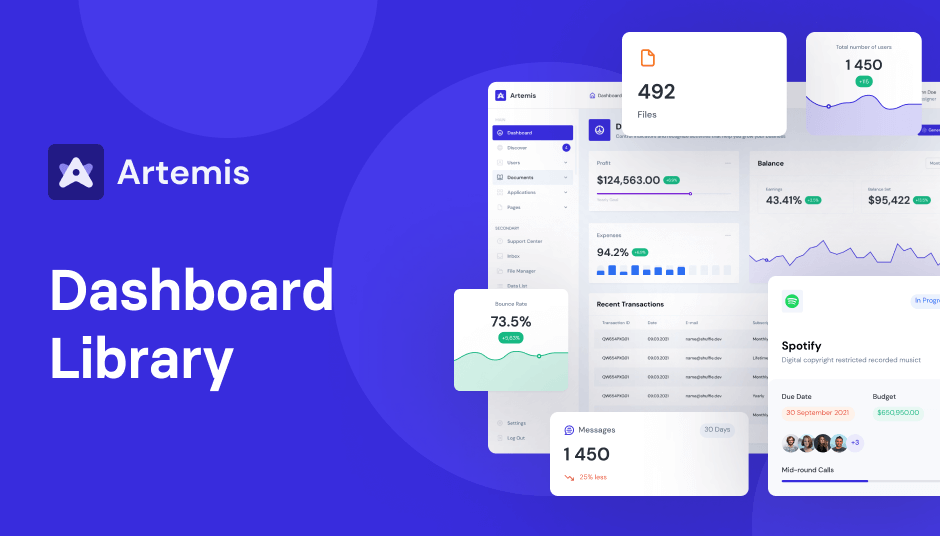
Artemis
186+ Tailwind admin components


- Responsive Design
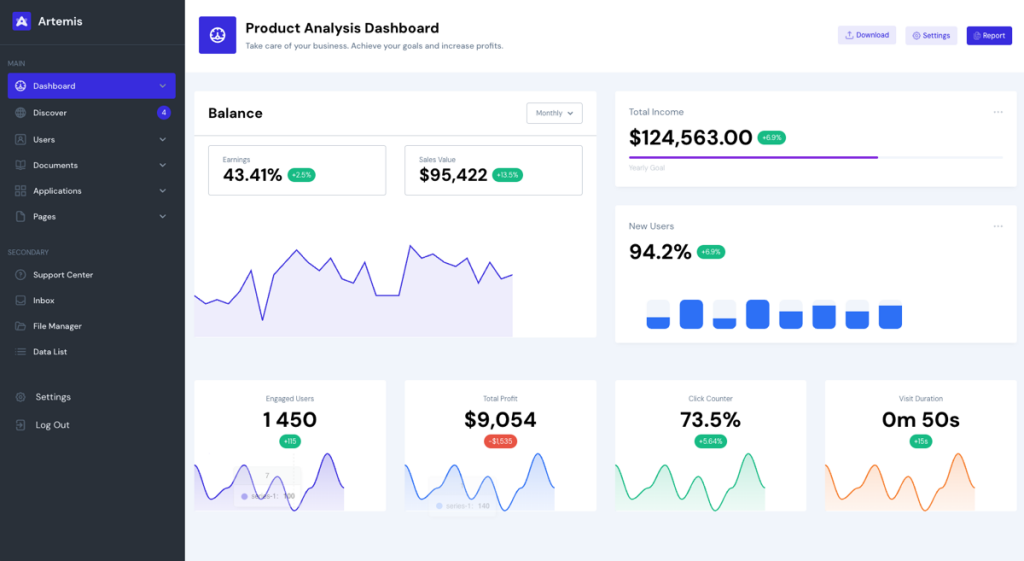
Artemis is a component library to create modern dashboards, admin panels, and web apps within a limited time. This component library also includes a drag-and-drop online editor and an extension for Visual Studio Code.
👉🏻 186 components are available
👉🏻 Drag and Drop online editor
👉🏻 VS Code Extension
👉🏻 Export in HTML or PUG formats
👉🏻 Unlimited Export
👉🏻 Fully responsive
👉🏻 Monthly and Annual payment options are available
🏷 Offers Lifetime Deal
👉🏻 New UI libraries every month
Pros and Cons
Pros ✅
It comes with an online builder
No export limit
.pug export option
Also support other frameworks (Bootstrap, Bulma, Material UI)
Cons ⛔️
the latest Tailwind CSS updates might not work on the default
Included Components
Navigation
Vertical
Horizontal
Navbar
Base
Headers
Content
Stats
Graphs
Stat tiles
Graph tiles
Tables
Banners
Alerts
Primary
Secondary
Success
Danger
Warning
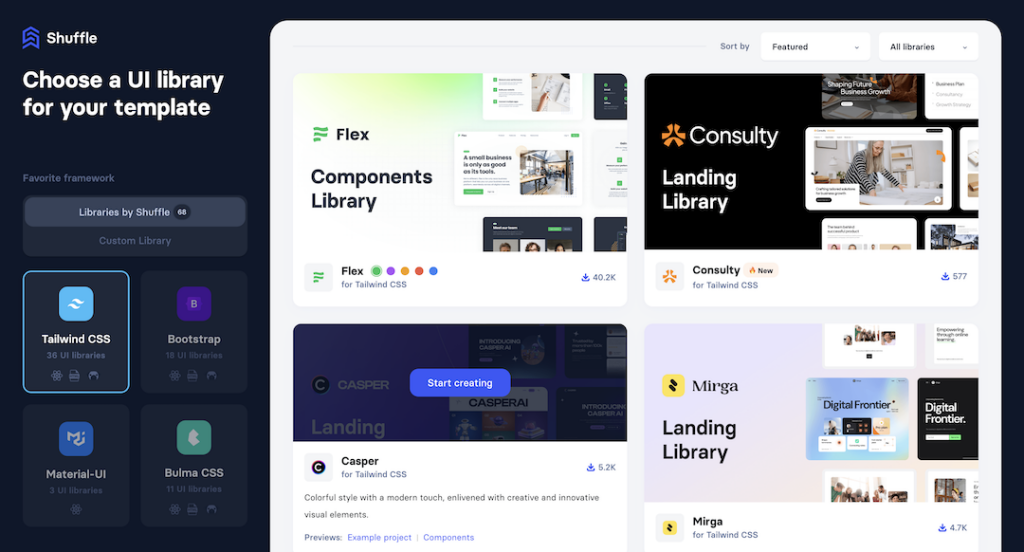
Templates & UI Kits
When you subscribe to a Shuffle plan, you can access the drag-and-drop Tailwind website builder, 37+ Tailwind templates, and UI libraries.

Landing Page Templates
Tailwind website templates to help you build multipurpose marketing and landing page websites.
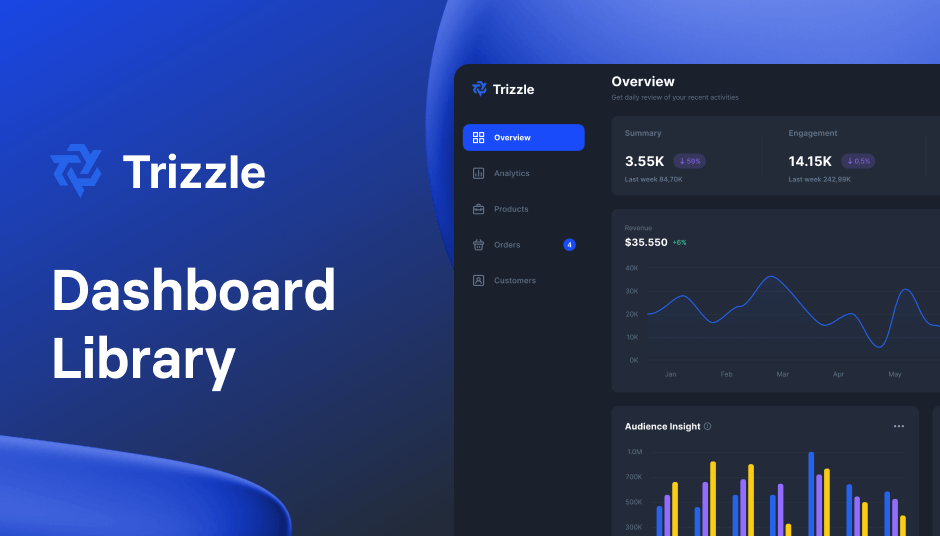
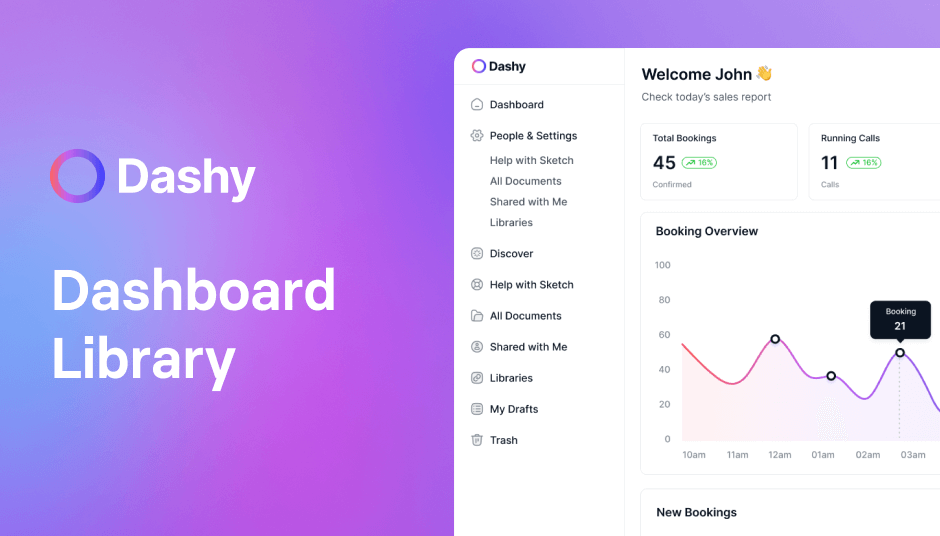
Admin & Dashboard Tailwind Templates
Tailwind dashboard templates to create web apps and admin panels.
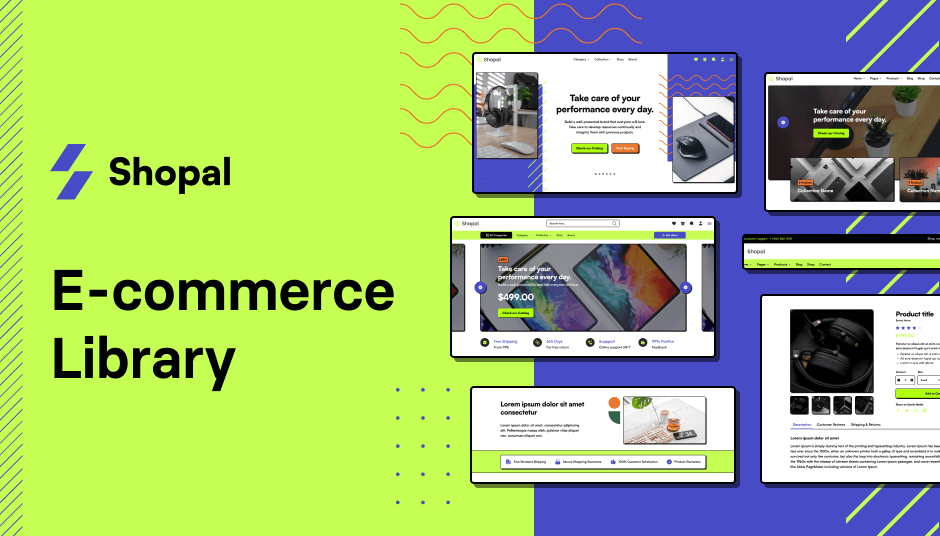
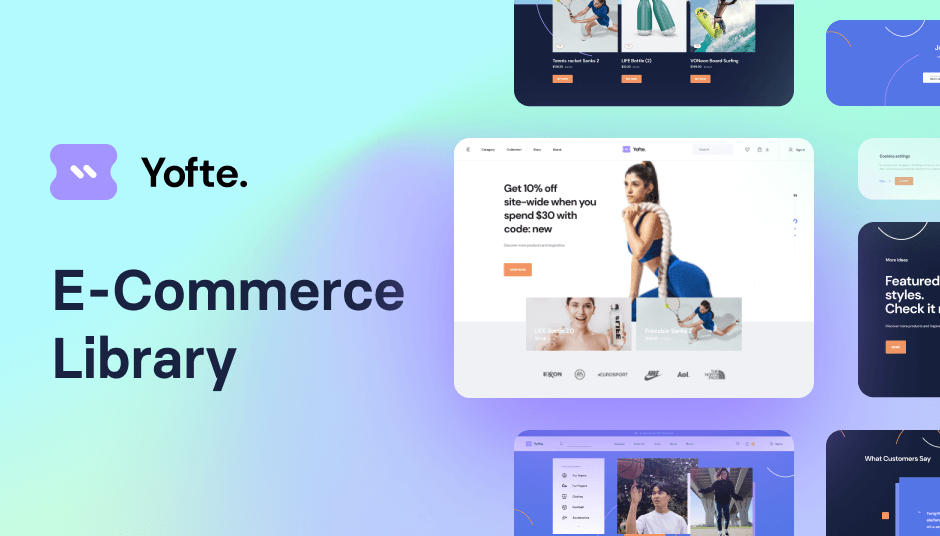
E-Commerce Tailwind Templates
Tailwind e-commerce templates to create custom stores.