Tailkit
600+ ready-made Tailwind CSS components

- Documentation
- Copy & Paste
- Tailwind CSS v4
Tailkits.com is a curated marketplace and toolkit hub for Tailwind CSS resources, whereas Tailkit.com is a single, all-in-one premium component library and template suite.
What Is Tailkit?
Tailkit is a premium Tailwind CSS toolkit offering:
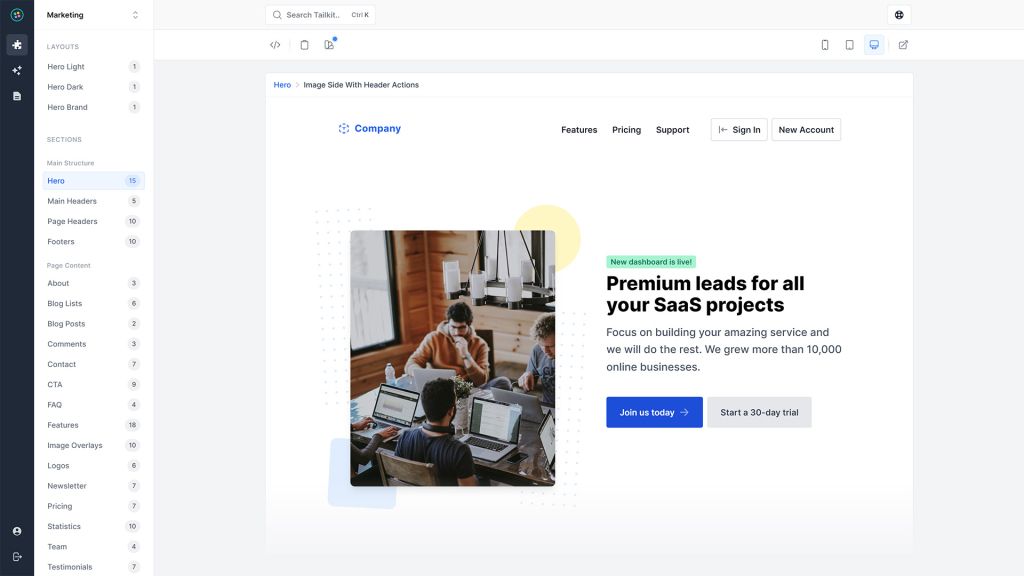
UI Components: 600+ ready-to-use, framework-agnostic snippets, including forms, modals, cards, dashboards, and more.
Code Snippets: Over 1,900 HTML, React, Vue, and Alpine.js snippets, pre-formatted with Prettier and sorted via the official Tailwind plugin
Templates: Nine full-featured application and marketing templates—like Revify, Finbank, and ChatAI—each with 4–11 responsive pages and dark-mode toggles
Starter Kits: Boilerplates for HTML, Vite, React, Vue, Laravel (with optional Inertia), Next.js, Nuxt, Astro, Svelte, and Angular—preconfigured with Tailkit and JIT CSS
Tools & Extras: Built-in color editor, SVG icon library (5,340+ icons), custom deals, and optional design services
Features ✨
Multi-framework support: HTML, React 19, Vue 3, Alpine 3, Laravel 12 (VILT/RILT), Next.js 15, Nuxt 3, Astro 5, Svelte 5, Angular 19
Dark Mode: Seamless out-of-the-box support with auto-detect and toggle
Responsive & Accessible: Mobile-first designs with ARIA attributes and keyboard-friendly interactions
Prettier & Class Sorting: Automatic formatting and utility ordering for clean, consistent code
Lifetime Updates: Free updates indefinitely—new components, templates, and deals continually added
Email Support & Community: Direct email help plus active user testimonials from industry leaders
Included Components 📒
Tailkit’s Application UI, Marketing, and Ecommerce packages cover:
Layouts: Dashboards, sidebars, grids, and stacks
Navigation & Controls: Modals, dropdowns, off-canvas, tabs, and command palettes
Form Elements: Inputs, switches, radio groups, and validation states
Content Blocks: Cards, empty states, banners, and statistics
Marketing Sections: Heroes, CTAs, testimonials, pricing, FAQs, and footers
Ecommerce: Product lists, checkout forms, and review sections
Full Templates: Revify, Finbank, ChatAI, CRM, Carbon, Crafted, Edumax, Cubecode, NextGen
Pros and Cons
Pros ✅
Fast time-to-market: Prebuilt UIs let you prototype and launch quickly
High quality & consistency: Prettier formatting and class sorting ensure clean code
Versatile framework support: Use the same assets across multiple tech stacks
Continuous updates: New components, templates, and deals added regularly
Dark mode & accessibility: Ready-to-go themes and inclusive design baked in
Cons ⚠️
One-time cost: Requires purchase upfront (no free tier beyond demos)
Learning curve: Customizing advanced components may require familiarity with Tailwind CSS utilities
Private templates: Templates live in private GitHub repos—access requires license and login
Integration
HTML: Copy-paste Prettier-formatted snippets into any project
React/Vue/Alpine: Install via npm/Yarn and import components or use code snippets directly
Laravel (VILT/RILT): Clone the starter kit repo—Tailkit, Inertia, and Blade components ready to go
Next.js/Nuxt/Astro: Pull boilerplate, configure Headless UI plugins, and enjoy SSR-ready templates
CLI & Customization: Use Tailkit’s color editor, adjust custom options, and apply exclusive deals via the dashboard
FAQs
Q1: Is Tailkit free or paid?
A1: Tailkit is a paid one-time purchase with free lifetime updates—no subscription fees.
Q2: How many components and templates does Tailkit include?
A2: Over 600 UI components (1,900+ snippets) plus nine full templates for apps and marketing sites.
Q3: Which frameworks are supported?
A3: HTML, React 19, Vue.js 3, Alpine.js 3, Laravel 12 (with VILT/RILT), Next.js 15, Nuxt 3, Astro 5, Svelte 5, and Angular 19.
Q4: Does Tailkit support dark mode and accessibility?
A4: Yes—every component and template has dark-mode support, responsive design, and accessibility built in.