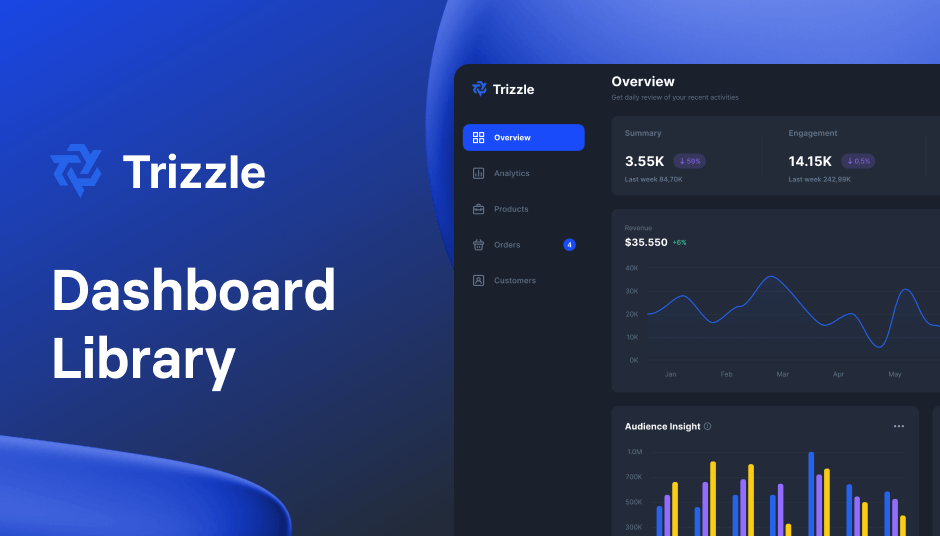
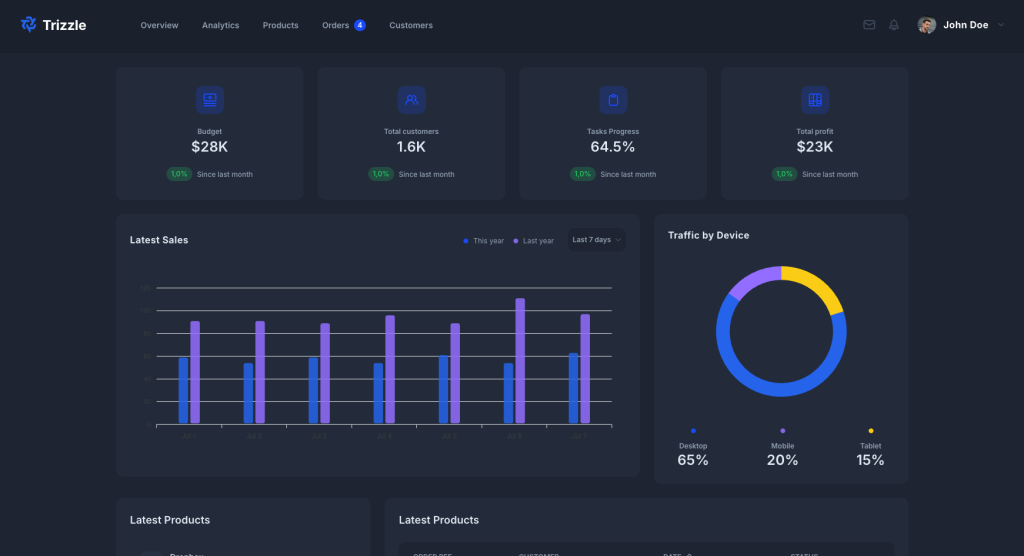
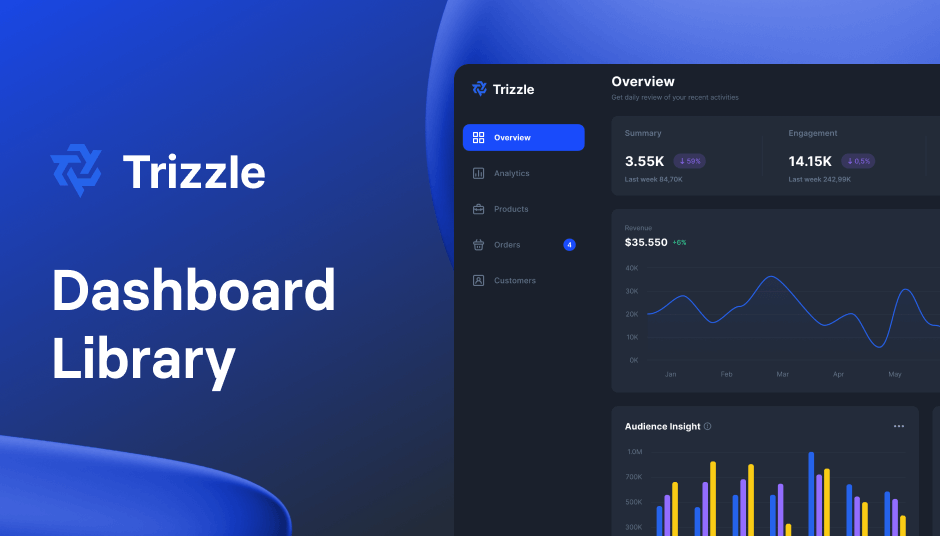
Trizzle
143 dashboard UI components in dark mode for Tailwind CSS


- Dark Mode
- Responsive Design
What Is the Trizzle Admin Library?
Trizzle is a comprehensive UI component library designed for developers building modern admin panels and dashboards using Tailwind CSS. It provides a collection of 143 pre-designed components, all optimized for dark mode, to accelerate the development process.
Features ✨
With features like a drag-and-drop online editor and a Visual Studio Code extension, Trizzle aims to simplify and speed up the creation of responsive web applications.
143 pre-built Tailwind CSS components
Dark mode optimized designs
Drag-and-drop online editor
Visual Studio Code extension
Export options in HTML and PUG formats
Unlimited exports
Fully responsive layouts
Monthly and annual payment plans, with a lifetime deal option.
Included Components 📒
Alert
Banners
Cards
Dashboards
Forms
Graphs
Navbar
Navigation (horizontal)
Navigation (vertical)
Notifications
Paginations
Projects
Sign in / Sign up
Snackbars
Stats
Tables
Modals
Pros and Cons
Pros ✅
User-friendly drag-and-drop editor
No limitations on exports
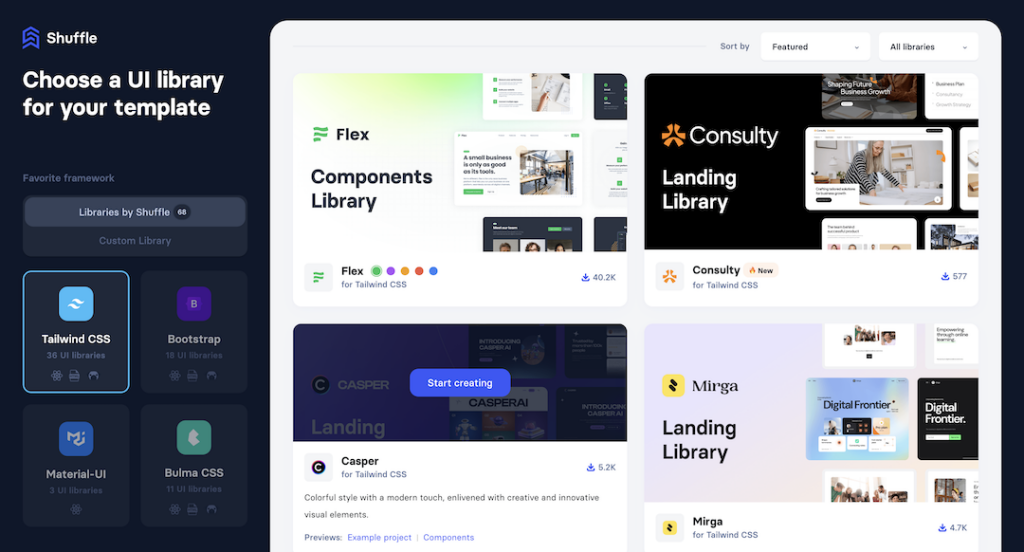
Supports multiple frameworks (Bootstrap, Bulma, Material UI)
Offers both HTML and PUG export formats
Regular updates with new UI libraries
Cons ⚠️
May not be fully compatible with the latest Tailwind CSS updates by default
Integration
Tailwind CSS for styling
Visual Studio Code via dedicated extension
Exportable to HTML and PUG formats
Compatible with other frameworks like Bootstrap, Bulma, and Material UI
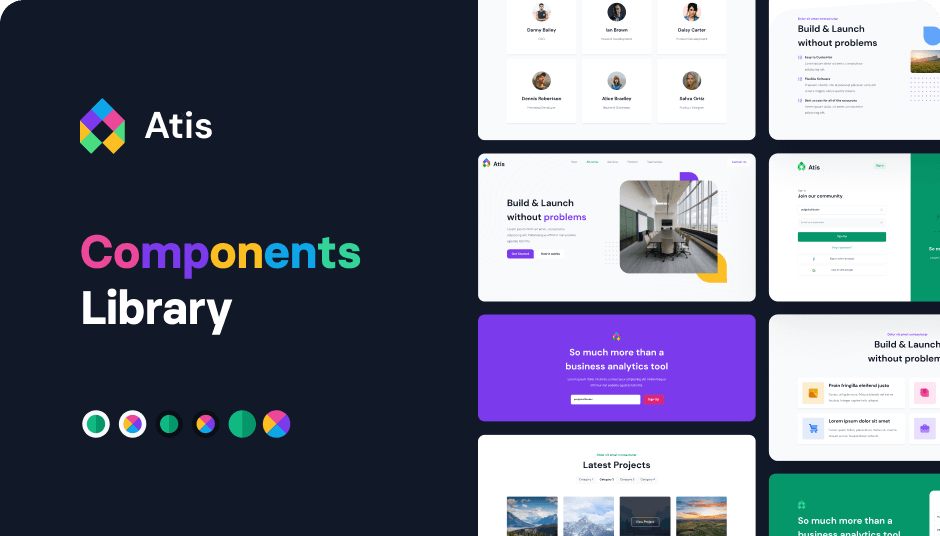
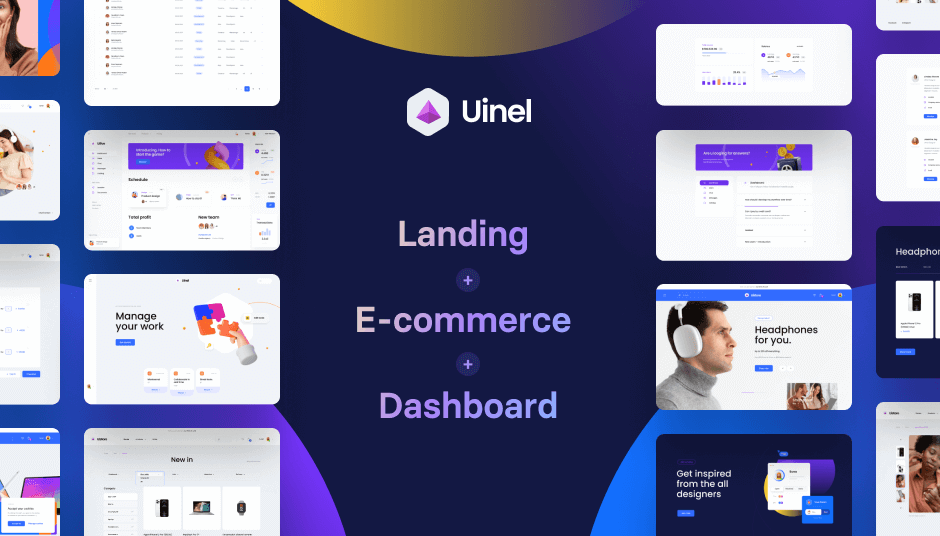
Templates & UI Kits
When you subscribe to a Shuffle plan, you can access the drag-and-drop Tailwind website builder, 37+ Tailwind templates, and UI libraries.

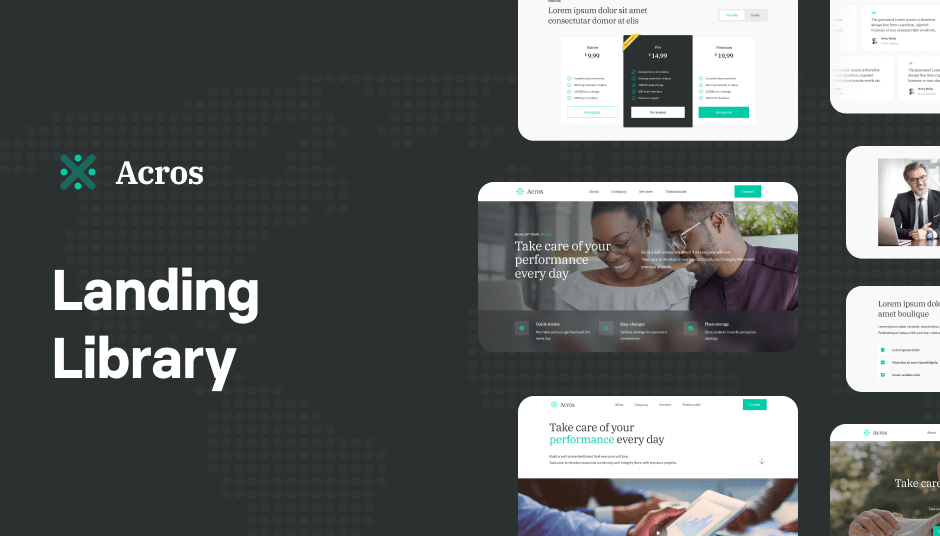
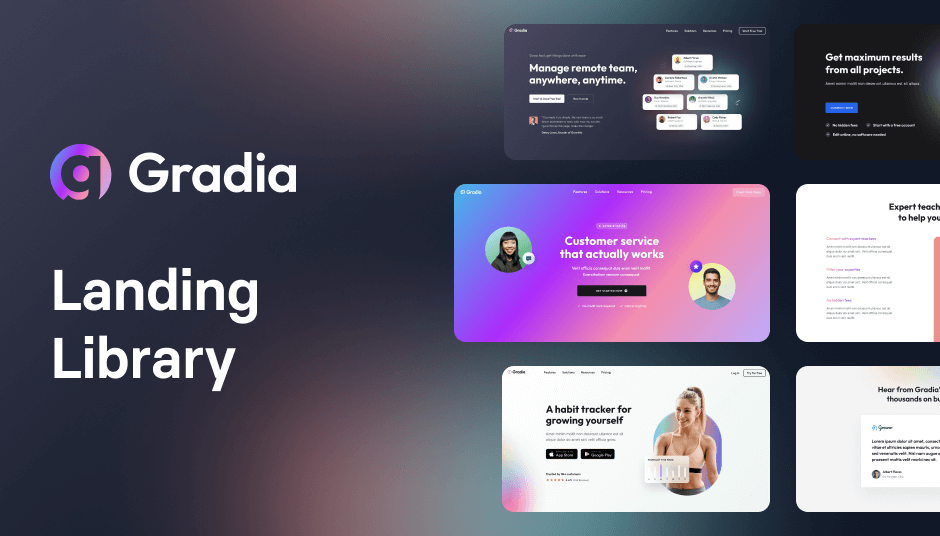
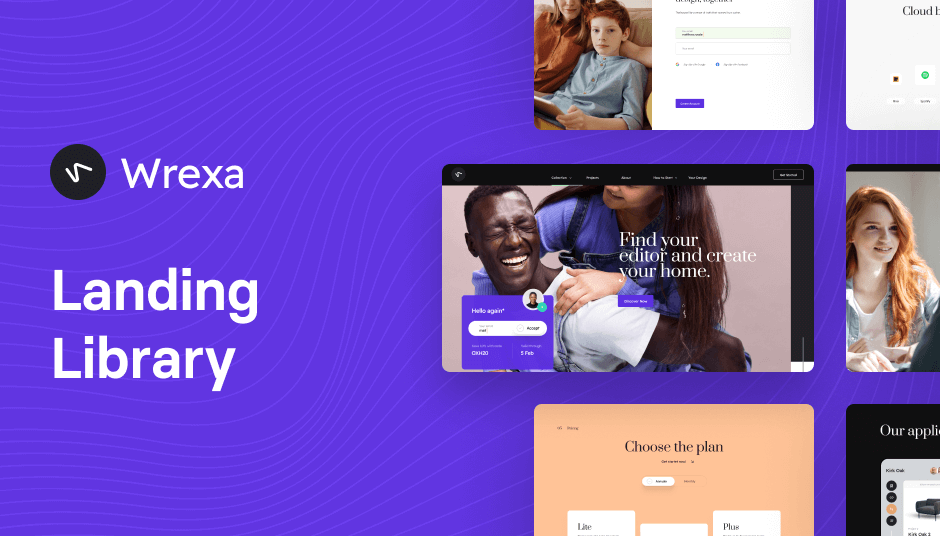
Landing Page Templates
Tailwind website templates to help you build multipurpose marketing and landing page websites.
Admin & Dashboard Tailwind Templates
Tailwind dashboard templates to create web apps and admin panels.
E-Commerce Tailwind Templates
Tailwind e-commerce templates to create custom stores.