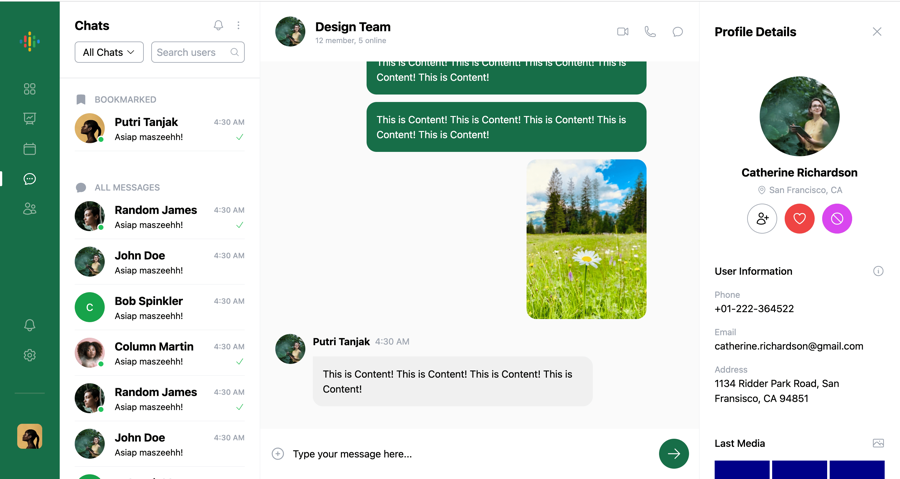
Chat UI
Chat UI component built with Tailwind and Next.js.

- JavaScript Plugin
- Copy & Paste
- Tailwind CSS v3
- Responsive
Overview
Pre-designed chat UI that combines the reactive power of Next.js with the stylistic flexibility of Tailwind CSS
Pros
Designed specifically for chat applications
Easy to customize with Tailwind CSS
One area where this is especially true is in chat applications, where user experience can make or break the service. Enter Tailwind CSS—a utility-first CSS framework that has revolutionized the way developers build stylish and functional interfaces.
What Are Tailwind Chat Components?
Tailwind CSS offers a collection of pre-designed components, including chat interfaces, that developers can leverage to build engaging applications swiftly. Unlike traditional CSS frameworks that provide predefined styles and components, Tailwind adopts a utility-first approach. This means it offers low-level utility classes that can be combined to create custom designs without writing a lot of custom CSS.
Tailwind chat components typically include elements like message bubbles, input fields, send buttons, and user avatars. These components are highly customizable, ensuring they can fit seamlessly into any design system or brand identity.
Why Choose Tailwind for Chat Applications?
1. Flexibility and Customization
Tailwind's utility-first philosophy allows developers to craft bespoke designs without being constrained by predefined styles. This flexibility is particularly beneficial for chat applications, where the UI needs to be both functional and reflective of the brand's personality.
2. Rapid Development
With Tailwind, building complex UI components like chat interfaces becomes faster. Developers can assemble components using utility classes, reducing the need for writing extensive CSS. This speed is invaluable in projects with tight deadlines or when iterating quickly based on user feedback.
3. Consistency Across the UI
Tailwind enforces consistency by using a standardized set of utility classes. This ensures that elements like spacing, colors, and typography remain uniform across the chat interface, enhancing the overall user experience.
4. Responsiveness Out of the Box
Modern chat applications need to function seamlessly across various devices. Tailwind makes creating responsive designs straightforward with its mobile-first approach and responsive utility classes, ensuring that chat components look great on both desktop and mobile devices.
Key Components of a Tailwind Chat Interface
1. Message Bubbles
Message bubbles are the backbone of any chat interface. Tailwind provides utility classes to style these bubbles, allowing developers to differentiate between sent and received messages easily. Customization options include adjusting colors, padding, border-radius, and shadows to match the desired aesthetic.
2. Input Fields and Send Buttons
The input area is where users compose their messages. Tailwind's form classes simplify the styling of input fields and send buttons, ensuring they are both functional and visually appealing. Developers can customize these elements to include features like placeholder text, icons, and responsive behavior.
3. User Avatars
Avatars add a personal touch to chat interfaces. Tailwind makes it easy to incorporate user images or initials, ensuring they are properly sized and aligned within the chat flow. This enhances the user experience by providing clear visual cues about who is participating in the conversation.
4. Timestamp Indicators
Including timestamps helps users keep track of conversations. Tailwind can style these indicators subtly, ensuring they are visible without distracting from the main content of the messages.
Best Practices for Using Tailwind in Chat Applications
1. Keep It Simple
While Tailwind offers immense flexibility, it's essential to maintain simplicity to ensure the chat interface remains user-friendly. Avoid overcomplicating designs with too many elements or overly decorative styles that can distract users from the conversation.
2. Optimize for Performance
Tailwind generates a large number of utility classes, which can impact performance if not managed correctly. Utilizing tools like PurgeCSS can help remove unused styles, optimizing the CSS bundle size and ensuring the chat application loads swiftly.
3. Maintain Consistent Spacing and Alignment
Consistent spacing and alignment enhance readability and aesthetics. Tailwind’s spacing utilities make it easy to maintain uniform margins and padding across different components, contributing to a cohesive design.
4. Test Across Devices
Ensure that the chat interface performs well on various devices and screen sizes. Tailwind’s responsive design utilities facilitate building interfaces that adapt seamlessly, but thorough testing is crucial to catch any inconsistencies or issues.
Real-World Applications of Tailwind Chat Components
Many modern web applications utilize Tailwind CSS for their chat interfaces. From customer support widgets on websites to real-time collaboration tools like Slack or Discord, Tailwind's utility-first approach helps developers create versatile and user-friendly chat systems that can scale with the application's growth.
By adopting Tailwind for chat components, businesses can ensure that their communication tools are not only functional but also align with their overall design language and user experience goals.
Tailwind CSS has transformed the landscape of web development by offering a highly customizable and efficient way to build user interfaces. When it comes to chat applications, Tailwind's utility-first approach, coupled with its extensive customization options, makes it an excellent choice for developers aiming to create dynamic, responsive, and visually appealing chat components.
FAQ
How does Tailwind CSS improve the development speed of chat applications?
Tailwind CSS accelerates development by providing a comprehensive set of utility classes that eliminate the need to write custom CSS for common styling tasks. This streamlined approach allows developers to focus more on functionality and design, reducing the time required to build and iterate on chat components.
Is it possible to customize the color scheme of Tailwind chat components to match my brand?
Yes, Tailwind CSS offers extensive customization options. Developers can modify the default color palette or extend it to include custom colors that align with their brand identity. By adjusting classes related to colors, backgrounds, borders, and more, you can tailor the chat components to perfectly match your desired aesthetic.
Can Tailwind CSS be used with any JavaScript framework for building chat applications?
Absolutely! Tailwind CSS is framework-agnostic and can be seamlessly integrated with popular JavaScript frameworks like React, Vue, Angular, or even vanilla JavaScript. This flexibility allows developers to choose the best tools for their project while still benefiting from Tailwind's utility-first styling approach.