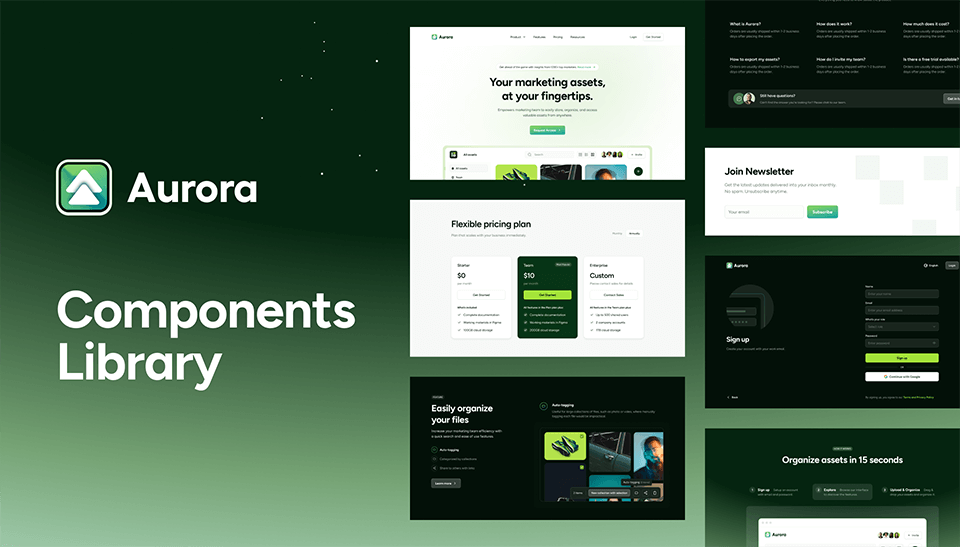
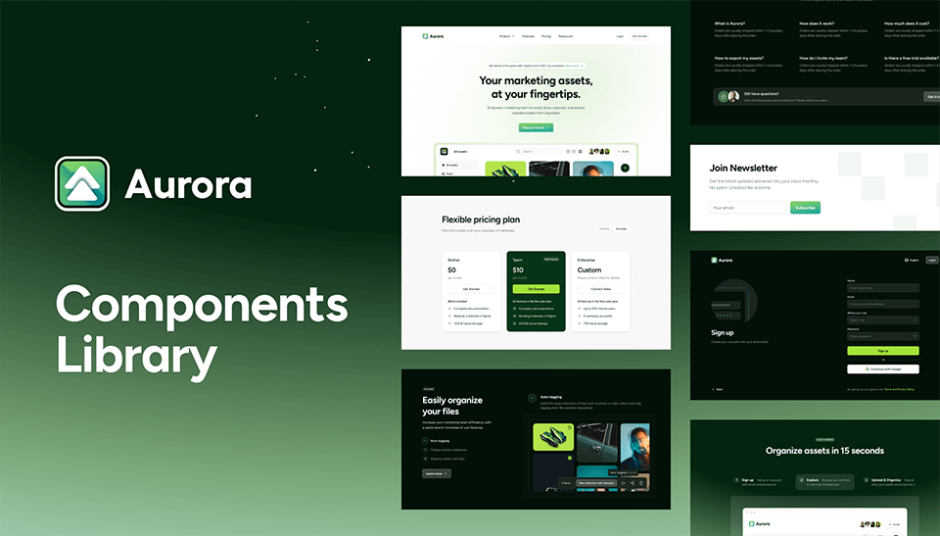
Aurora
105 components for modern web design

- Custom Color Palette
- Drag & Drop Builder
- Custom .config
- Figma File
- Documentation
- Copy & Paste
- Tailwind v3
- Responsive Design
Aurora is a modern Tailwind template and a component library for Tailwind CSS to build responsive, modern websites and landing pages with drag and drop Shuffle Editor.
Aurora Features
105 available Tailwind components
Comes with drag and drop code editor
VS Code extension available for Shuffle Builder
Monthly, annual, and lifetime plans are available
Pug and React export option
Pros and Cons
Pros ✅
Purchasing Aurora Tailwind Template gives you access to over 35 Tailwind templates.
You can directly export your code to Github, making it easy to publish your site on Vercel, Render or Netlify.
Cons ⛔️
Limited to exporting in popular frameworks like Next.js or Astro
Lacks JavaScript interaction support, e.g., toggling element visibility.
Included Tailwind Components
Aurora template offers a diverse range of pre-designed UI elements.
Blog
Call to action
Careers
Contact
Content
Cookies
FAQ
Features
Footers
HTTP codes
Hero section
How it works
Logo clouds
Navigation (horizontal)
Newsletter
Pricing
Sign in / Sign up
Stats
Team
Testimonials
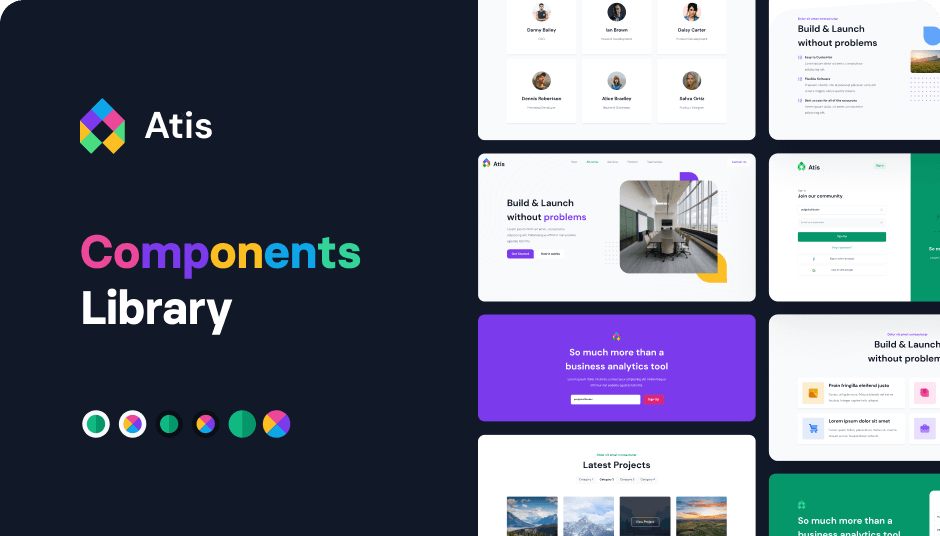
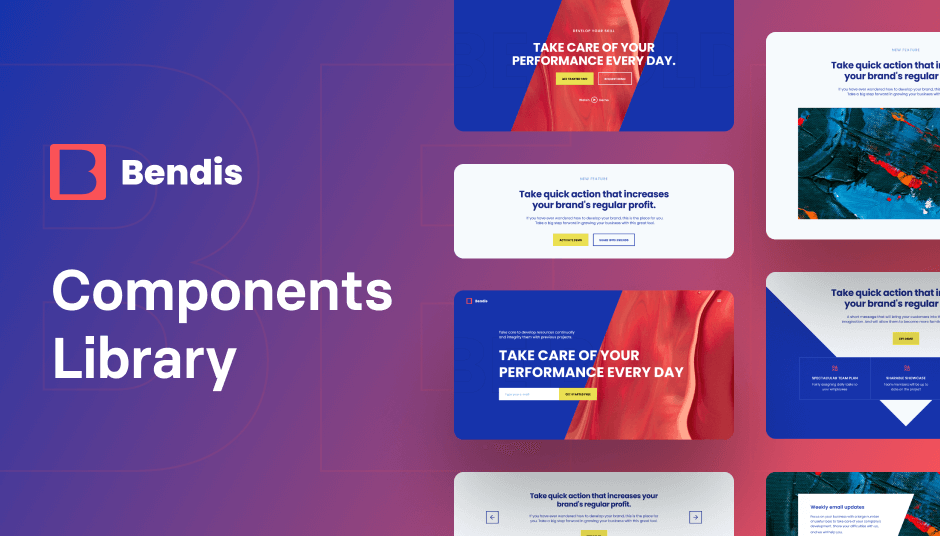
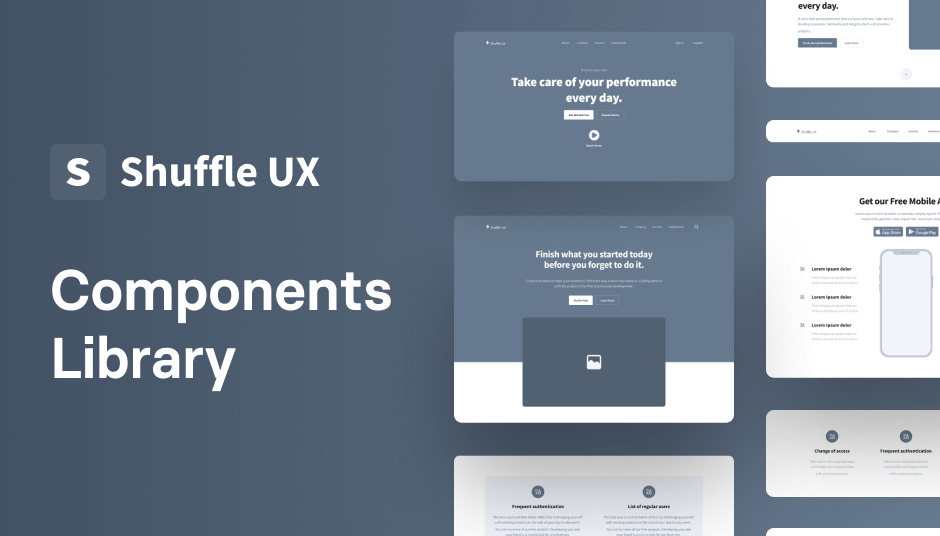
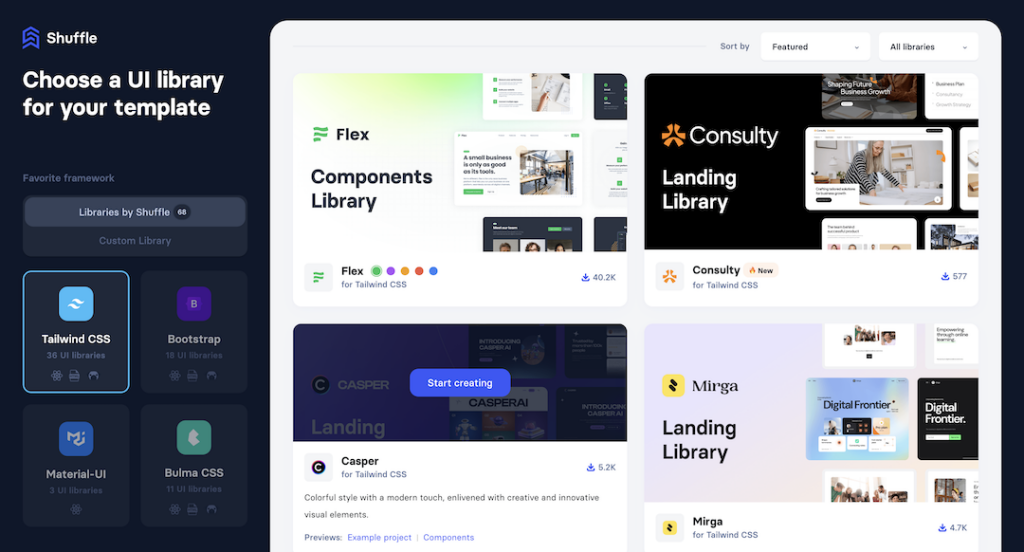
Templates & UI Kits
When you subscribe to a Shuffle plan, you can access the drag-and-drop Tailwind website builder, 37+ Tailwind templates, and UI libraries.

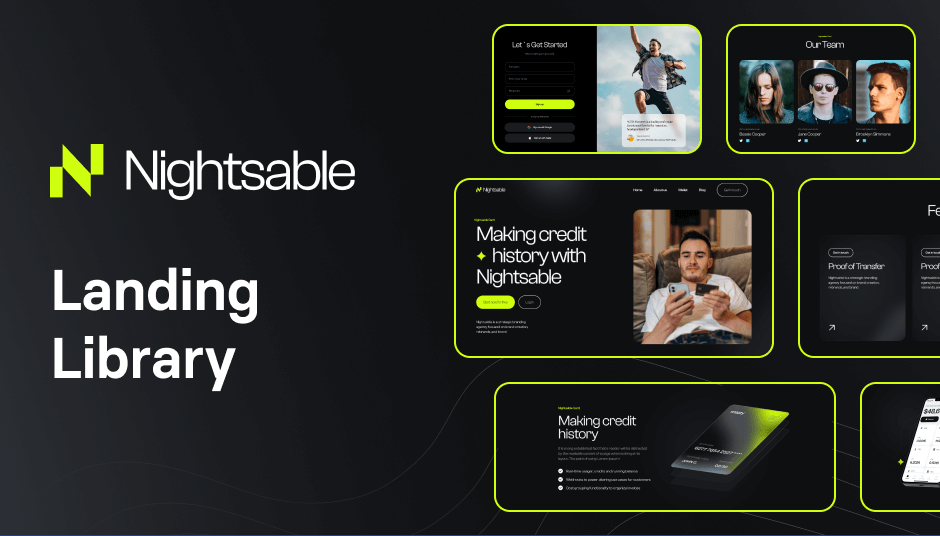
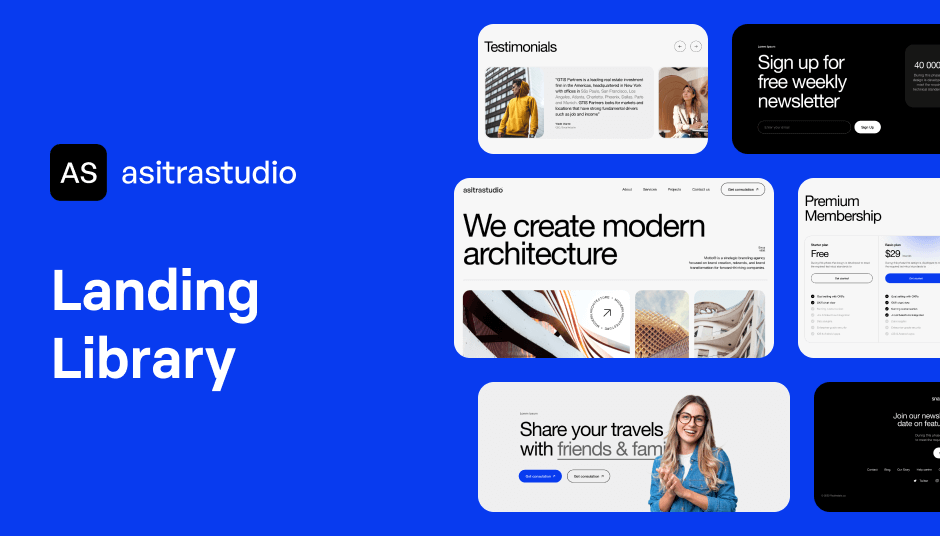
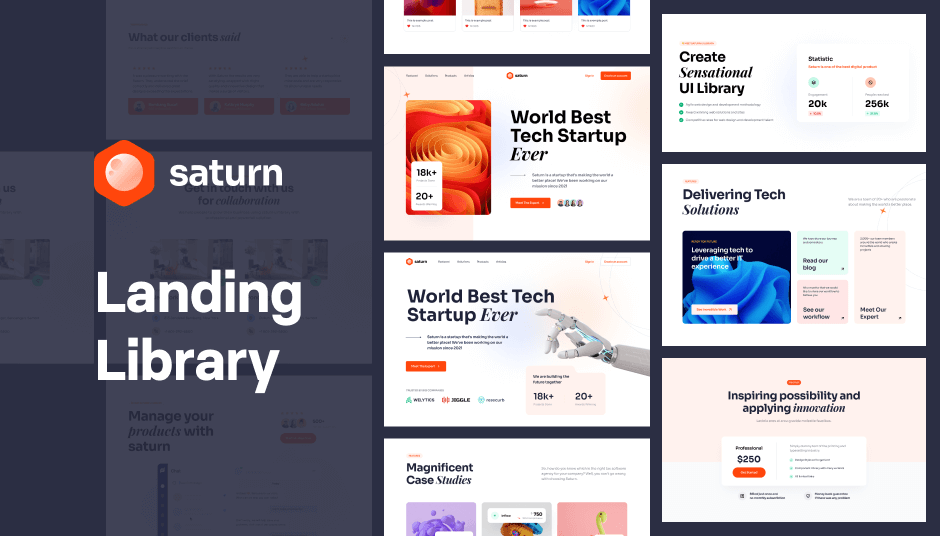
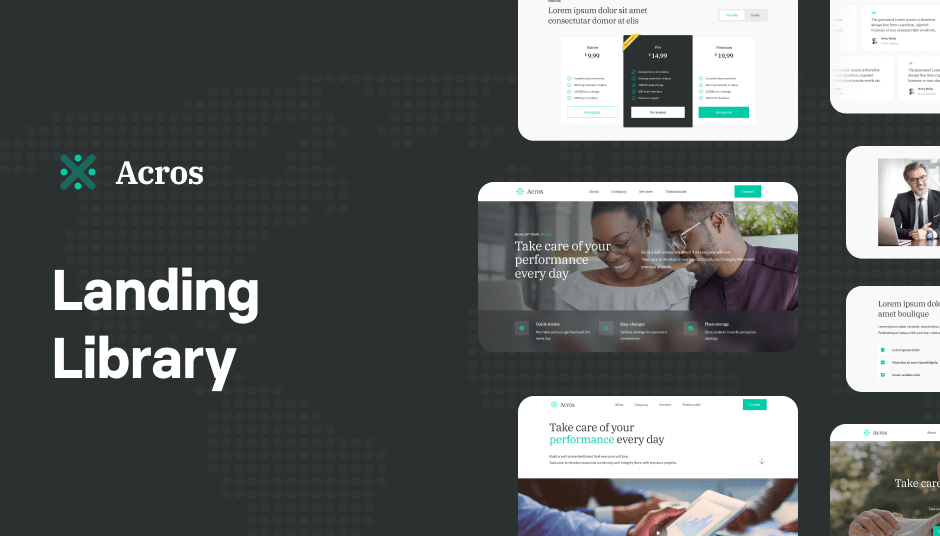
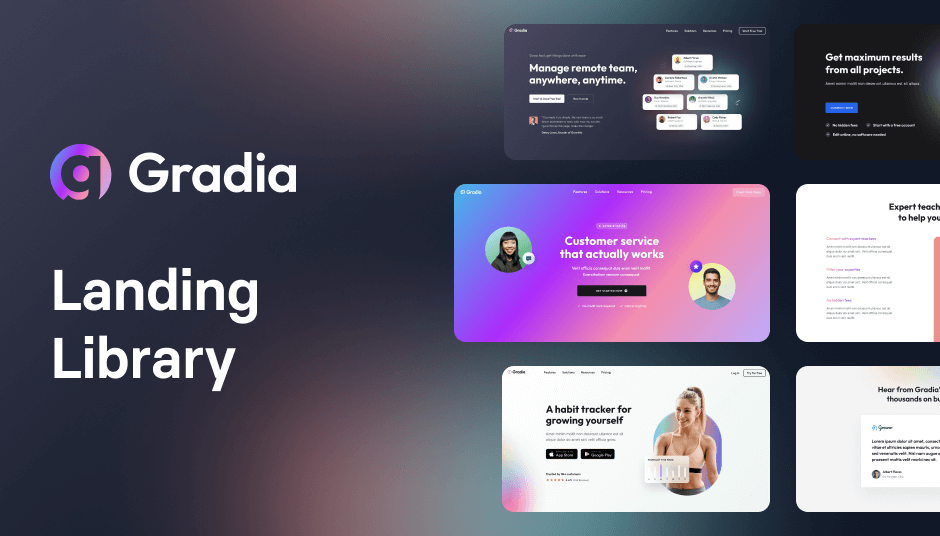
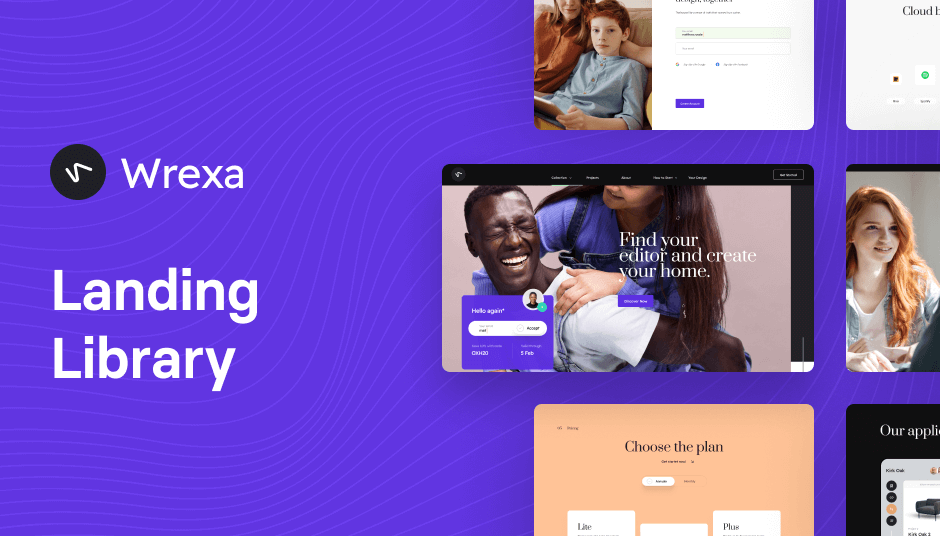
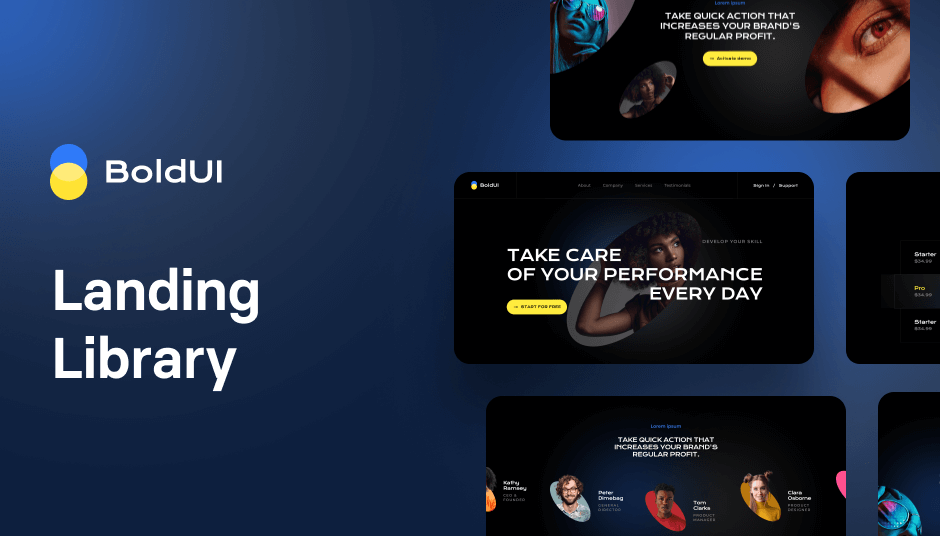
Landing Page Templates
Tailwind website templates to help you build multipurpose marketing and landing page websites.
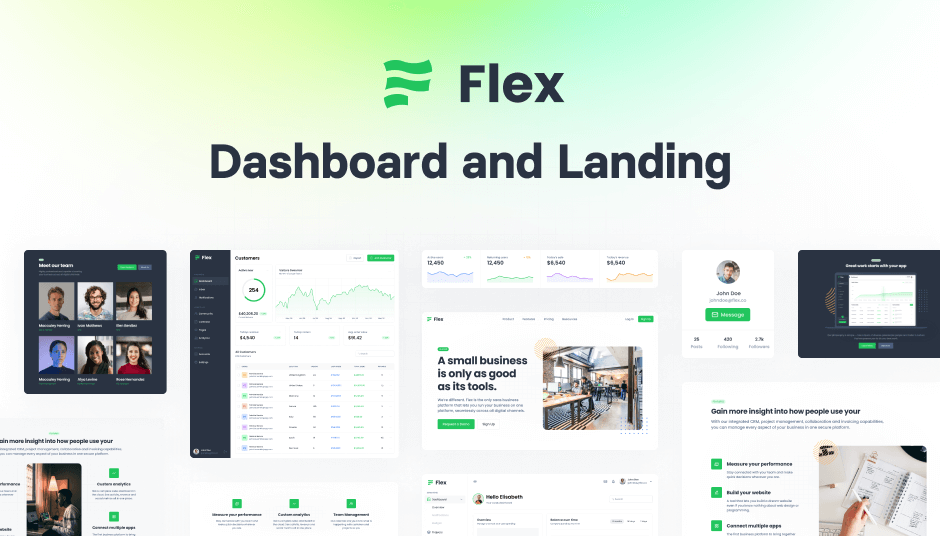
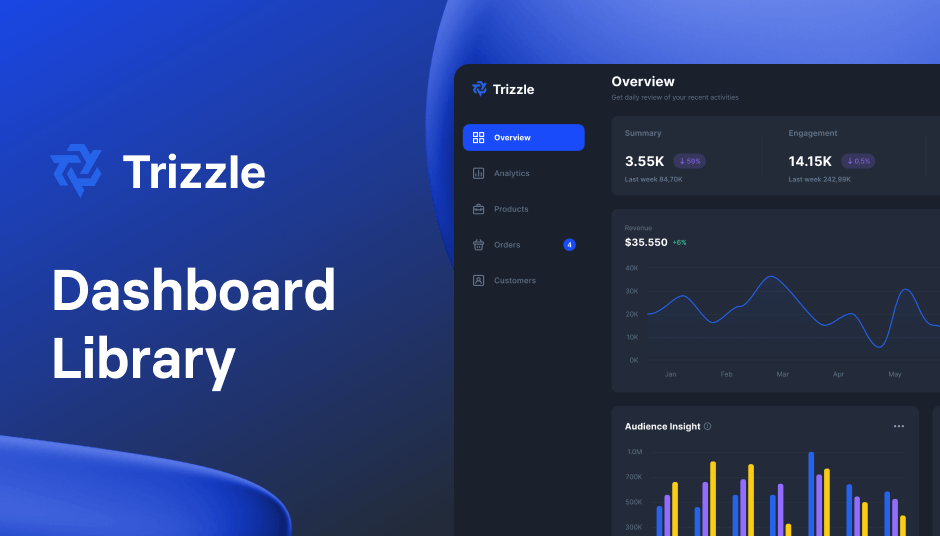
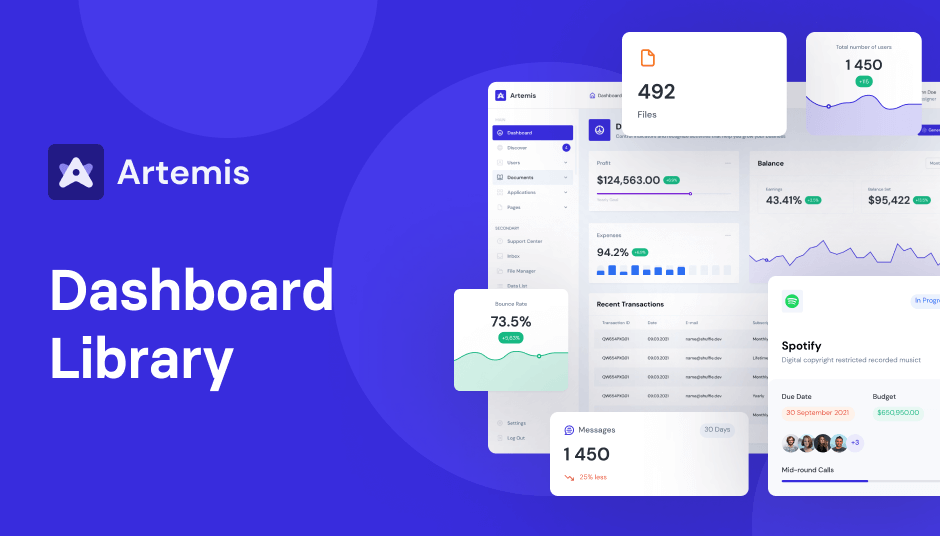
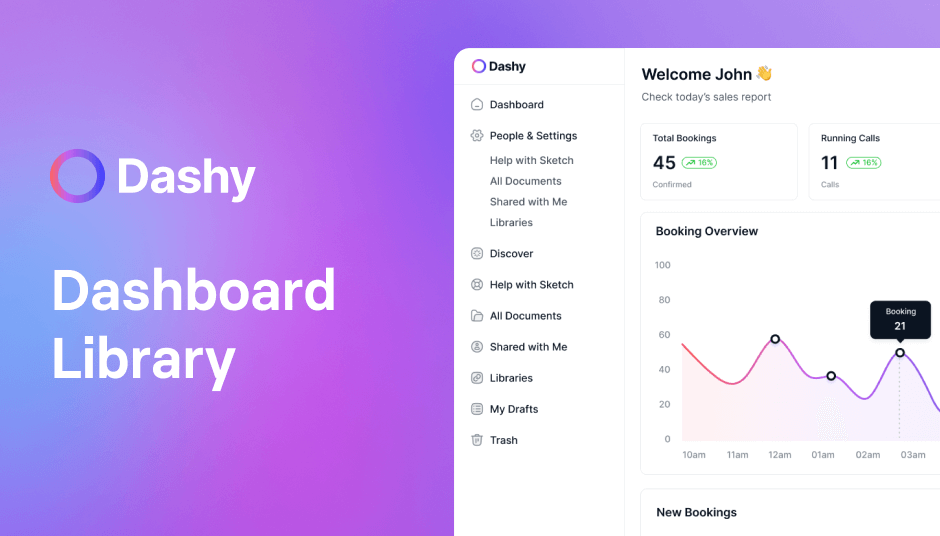
Admin & Dashboard Tailwind Templates
Tailwind dashboard templates to create web apps and admin panels.
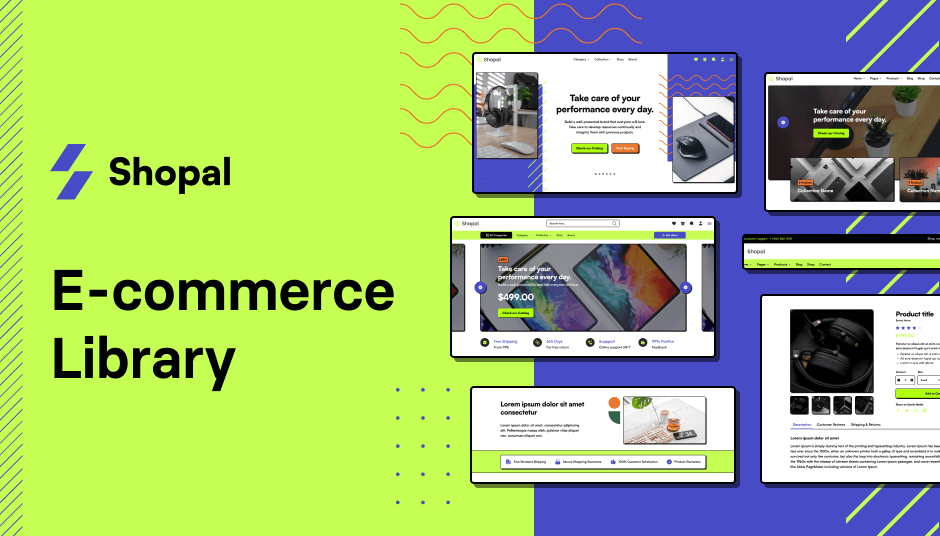
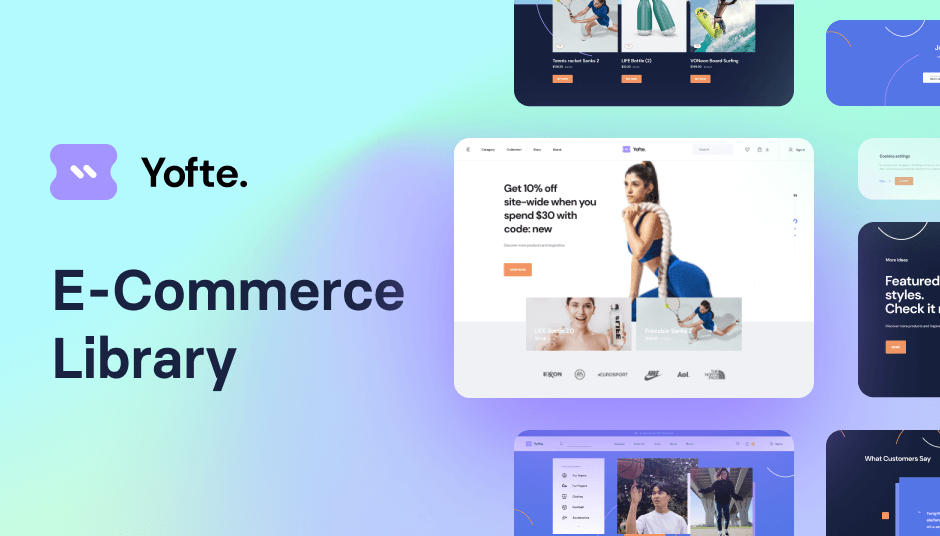
E-Commerce Tailwind Templates
Tailwind e-commerce templates to create custom stores.
FAQ
What is Shuffle?
The Shuffle Editor is a developer tool that provides over 10,000 UI components with a first-class drag and drop code editor to help developers build web projects more efficiently.
What is included in the Aurora Tailwind Template?
The Aurora Tailwind Template includes a variety of pre-designed components and layouts optimized for building professional websites quickly and efficiently, using the popular Tailwind CSS framework.
Can I use the Aurora template for commercial projects?
Yes, the Aurora template is fully equipped and licensed for use in both personal and commercial projects, allowing you to develop a wide range of web applications and sites.