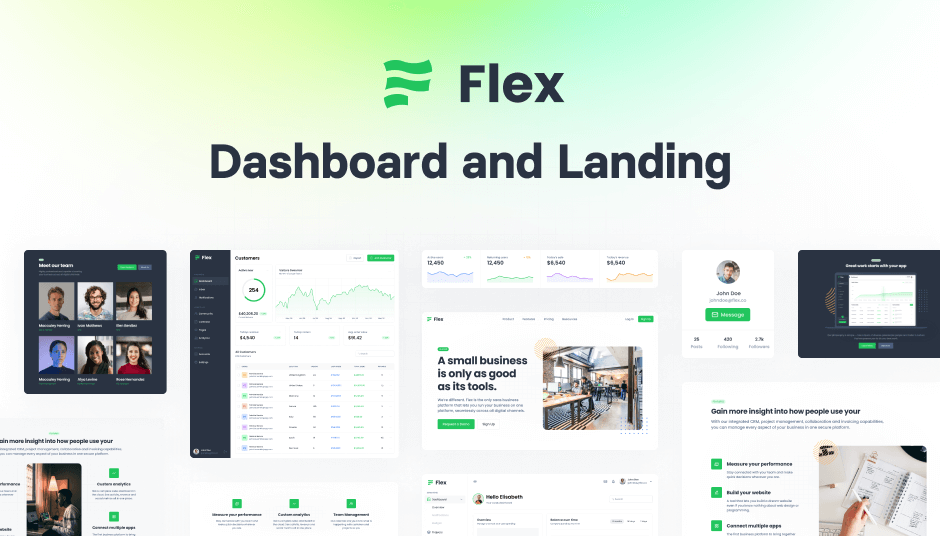
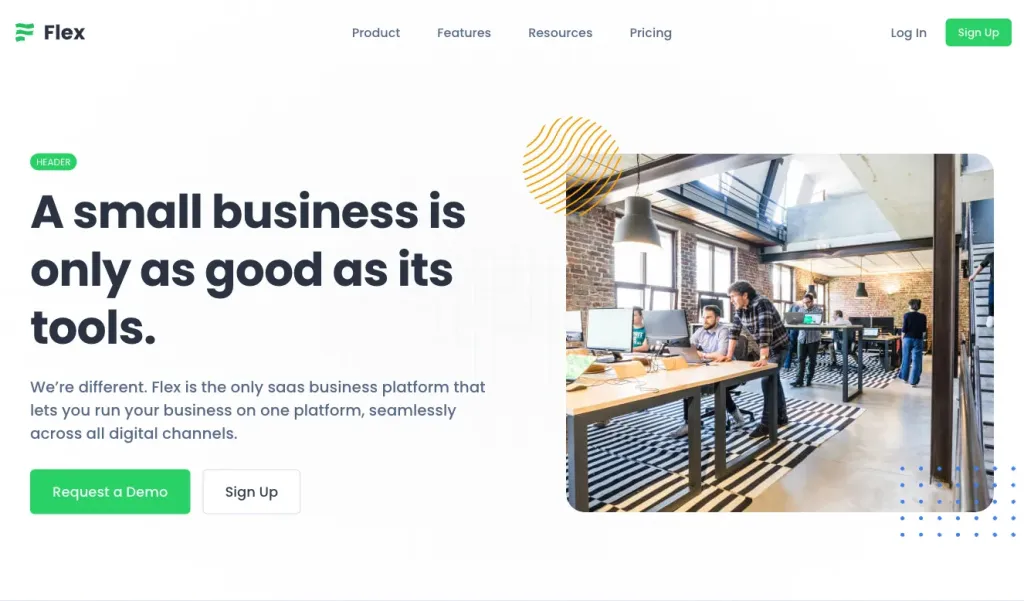
Flex
345 Tailwind CSS components ready to use


- Figma File
- Copy & Paste
- Responsive Design
Flex is a component library to build modern dashboards, landing pages, and web applications with a modern and clean look with drag and drop Shuffle Editor.
Features ✨
345 responsive Tailwind CSS components
Drag-and-drop builder via Shuffle Editor
Export options: HTML, Pug, React
VS Code extension for streamlined development
Supports multiple CSS frameworks: Bootstrap, Bulma, Material UI
Five distinct color themes
Access to over 35 additional Tailwind templates
Pros and Cons
Pros ✅
Purchasing Flex Tailwind Template gives you access to over 35 Tailwind templates.
You can directly export your code to Github, making it easy to publish your site on Vercel, Render, or Netlify.
Also support other CSS frameworks (Bootstrap, Bulma CSS, Material UI)
Flex templates come with 5 different color themes.
Cons ⛔️
Limited to exporting in popular frameworks like Next.js or Astro
Lacks JavaScript interaction support, e.g., toggling element visibility.
HTML templates are just static pages. You need to add .js code (Alpine.js etc.) on your own.
Included Tailwind Components
Flex template offers a diverse range of pre-designed UI elements. Flex library offers both landing page and dashboard components for Tailwind CSS.
Landing Page Components
Navigation Components
Vertical
Horizontal
Navbar
Base Components
Navigation
Headers
How it works
Pricing
Logo clouds
Sign in / Sign up
Application
Blog Posts
Content
Rich Text
FAQ
Careers
Contact
Call to Action
Numbers
Newsletter
Portfolio
HTTP codes
Modals
Cookies
Footers
Team
Dashboard Components
Navigations
Vertical
Horizontal
Page Headings
Section Headings
Stats
Graph
Charts
Stats
Data
Forms
Tables
Cards
Headings
Cards
Announcements
Modals
Notifications
Banners
Alerts
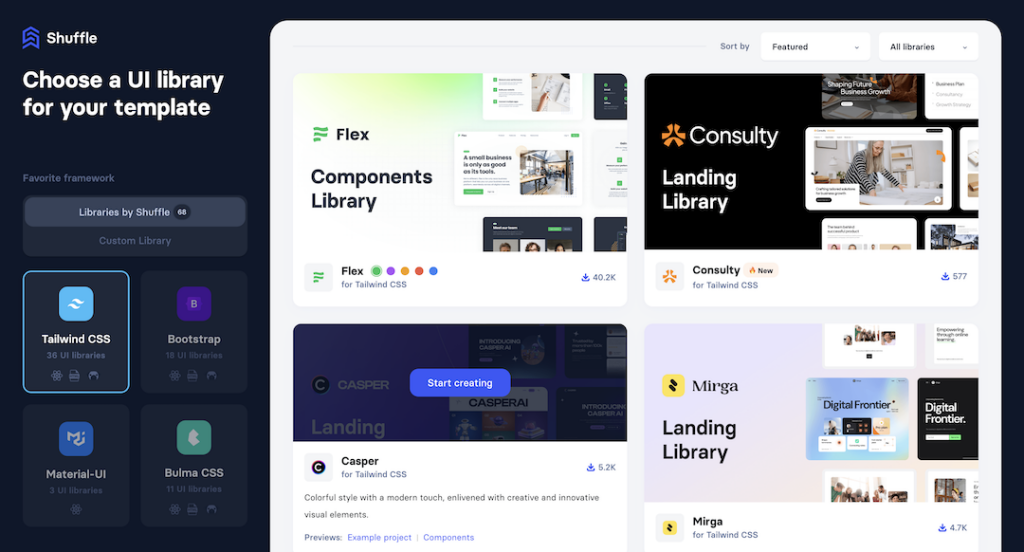
Templates & UI Kits
When you subscribe to a Shuffle plan, you gain access to the drag-and-drop Tailwind website builder, over 37 marketing, admin, and e-commerce Tailwind templates, as well as UI libraries.

Landing Page Templates
Tailwind website templates to help you build multipurpose marketing and landing page websites.
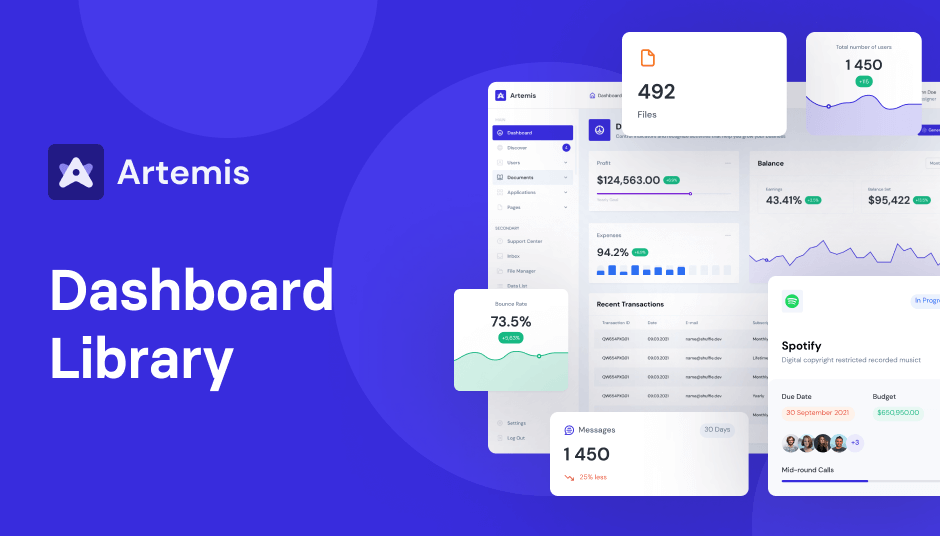
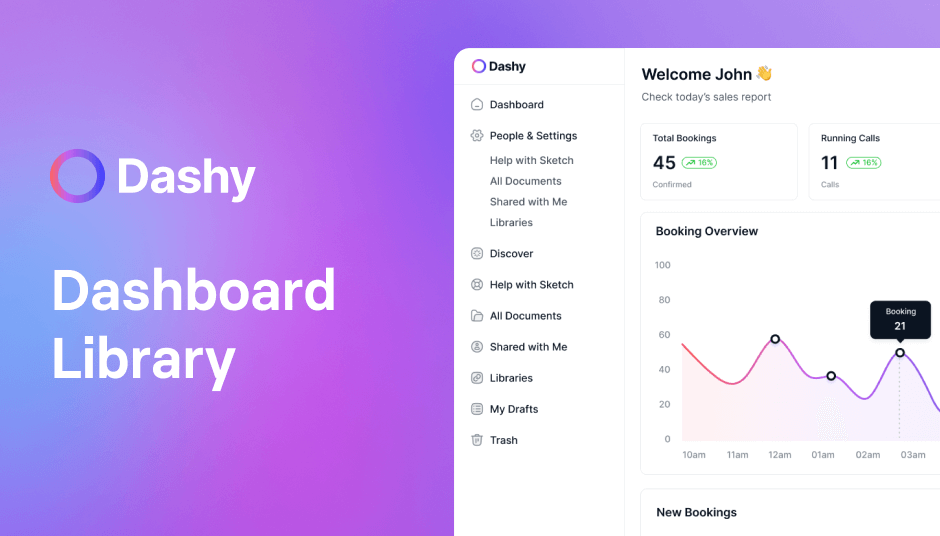
Admin & Dashboard Tailwind Templates
Tailwind dashboard templates to create web apps and admin panels.
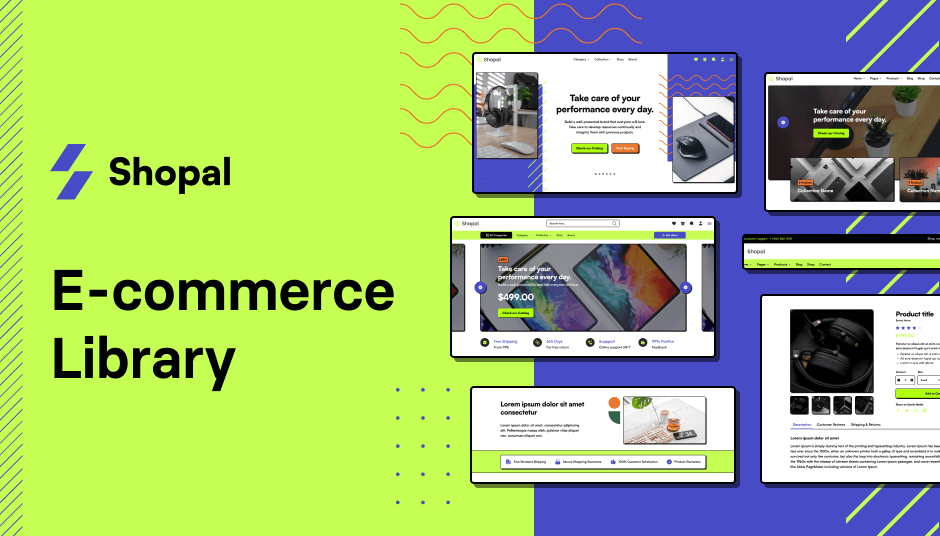
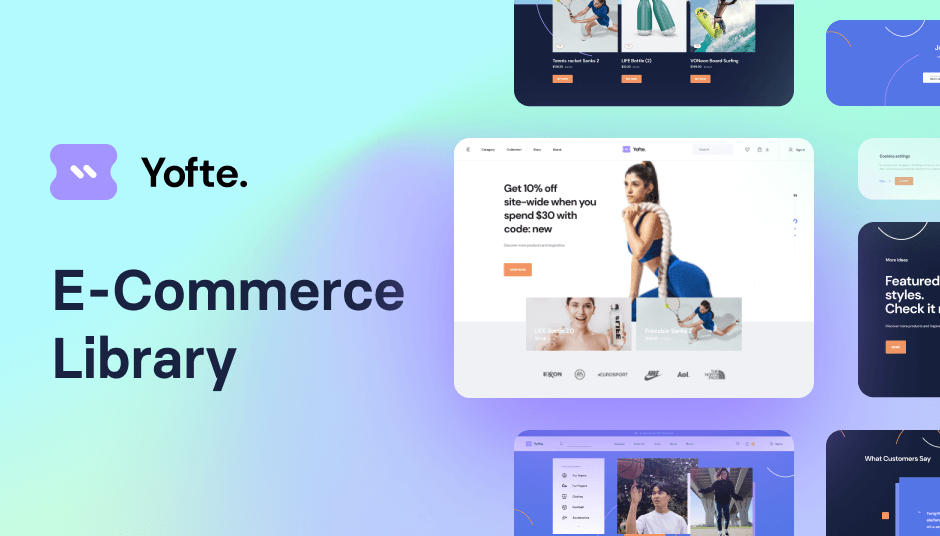
E-Commerce Tailwind Templates
Tailwind e-commerce templates to create custom stores.
FAQ
What does Flex Tailwind Template include?
It includes 345 pre-designed UI components covering landing pages, base elements, and dashboard parts.
Can I export code from Flex Tailwind Template?
Yes, you can export its code directly to GitHub, making deployment on platforms like Vercel or Netlify easy.
Does Flex support multiple color themes?
Yes, the template comes with 5 different color themes for customization.
Is Flex licensed for commercial use?
Yes, Flex Tailwind Template is fully licensed for both personal and commercial projects.