 HOT
HOTTailkits UI
MCPBuild landing pages with AI
Get 90+ React templates for Tailwind CSS to build your web applications quickly. Choose from premium and free options
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

Developer SaaS template for Next.js 15 & Astro 5

Multi-theme SaaS marketing kit for Tailwind CSS

Clean AI agent template with motion

Free & Pro Tailwind CSS Templates & Themes

One pass. All WrapPixel templates.

90+ dark Tailwind UI components

Clean Next.js template for scheduling apps
 HOT
HOT43 Tailwind templates and 7,500+ UI components

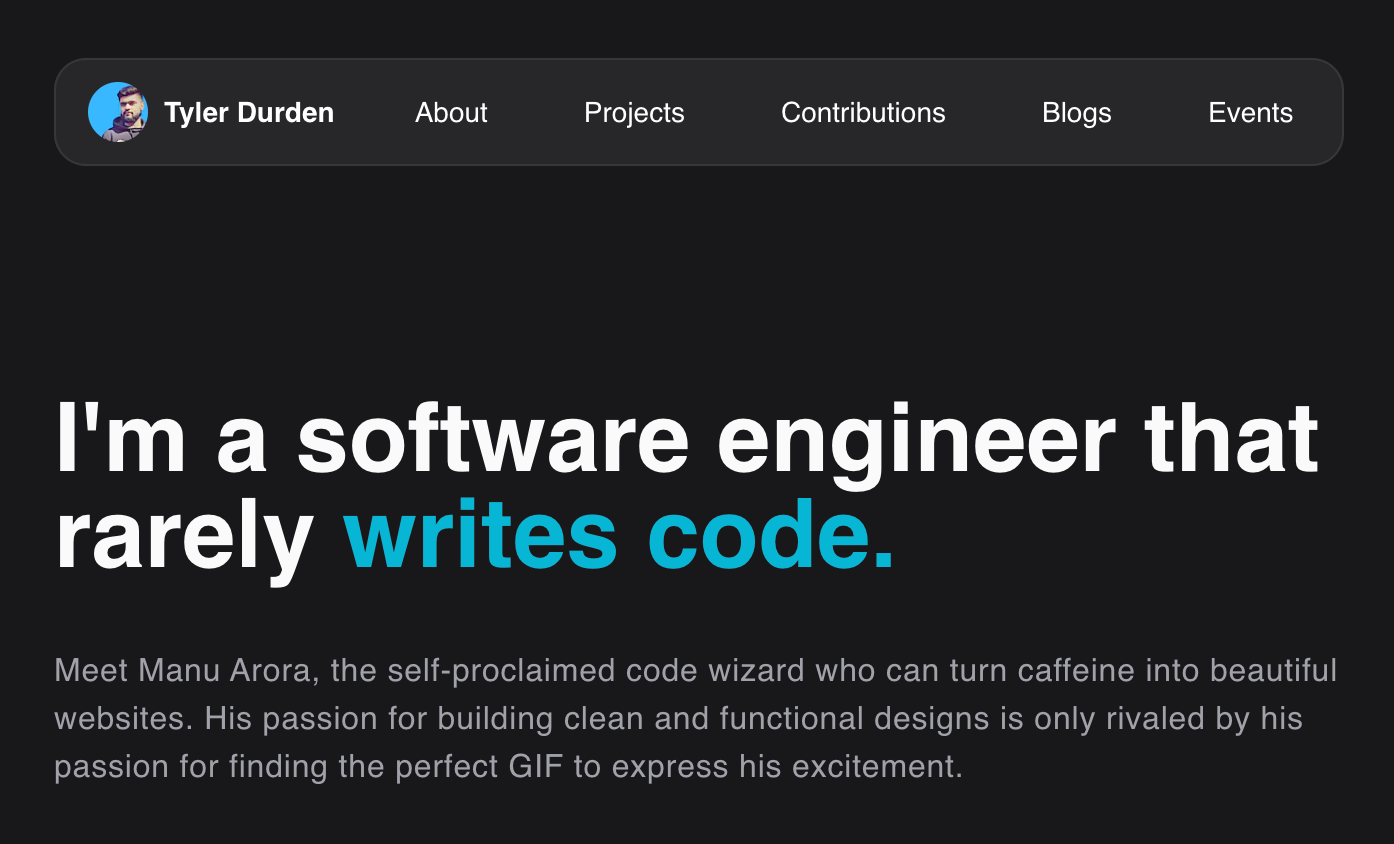
Developer portfolio with sidebar, blog, and projects

Single-product Tailwind landing template

Premium blocks & templates for high conversion and SEO

Tailwind CSS & Next.js course template.

1000+ Tailwind UI components + AI Visual editor

209 colorful components for vibrant design
 HOT
HOT220 colorful Tailwind blocks for instant layouts

345 Tailwind CSS components ready to use

143 dashboard UI components in dark mode for Tailwind CSS

186+ Tailwind admin components

110 dark mode customizable UI components

149 Tailwind components in Shuffle Editor

Minimal admin panel with reusable layouts

113 glassmorphic UI components for modern websites

minimal startup landing page template

86 responsive UI components

A bundle of 9+ modern templates

176+ Tailwind components for modern web design

Admin template with 90+ pages 12+ apps

293 component SaaS template with Alpine.js support

Modern Tailwind SaaS template with 306 UI elements
 HOT
HOTshadcn/ui Blocks: setup, sources, tips

Tailwind SaaS marketing template from Tailwind Labs

Fireball email templates for SaaS & Marketing
 HOT
HOTReact Chat Template built with shadcn/ui and Tailwind

High-performance e-commerce starter

Tailwind template for consulting sites

Feature rich Next.js admin template

Official Tailwind CSS React & Next.js templates

Next.js blog template with ISR

Static Next.js blog template

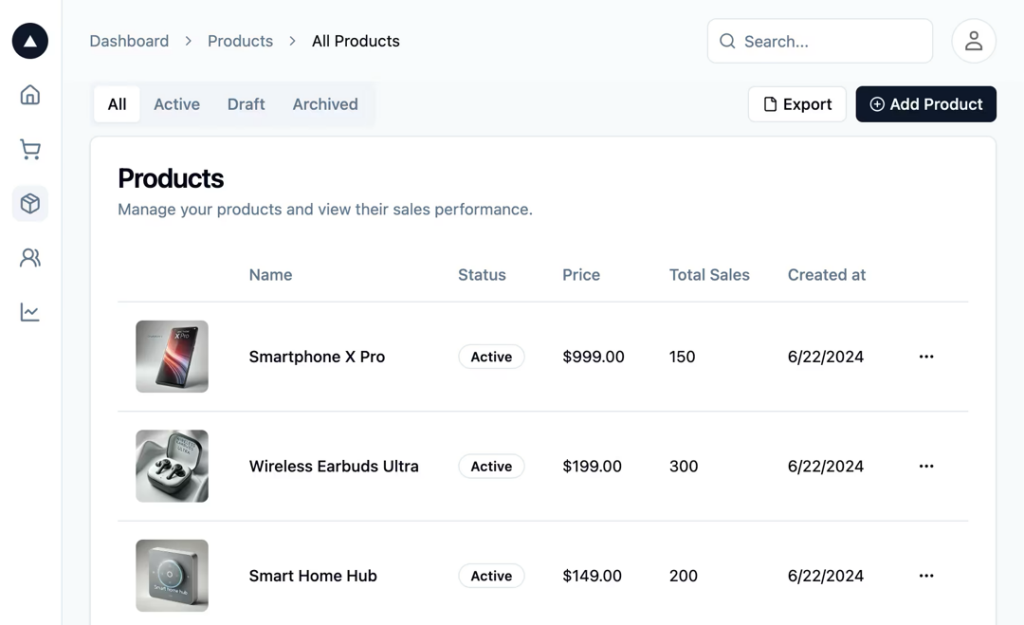
Full-featured admin dashboard template

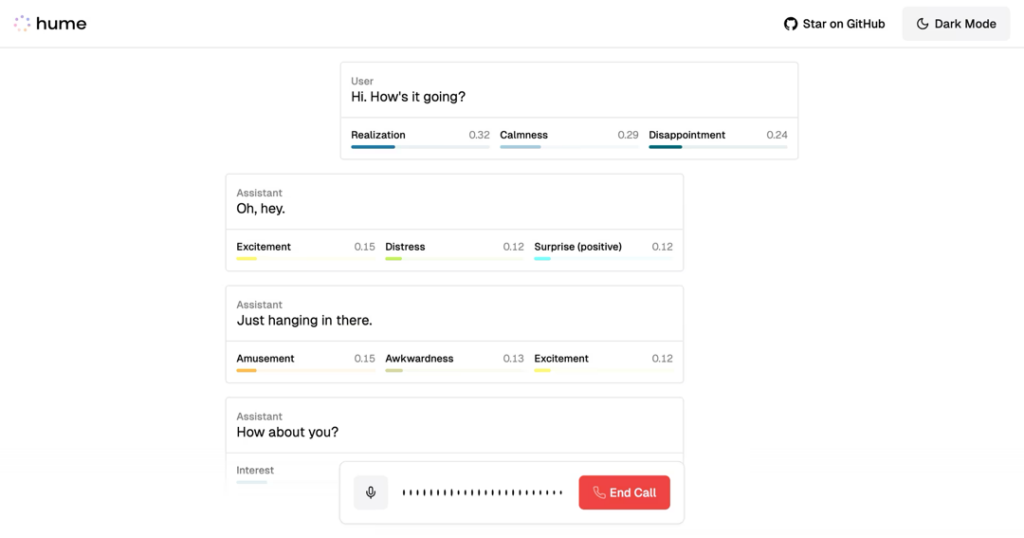
Next.js voice interface template

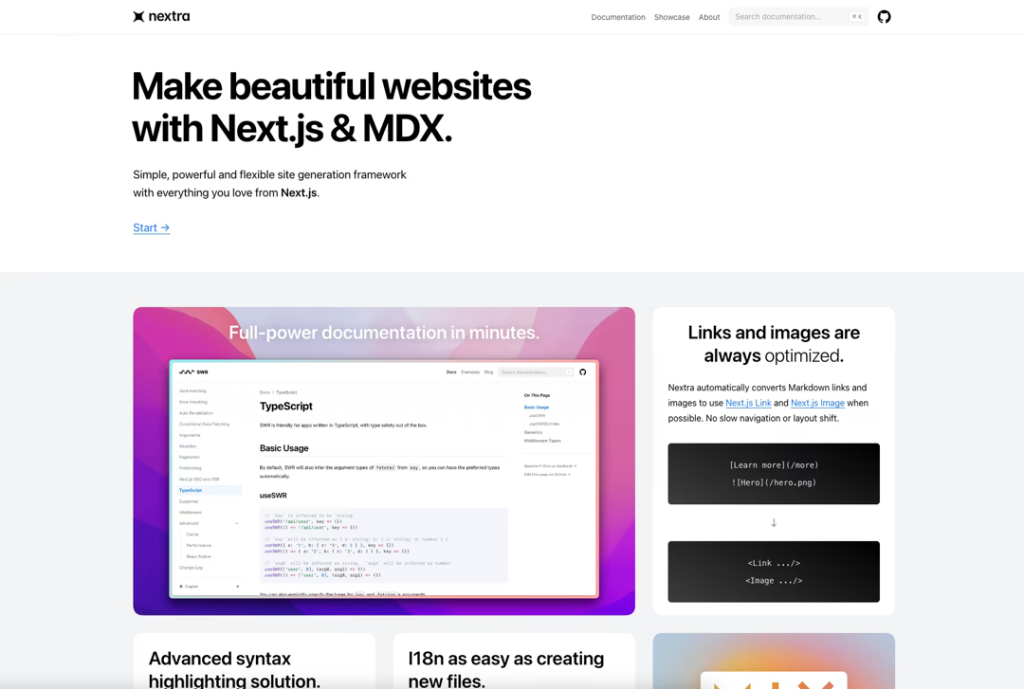
Markdown-powered Next.js docs template

Job board, hiring platform template

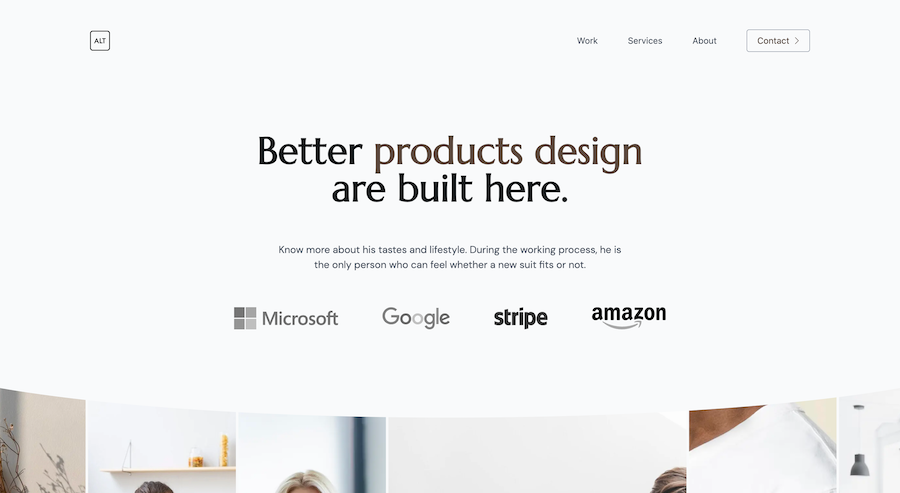
Clean, minimal Tailwind website template

Sanity CMS-powered blog template

Free Tailwind & Next.js landing page template

70+ animated React components & templates with Framer Motion

110 responsive Tailwind UI components

Multi-page SaaS and hiring platform landing page

125 components for modern landing pages

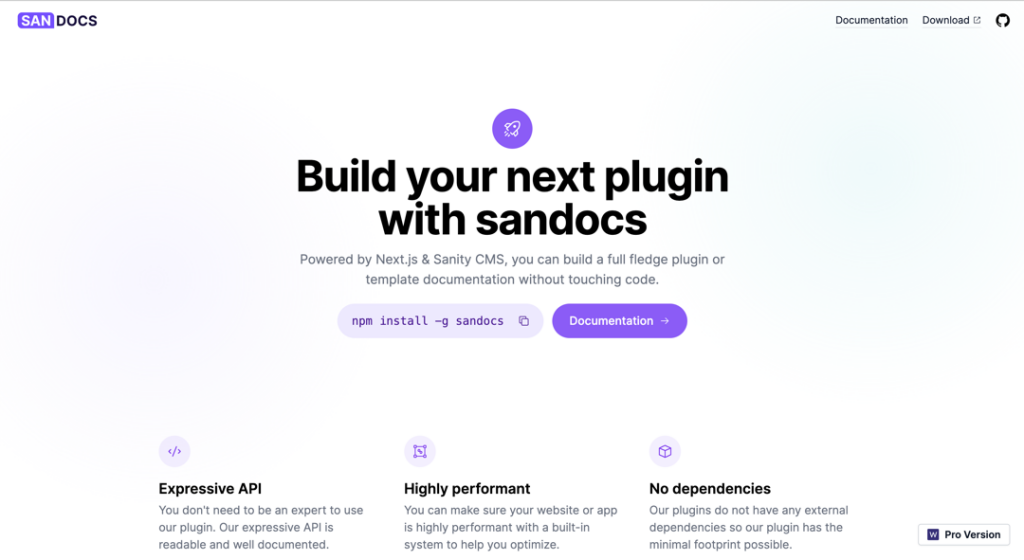
Sanity CMS-powered documentation template

105 components for modern web design

561 ready-to use UI elements

122 dark-mode components for modern, responsive sites

Build with 152 dark mode components

Multipurpose React UI components to build dashboards with Tailwind CSS

122 UI elements to power minimal websites

89 Tailwind components in Shuffle Editor.

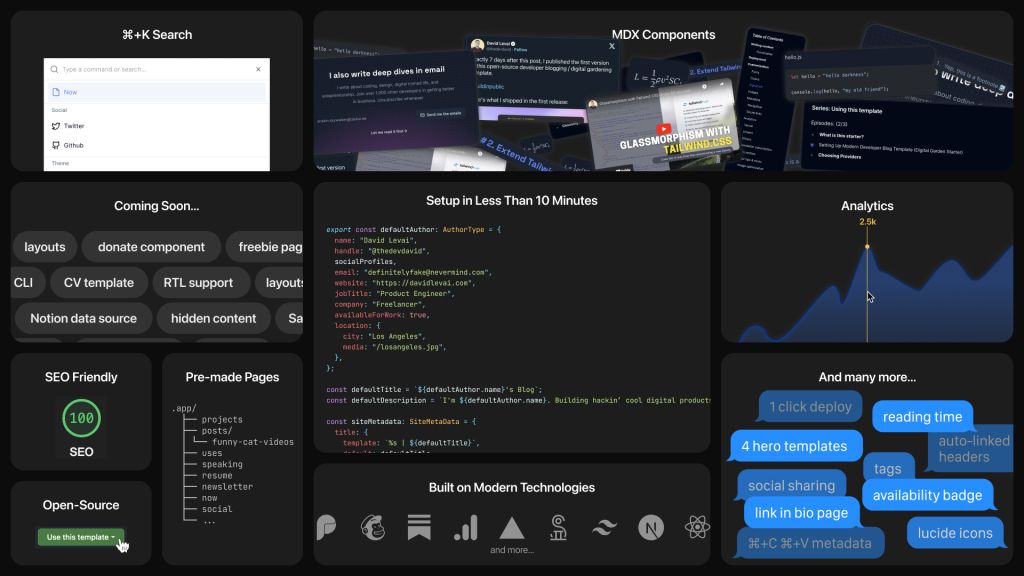
Customizable digital garden for developers

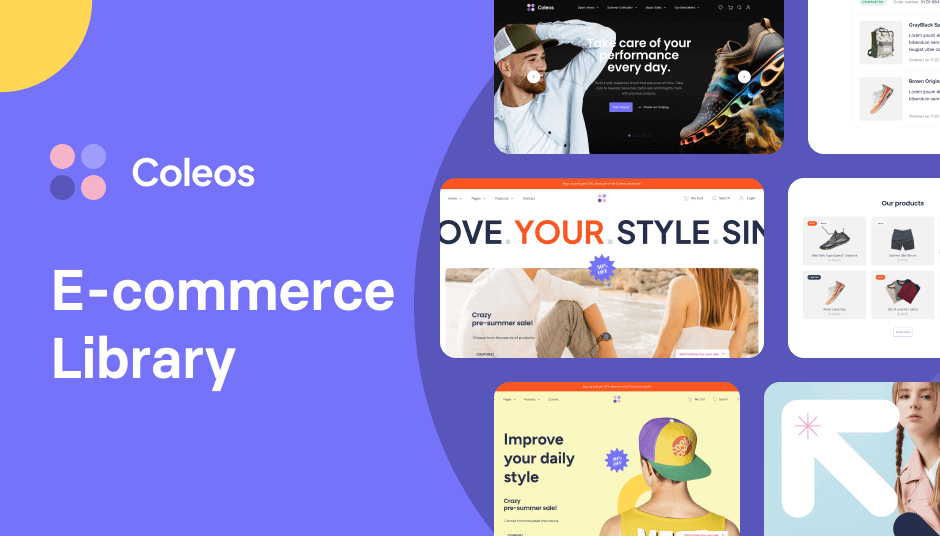
Build stores fast with 250 ready components

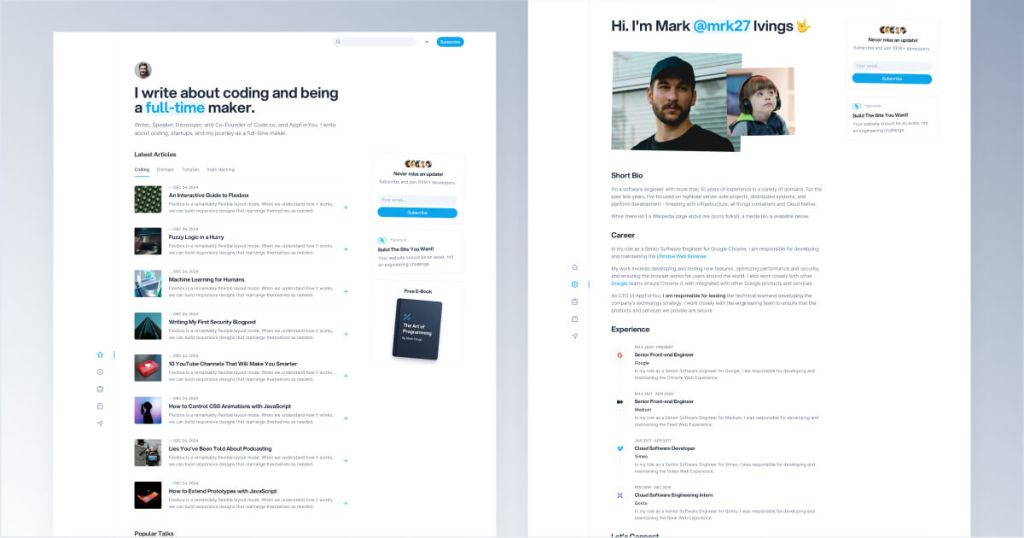
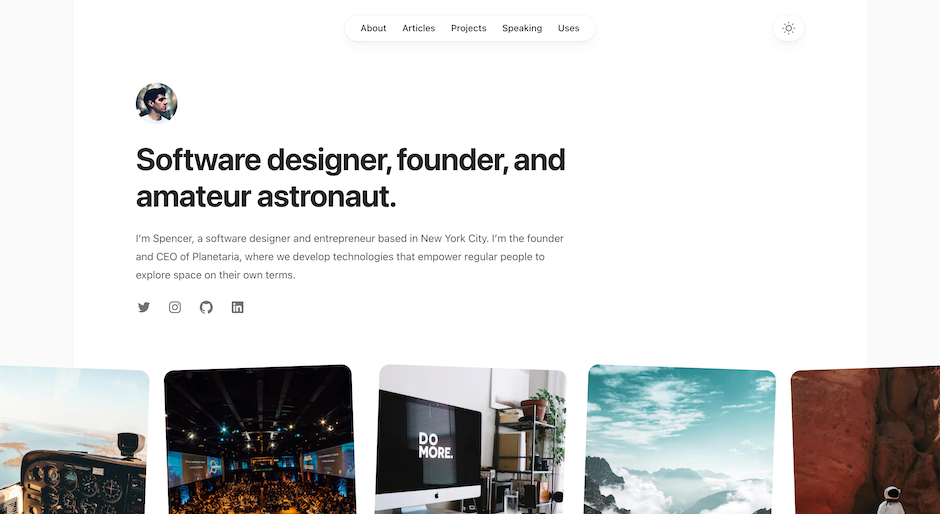
A clean portfolio website template for developers

20+ Tailwind Templates built with 805+ components

140 Tailwind components in Shuffle Editor with Alpine.js support

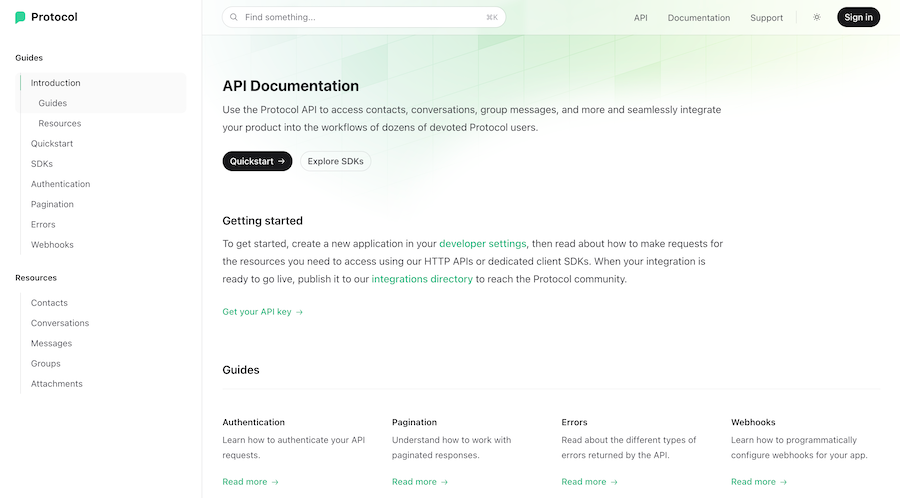
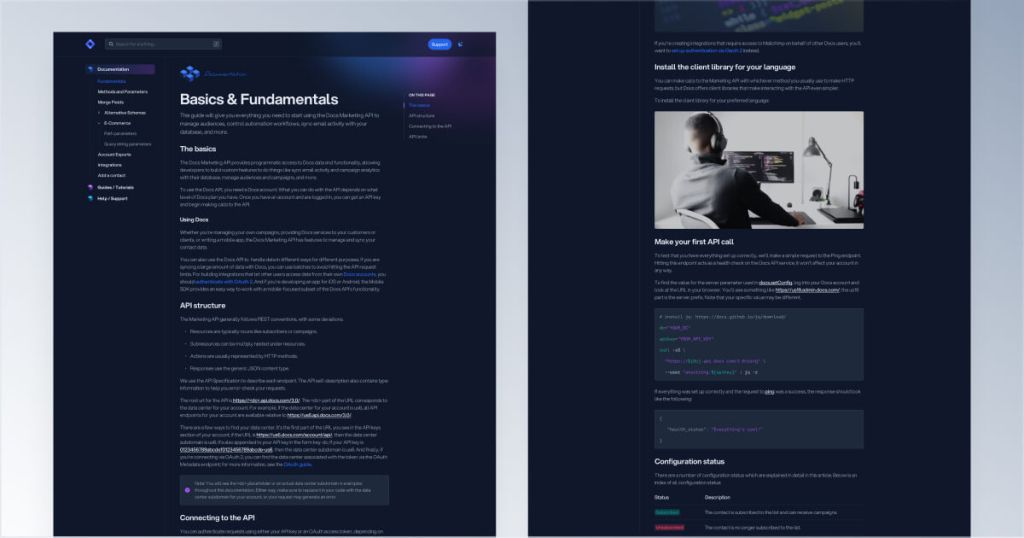
Next.js API documentation template pre-built with Tailwind CSS

Coming soon email capture template

Eye-catching dark UI template for Tailwind & Next.js

7-page minimalist agency Tailwind template

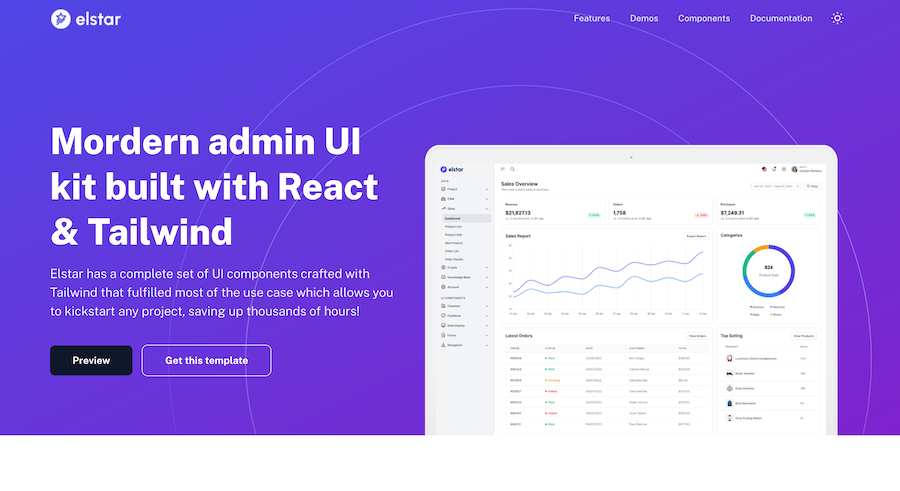
Tailwind React admin UI kit with themes & RTL

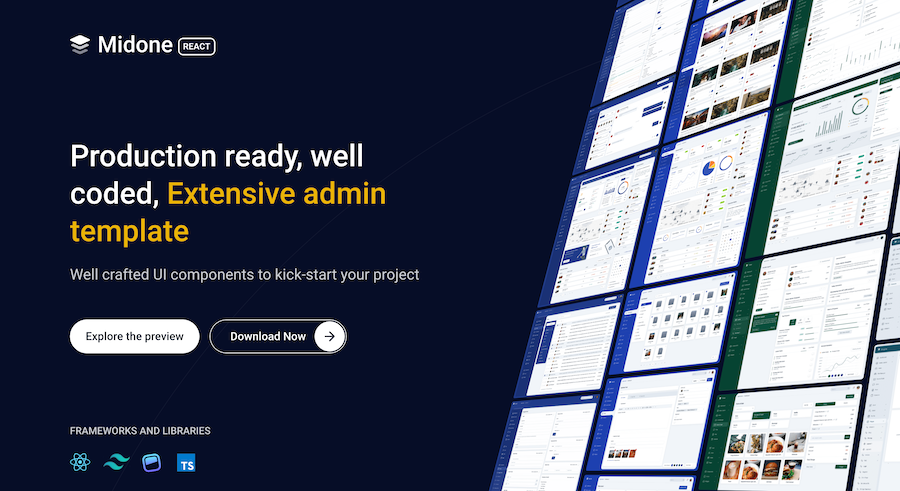
Customizable React admin UI kit with HTML version

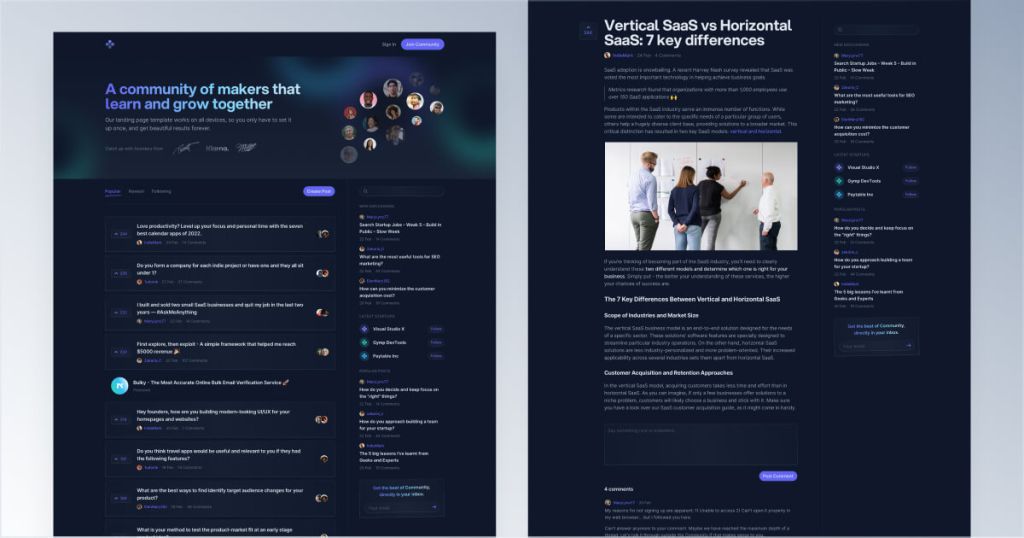
Responsive Tailwind forum template

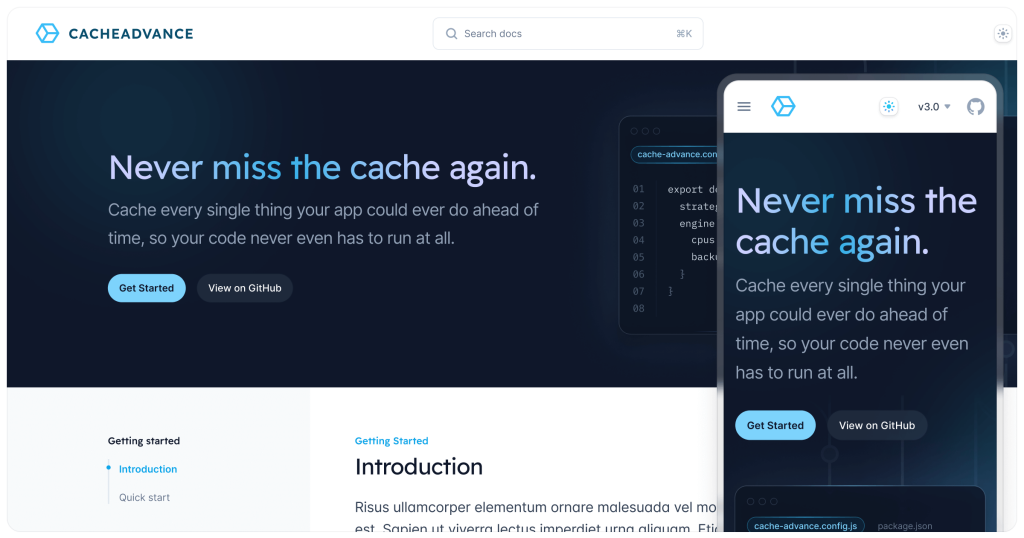
Customizable Tailwind CSS documentation kit

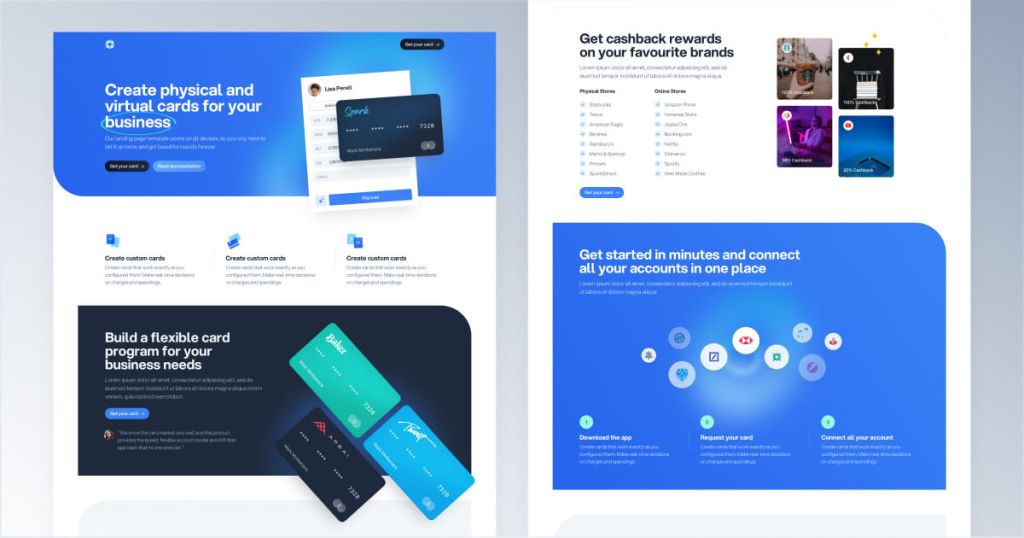
Next.js & Tailwind CSS landing page for finance apps.

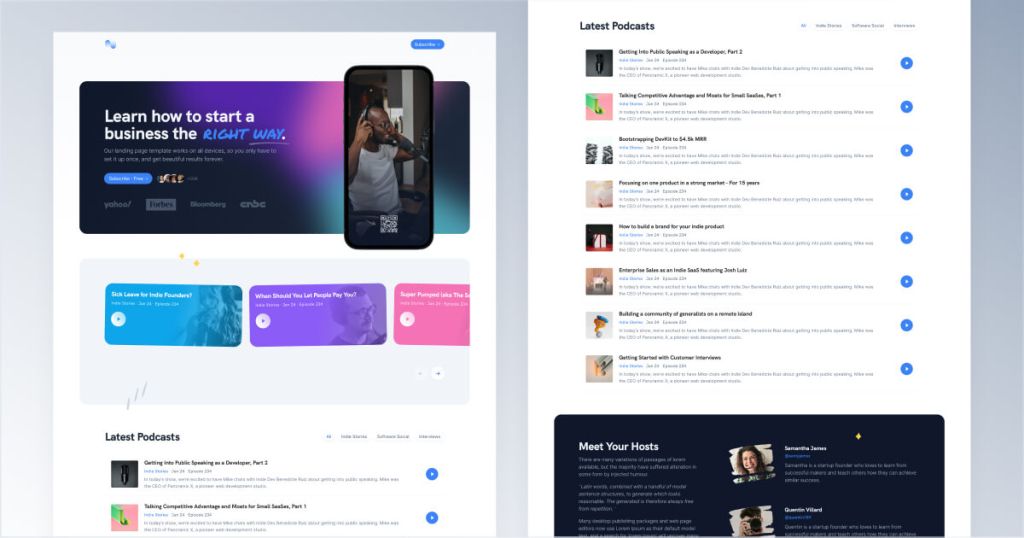
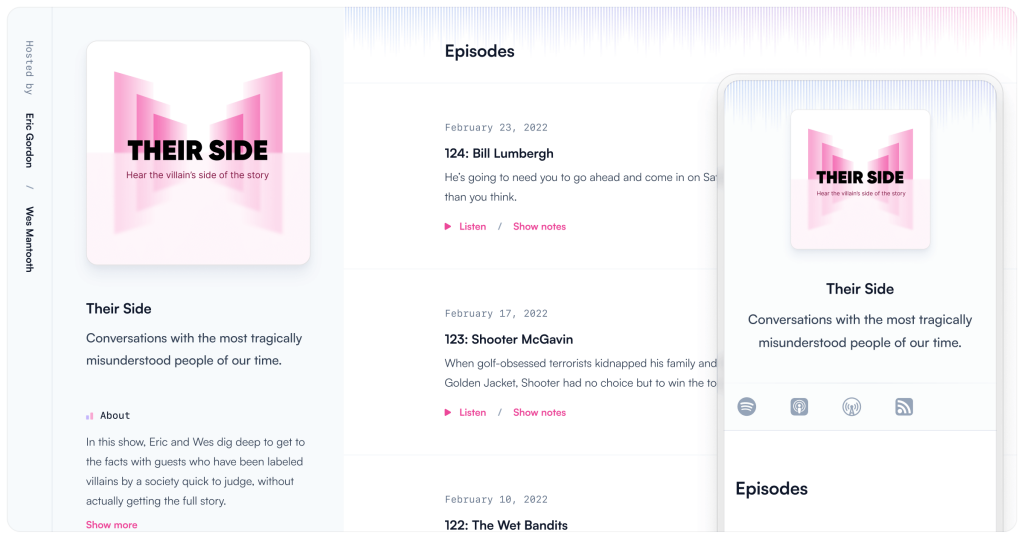
Tailwind podcast template with built-in audio player

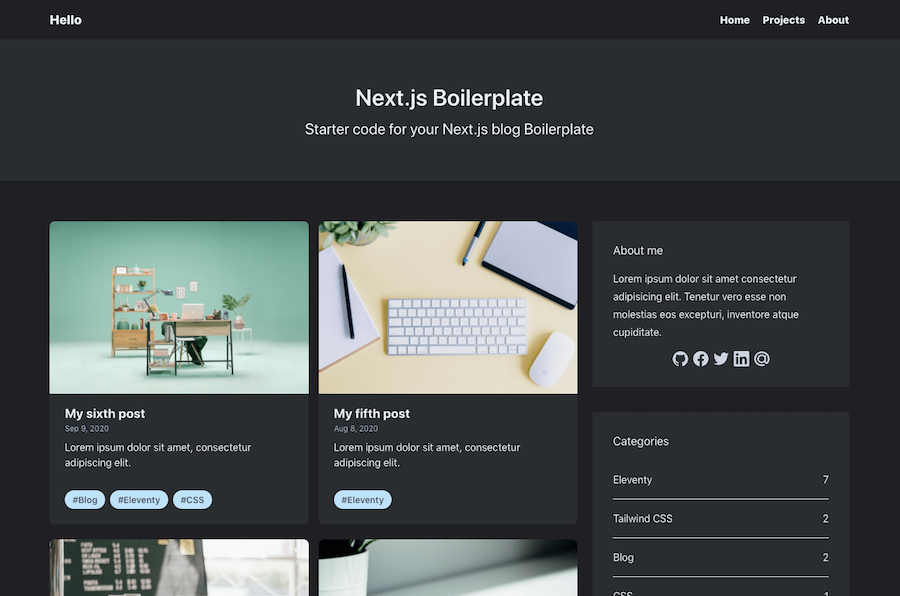
Modern Tailwind CSS blog template for developers

324 e-commerce UI components

124 admin UI components

124 Tailwind components in Shuffle Editor

213+ Tailwind E-commerce UI components

Dark-themed Next.js blog template

Tailwind CSS documentation Template

Tailwind CSS podcast website template

Build your personal site with Spotlight

SaaS landing page template from Tailwind Labs

Modern Tailwind landing page template

Modern dark-themed landing page template

Tailwind template for creative communities

Tailwind template for mobile apps

12-page corporate website template

12 page Sleek SaaS template for startups

Tailwind CSS job board template

418 Tailwind components for company sites

342 Tailwind components & builder

404 Tailwind components in 6 color themes in Shuffle Editor

593 Tailwind components with UI editor

141 Tailwind components in dark mode

319 brutalist Tailwind components

344 responsive UI components for e-commerce

285 Tailwind e-commerce components

130 Tailwind components in Shuffle Editor

240 dark-mode Tailwind components
The best Tailwind templates & UI kits for landing pages & dashboards.
React templates are pre-designed web page layouts built using the React JavaScript library. They include ready-made components, structures, and styling elements that allow you to quickly assemble a website or application without starting from scratch. Here’s what you can expect from a good React template:
Pre-Built Components: Most templates come with a range of reusable UI elements such as buttons, forms, cards, headers, footers, and navigation menus.
Tailwind CSS Integration: When you choose a React template designed with Tailwind CSS, you’re benefiting from a utility-first CSS framework. This means the templates come with predefined classes that make styling fast, responsive, and consistent.
Customization Flexibility: Even though these templates provide a ready-to-use design, they are built to be easily customizable. You can modify colors, typography, layouts, and interactive elements to match your brand and project requirements.
Optimized Code: Good React templates are not only visually appealing but are also optimized for performance, ensuring fast load times and smooth interactions.
In short, react templates are like a head start in your development process. They give you a solid, professionally designed foundation that you can tweak and expand upon, which is especially beneficial if you need to meet tight deadlines.
Tailwind CSS has taken the web development world by storm thanks to its unique approach to styling. Instead of writing custom CSS for every component, Tailwind provides utility classes that you apply directly in your HTML or JSX. When combined with React, these utility classes help you rapidly build interfaces that are both modern and highly responsive.
Utility-First Approach: Tailwind’s class names are designed to be very descriptive. For example, classes like mt-4 for margin-top and text-gray-900 for text color mean you don’t have to switch context to write custom CSS.
Responsive Design Made Easy: With Tailwind, you can easily add responsive breakpoints to your components. This means your react website templates will look great on any device.
Customizability: Tailwind can be customized extensively through its configuration file, allowing you to define your own color palettes, fonts, and spacing scales.
Rapid Prototyping: Because you’re not spending time writing CSS from scratch, you can move quickly from concept to prototype, which is why many developers love free react templates built with Tailwind.
By using react js templates that incorporate Tailwind CSS, you harness the power of both a robust JavaScript library and a highly flexible styling framework, ensuring your web applications not only look fantastic but also perform seamlessly.
We understand that time is precious and that efficiency is key. Our collection of over 90+ React templates is designed to help you build web applications quickly while maintaining a high standard of design and functionality. Here’s why Tailkits’ React templates stand out:
Whether you're developing a corporate dashboard, a personal blog, an e-commerce site, or a portfolio, there’s a template that fits your needs. Our library includes both free react templates and premium options, so you can choose the one that aligns with your project’s budget and requirements.
Every template in our collection is built with modern design principles in mind. Using Tailwind CSS, each template ensures that your website is fully responsive and looks great on desktops, tablets, and mobile devices. The react css templates we offer are carefully crafted to provide an optimal user experience across all screen sizes.
Starting from scratch can be incredibly time-consuming. React ui template options, you’re provided with pre-built components that are ready to use. This allows you to focus on adding unique features to your project instead of reinventing the wheel. Imagine being able to launch your application with just a few tweaks to a pre-designed layout—this is the advantage of using Tailkits’ templates.
Our templates are not one-size-fits-all; they are designed to be easily customizable. With detailed documentation and clean, well-organized code, you can modify any aspect of the template. Whether you want to adjust the layout, change color schemes, or add new components, react template options provide the flexibility you need to make your project truly yours.
Speed is critical for user experience and SEO. React templates are optimized to load quickly and perform efficiently. This means that when you build your web application using our templates, you’re not sacrificing speed for aesthetics. Fast load times and smooth interactions can lead to higher user engagement and better search engine rankings.
When you choose a React template from Tailkits, you’re essentially getting a complete set of building blocks for your web application. Here’s a step-by-step look at how you can use these templates:
Start by browsing through our collection and finding a template that matches your project’s style and functionality requirements. Whether you’re looking for a react website template for your portfolio or a dashboard template for managing data, our library has options sorted by category.
Once you’ve selected a template, download the source code. These templates are designed to be developer-friendly, with clear folder structures and documentation. The setup process is straightforward, allowing you to get your project running in minutes.
Using Tailwind CSS, you can easily customize the template to match your brand. Change colors, fonts, spacing, and more by modifying the Tailwind configuration file. This means you’re not limited to a fixed design—you have the freedom to create a unique look that resonates with your audience.
After customizing the design, integrate your content and additional features. Whether you’re adding custom components, integrating APIs, or building out unique pages, the pre-built components from the template make it easier to piece everything together.
Before launching your site, ensure that it’s optimized for performance. Our templates are designed with efficiency in mind, but a few tweaks—like lazy loading images or minifying assets—can help further enhance speed. Once everything is set, deploy your application and enjoy the benefits of a professionally designed website.
Using React templates comes with a host of benefits, especially when combined with the power of Tailwind CSS. Let’s explore these advantages in more detail:
Developing a web application from scratch can be a daunting task, often involving hours of coding for layouts, styling, and functionality. With ready-made react js templates, you can cut down on development time significantly. This increased productivity means you can focus on building unique features and enhancing user experience instead of spending countless hours on repetitive tasks.
Maintaining a consistent design throughout your application is crucial for usability and brand identity. React templates ensure that your UI components, typography, and layout structures follow a unified design language. This consistency not only makes your website look professional but also makes it easier to navigate for your users.
As your project grows, you’ll likely need to add new pages and components. React templates are built with scalability in mind. The modular nature of React, combined with the utility-first approach of Tailwind CSS, allows you to easily expand your project. Whether you’re adding new sections or integrating additional functionality, your template serves as a robust foundation that can evolve with your needs.
For startups and small businesses, cost is always a concern. Free React templates offer a cost-effective solution that doesn’t compromise on quality. With the availability of both free and premium options, you can choose a template that fits your budget while still getting a professional design and solid functionality.
A fast, responsive website isn’t just great for users—it’s also important for SEO. Search engines favor sites that load quickly and provide a seamless user experience. Our React templates are optimized for performance, ensuring that your website not only looks good but also ranks well in search results. This can lead to increased organic traffic and better visibility for your brand.
Accessibility is a key aspect of modern web development. Many of our templates incorporate best practices for accessibility, ensuring that your website is usable by everyone, including those with disabilities. This includes proper semantic HTML, keyboard navigation support, and ARIA attributes, making your site more inclusive and compliant with accessibility standards.
To better understand the impact of using React templates, let’s explore some real-world scenarios where these templates can make a significant difference:
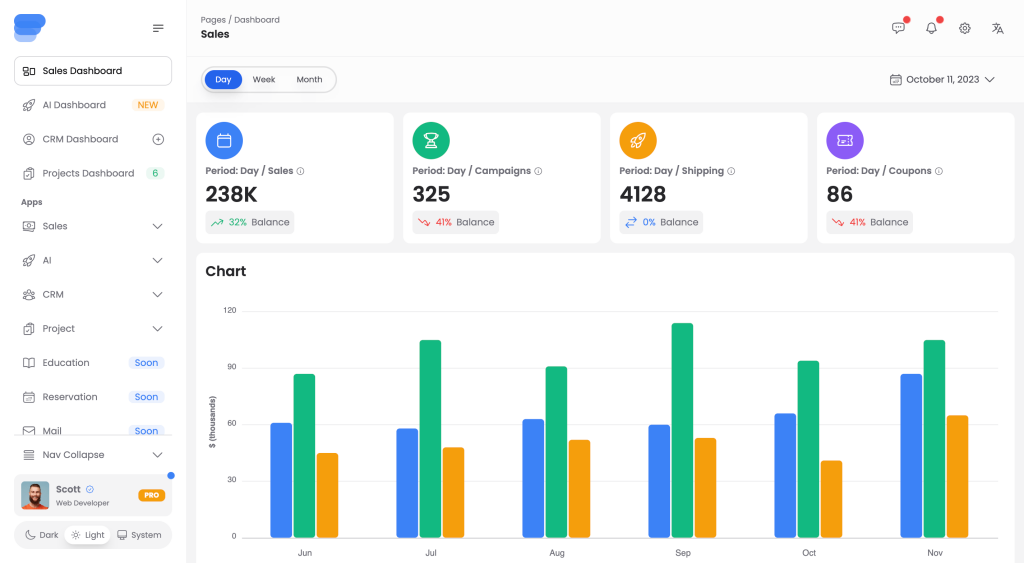
Imagine you’re building an admin dashboard for a data-driven application. Instead of designing and coding every single component—from charts and tables to forms and navigation menus—you can use a pre-built React admin template. These templates come with a variety of UI components optimized for managing and visualizing data. With features like dynamic charts and responsive tables, you can quickly set up a dashboard that looks professional and works seamlessly across devices.
For startups and small businesses, having an eye-catching marketing website is crucial. React website templates designed with Tailwind CSS can help you build stunning landing pages, feature sections, and call-to-action blocks that capture the attention of potential customers. The flexibility of these templates means you can easily adjust layouts and styling to match your brand’s identity, making your marketing efforts more effective.
Building an e-commerce website from scratch can be challenging, especially when it comes to designing user-friendly product pages, shopping carts, and checkout flows. With a comprehensive react template tailored for e-commerce, you can jumpstart your project with pre-built components that cover everything from product grids to customer reviews. These templates are optimized for fast load times and smooth interactions, ensuring a great shopping experience for your users.
Even if you’re not building a complex web application, a well-designed personal blog or portfolio can make a huge difference in how you present your work. React templates provide a clean, modern layout that highlights your content effectively. Whether you’re showcasing your projects or writing blog posts, a responsive react website template ensures that your site looks great on any device, helping you leave a lasting impression on your visitors.
For software-as-a-service (SaaS) products, user experience and speed are paramount. React templates designed for SaaS applications come with pre-built elements such as login pages, dashboards, and user settings. These components help streamline the development process, allowing you to focus on integrating your service’s core functionality. With a robust foundation in place, you can scale your SaaS application as your user base grows.
Using React templates effectively can significantly boost your development process. Here are some practical tips to help you make the most of your template:
Before diving into customization, take some time to explore the template’s folder structure and code organization. Understanding how the components are arranged will help you know where to make changes and how to extend functionality.
It’s tempting to overhaul a template entirely, but gradual customization is key. Start with small modifications—tweak the color scheme, adjust the typography, or modify the layout slightly. This step-by-step approach helps you maintain the template’s integrity while making it uniquely yours.
Always use version control (such as Git) when working with templates. This way, you can track your changes, collaborate with team members, and easily revert back if something doesn’t work as expected.
Even though the templates are optimized out of the box, always keep performance in mind. Implement best practices such as code splitting, lazy loading, and minification to ensure your web application loads quickly and efficiently.
Most premium templates come with detailed documentation. Make sure to refer to it when you’re customizing your template. Additionally, joining communities and forums where other developers share tips and solutions can provide valuable insights and help you overcome challenges.
Since these templates are designed to be responsive, always test your application on different devices and screen sizes. Ensure that the layout, images, and interactive elements adjust appropriately, providing a seamless user experience across desktops, tablets, and smartphones.
Regularly update the template’s dependencies to benefit from the latest features and security patches. Staying updated ensures that your project remains secure and compatible with modern browsers and development tools.
You can find answers for commonly asked questions about templates.
They are pre-designed layouts and UI components built with React, ready to jumpstart your project.
They offer utility-first styling for fast, responsive, and easily customizable designs.
Yes, Tailkits provides a mix of free and premium React templates to suit different needs and budgets.
Absolutely—Tailwind CSS makes it simple to adjust colors, fonts, and layouts to fit your brand.