Spotlight
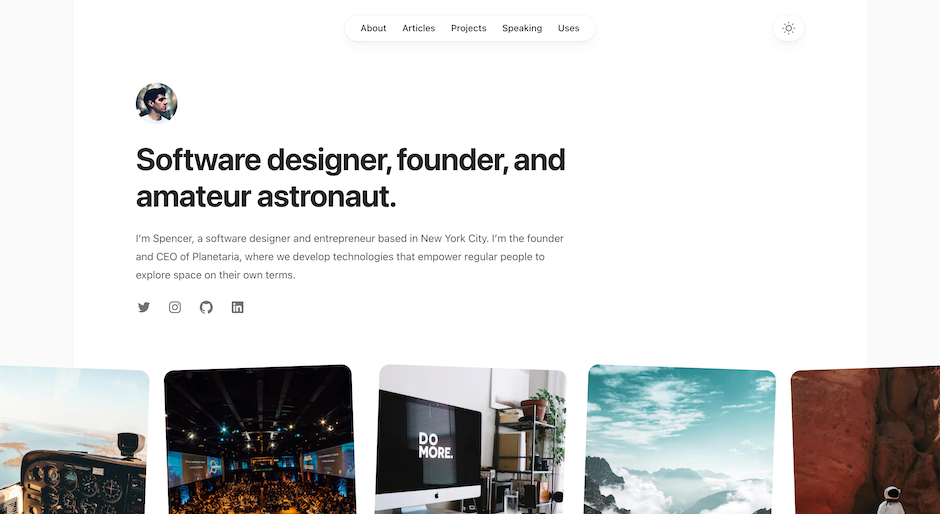
Build your personal site with Spotlight

- Figma File
- Responsive Design
- Tailwind CSS v4
What Is the Spotlight Template?
Spotlight is a personal website template developed by the Tailwind CSS team. Built with Tailwind CSS and Next.js, it's designed to help developers and creatives showcase their work, write blogs, and share personal information in a clean, responsive layout.
Features ✨
Built with Tailwind CSS v4.1 and Next.js v14
Responsive and accessible design
Includes blog, projects, and about pages
Dark mode support
TypeScript and JavaScript versions available
Easy deployment to platforms like Vercel or Netlify
Included Components 📒
Homepage with hero section
Blog listing and individual post pages
Projects portfolio section
About page with bio and social links
Contact form
Navigation menu with dark mode
Pros and Cons
Pros ✅
Expertly crafted by the Tailwind CSS team
Highly customizable with utility classes
Production-ready and well-structured codebase
Accessible and responsive design
Includes both TypeScript and JavaScript versions
Cons ⚠️
Requires familiarity with Next.js and React
No design assets for tools like Figma or Sketch
Priced at €89, which may be a consideration for some
Integration
Next.js for server-side rendering and routing
Tailwind CSS for styling
MDX for writing blog posts
Headless UI for accessible components
Deployed easily to platforms like Vercel or Netlify