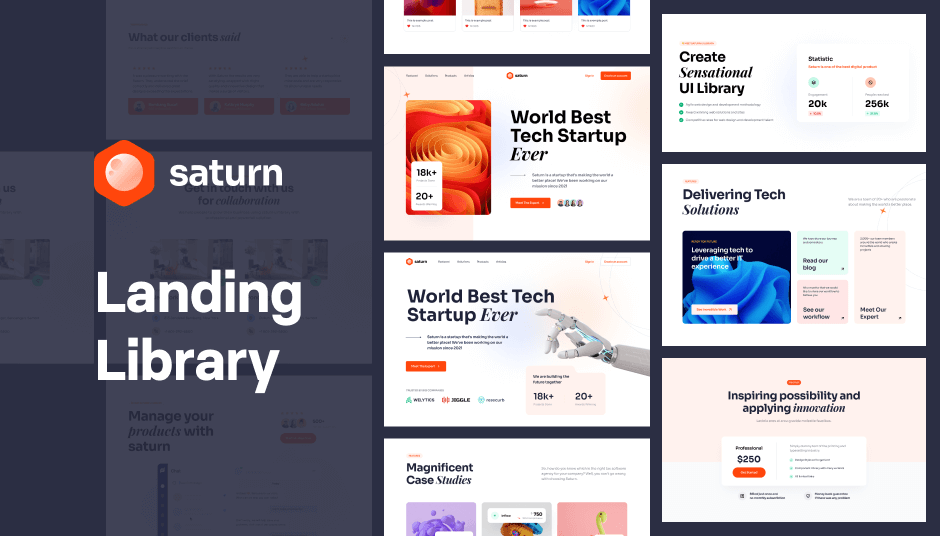
Saturn
137 Tailwind components in Shuffle Editor

- Drag & Drop Builder
- Custom .config
- Documentation
- Tailwind v3
- Responsive Design
Saturn is a colorful Tailwind template and a component library for Tailwind CSS to build responsive, modern websites and landing pages with drag and drop Shuffle Editor.

Saturn Features
105 Tailwind components available
Comes with drag and drop code editor
VS Code extension available for Shuffle Builder
Monthly, annual, and lifetime plans are available
Pug and React export option
Pros and Cons
Pros ✅
Purchasing Saturn Tailwind Template gives you access to over 35 Tailwind templates.
You can directly export your code to Github, making it easy to publish your site on Vercel, Render, or Netlify.
Also support other CSS frameworks (Bootstrap, Bulma CSS, Material UI)
Cons ⛔️
Limited to exporting in popular frameworks like Next.js or Astro
Lacks JavaScript interaction support, e.g., toggling element visibility.
HTML templates are just static pages. You need to add .js code (Alpine.js etc.) on your own.
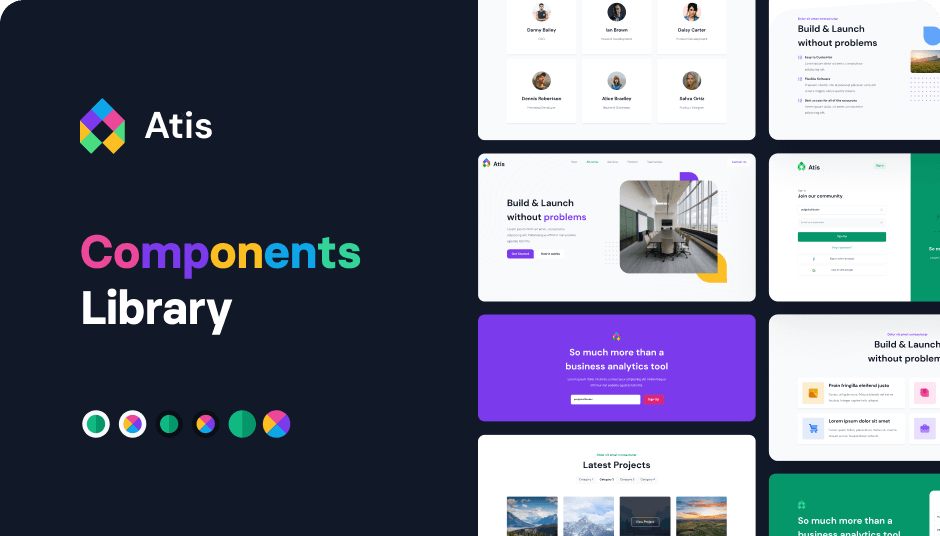
Included Tailwind Components
Saturn template offers a diverse range of pre-designed UI elements.
Application
Blog
Call to action
Contact
Content
Cookies
FAQ
Features
Footers
HTTP codes
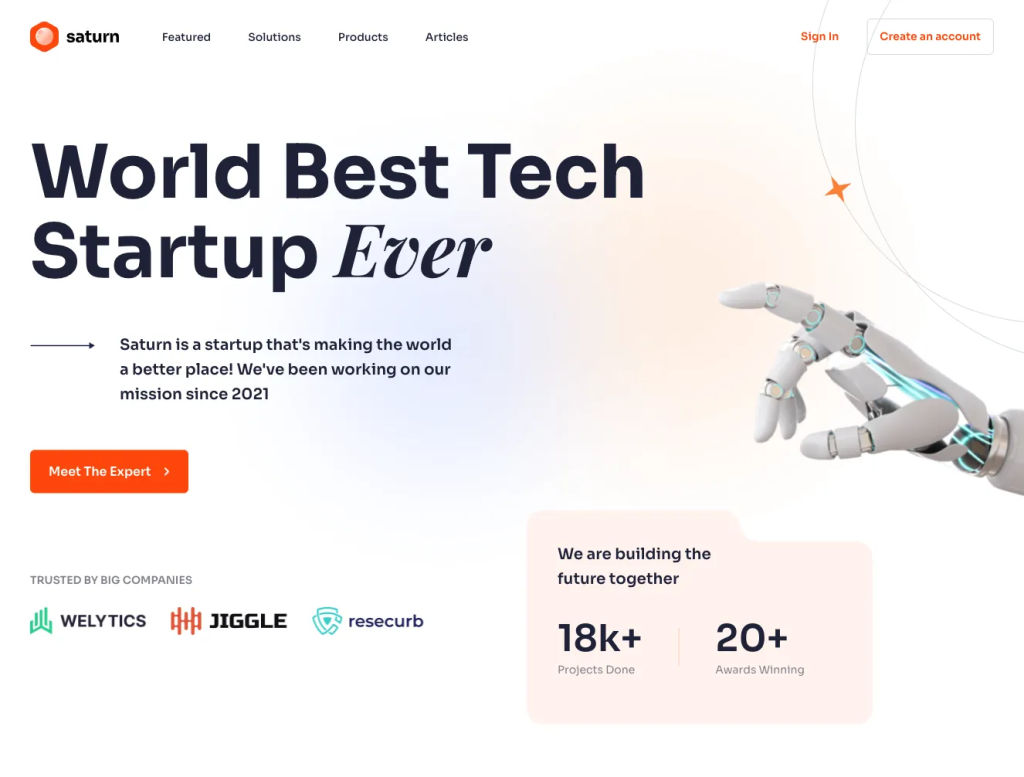
Hero section
Instagram photos
Navigation (horizontal)
Newsletter
Pricing
Sign in / Sign up
Stats
Team
Testimonials
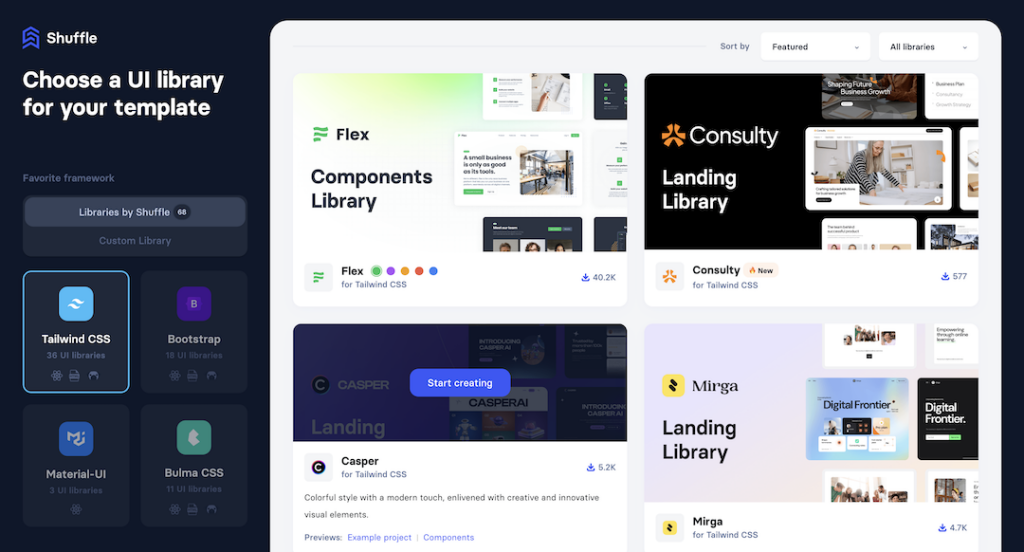
Templates & UI Kits
When you subscribe to a Shuffle plan, you can access the drag-and-drop Tailwind website builder, 37+ Tailwind templates, and UI libraries.

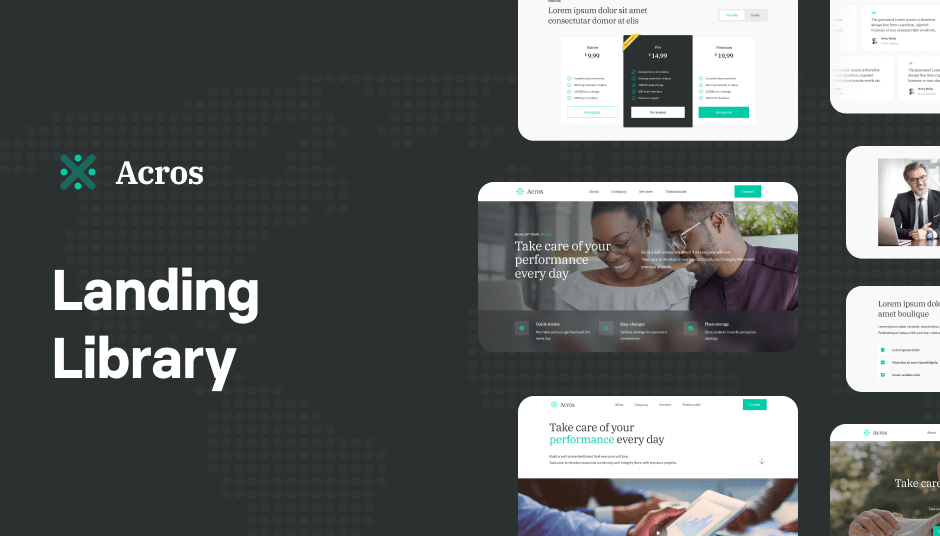
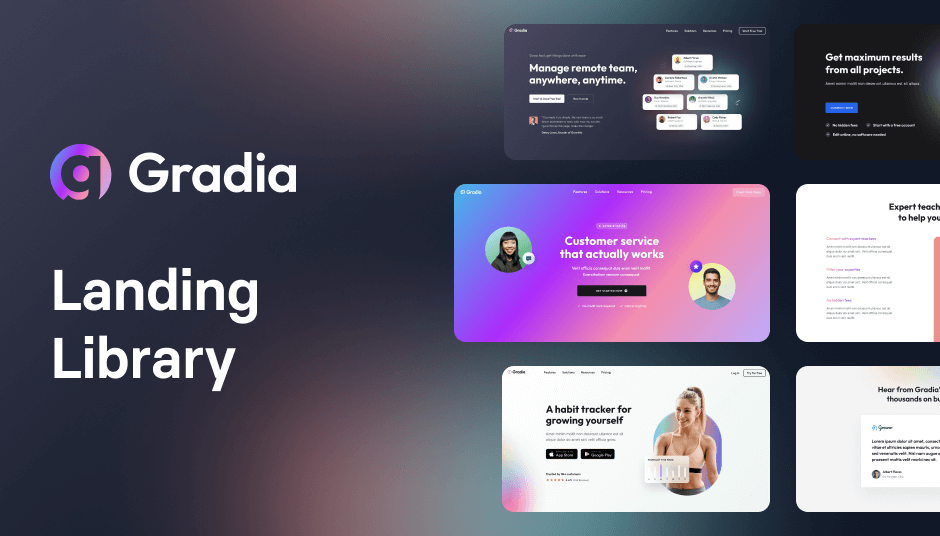
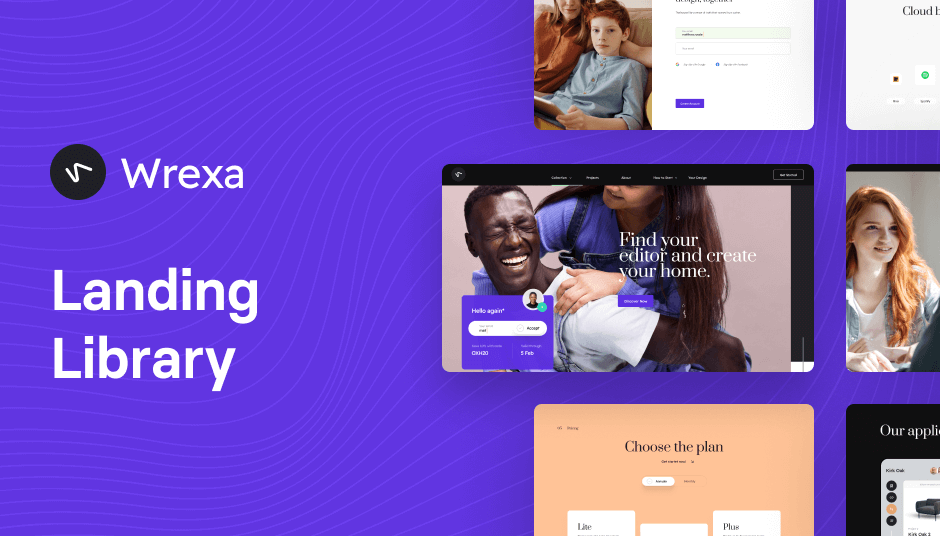
Landing Page Templates
Tailwind website templates to help you build multipurpose marketing and landing page websites.
Admin & Dashboard Tailwind Templates
Tailwind dashboard templates to create web apps and admin panels.
E-Commerce Tailwind Templates
Tailwind e-commerce templates to create custom stores.
FAQ
What is the Saturn Tailwind Template?
It’s a component library and template built with Tailwind CSS for responsive, modern websites.
How many components does it include?
It offers between 105 and 137 pre-designed UI components for various layouts.
Can I export the code easily?
Yes, it comes with a drag & drop editor that lets you export code to GitHub and other platforms.
Is it suitable for commercial projects?
Absolutely—it’s fully licensed for both personal and commercial use.