Transmit
Tailwind CSS podcast website template

- Figma File
- Responsive Design
- Tailwind CSS v4
What Is the Transmit Template?
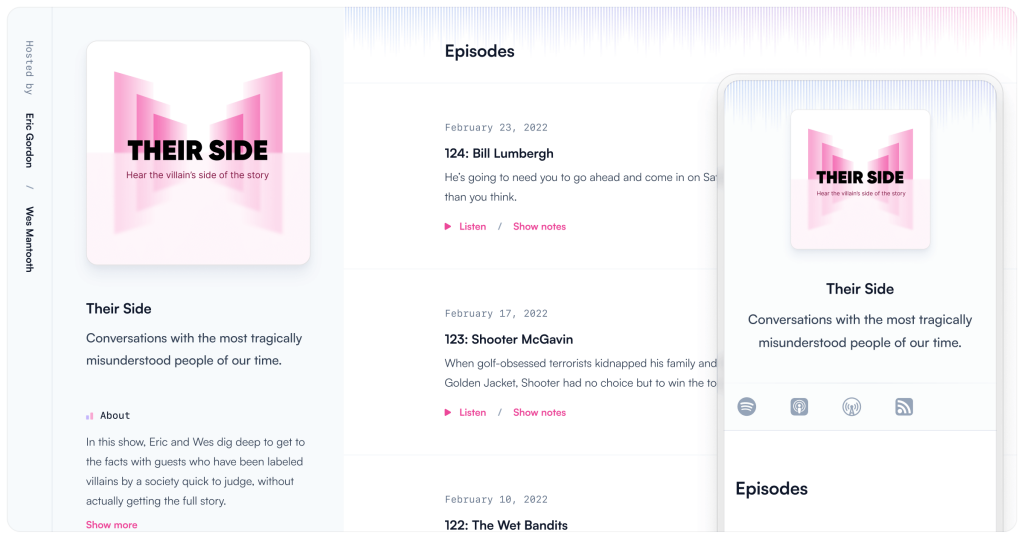
Transmit is a sleek and modern podcast website template crafted with Tailwind CSS and Next.js. Developed by the Tailwind CSS team, it's designed to help podcasters quickly launch a professional online presence with ease.
Features ✨
Built with Tailwind CSS v4.1 and Next.js v14
Fully responsive and mobile-friendly design
Accessible components with keyboard navigation
Available in both TypeScript and JavaScript
Easy customization with utility-first classes
Production-ready and optimized for deployment
Included Components/Pages 📒
Homepage with featured podcast episodes
Episode detail pages with show notes
Audio player integration
Newsletter subscription form
About and contact sections
Responsive navigation menu
Pros and Cons
Pros ✅
Developed by the creators of Tailwind CSS
Clean and minimalist design aesthetic
Comprehensive documentation available
One-time purchase with free updates
Suitable for both personal and commercial projects
Cons ⚠️
No built-in CMS integration
Requires knowledge of Next.js for customization
Limited to podcast-focused
Integration
Deployable on platforms like Vercel and Netlify
Compatible with modern browsers
Easily integrates with third-party podcast hosting services
Can be extended with additional Tailwind CSS components