting.
Solution:
Ensure that VS Code is updated to the latest version.
Check if the extension has any dependencies that need to be installed.
Look for issues or solutions on the extension's marketplace page or repository.
Beyond the popular extensions, there are numerous gems that cater to niche needs or offer innovative functionalities. Exploring these can introduce new workflows and tools that you might find indispensable.
Description: Brings Vim keybindings and functionality to VS Code.
Features:
Combines the power of Vim's modal editing with VS Code's features.
Highly customizable with extensive keybinding options.
Description: An AI-powered code completion tool that predicts and suggests code snippets as you type.
Features:
Supports multiple programming languages.
Learns from your coding patterns to offer personalized suggestions.
Description: Autocompletes filenames and paths in your project as you type.
Features:
Supports relative paths.
Enhances speed and accuracy when importing files or assets.
VS Code extensions are powerful tools that can transform your coding environment, making it more efficient, personalized, and aligned with your workflow. By carefully selecting and managing your extensions, you can enhance your productivity, streamline your processes, and enjoy a more enjoyable coding experience.
You can find answers for commonly asked questions about tools.
Yes, if you sign in with the same Microsoft or GitHub account on multiple devices, you can synchronize your extension settings. Use the Settings Sync feature in VS Code to ensure a consistent environment across all your devices.
To update your extensions, open the Extensions view (Ctrl+Shift+X or Cmd+Shift+X), and you'll see an Update button next to extensions that have available updates. Click on it to update individually or select Update All to refresh all extensions at once.