In this post, I am excited to share more about milestones we achieved, including tech stack upgrades, premium plan launches, and UX improvements.
If you're curious about turning a side project or already working on it, you're reading the right post.
Let’s start 👇🏻
What is Tailkits?
Tailkits is a curated directory of Tailwind CSS components, templates and tools. It’s that simple actually. I might have to explain a bit more in this part for those who are not familiar with these two terms.
Tailwind CSS: It’s a CSS framework (like Bootstrap) used by developers with a set of ready-to-use, customizable CSS, design elements to quickly style HTML build websites.
Directory: A directory, is like a big library or a catalog. Some other might call it marketplace, listing, curation or other synonyms. Most directory sites on the internet puts together useful items for a spesific niche.
The Idea
When my fellow indie-hacker and frontend developer friend Fatma and I launched Tailkits, it was a small project fueled by passion and curiosity.
Since I had already launched two successful directory sites and products (Startup Recipes and Landing Page Checklist) — and because we both had expertise in this niche and loved building websites using Tailwind CSS we thought it would be great to launch a Tailwind CSS directory together.
Milestones

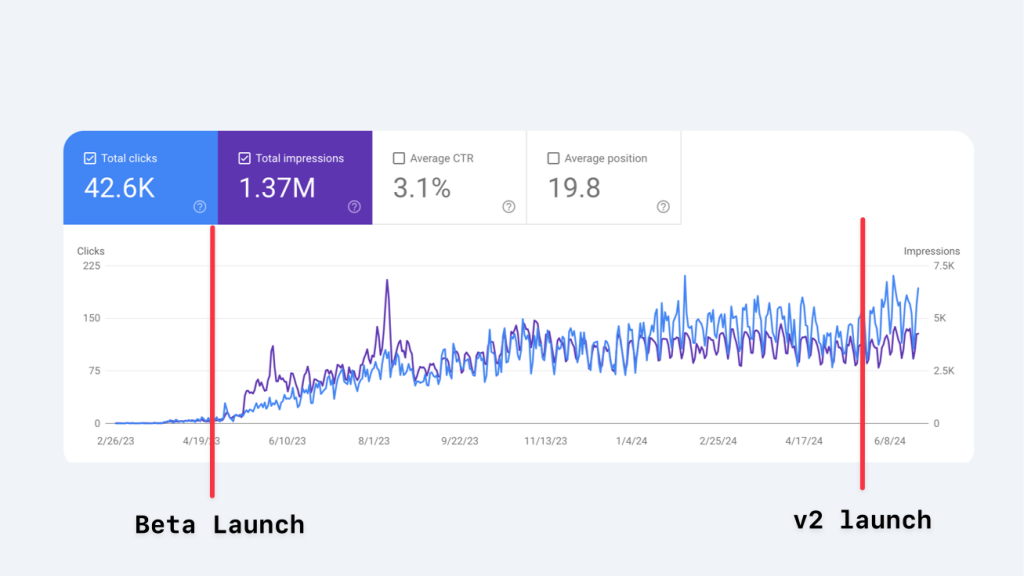
Beta and v1
From the get-go, our beta version was a real learning curve. We were juggling so much that I couldn’t devote as much time as I wanted. Looking back, I wish we had targeted more keywords in the beginning that our competitors were already focusing on.
We listened closely to user feedback, which helped us fine-tune the UX/UI for a more intuitive experience for the v2.

When we first launched, most Tailwind product makers didn’t have an affiliate program, so our revenue didn’t grow as we had expected. But 6 to 10 months after our launch, affiliate programs started launching one after another.
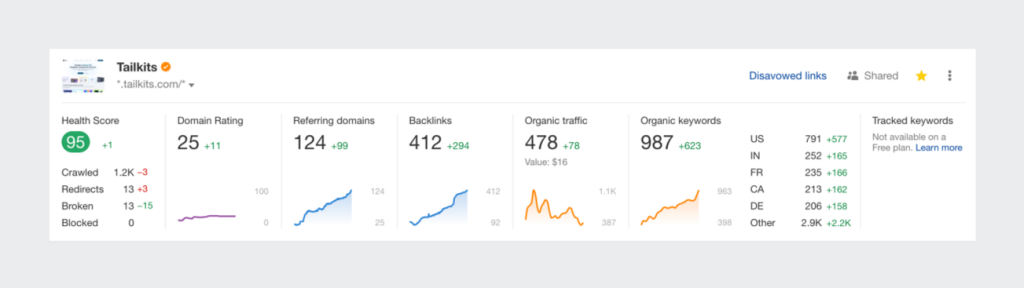
Some Key metrics from v1

Here’s a glimpse at what we achieved until 2024:
66k+ Page views
30k+ Page views
200+ Products listed
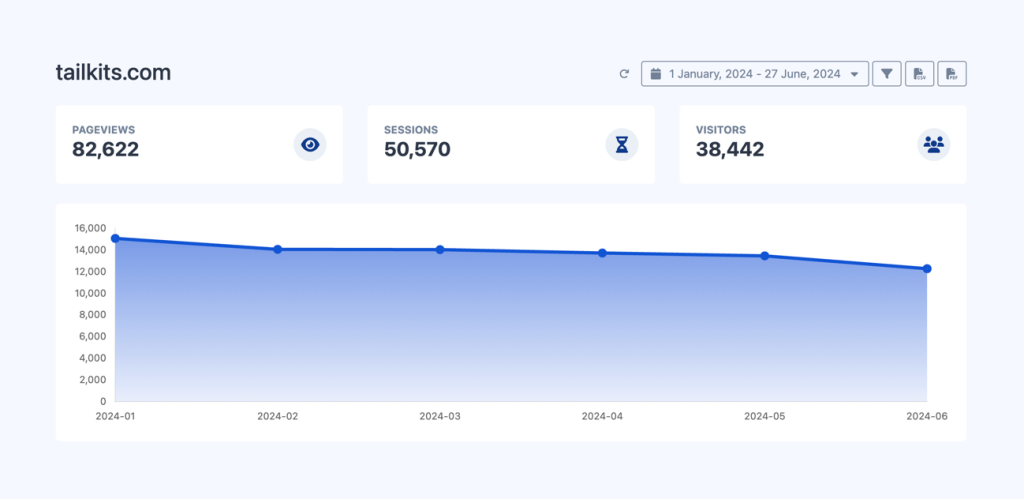
and 2024:
82k+ Page views
38k+ Page views
260+ Products listed and counting
Doubled 2023 revenue (in the first 6 months)

What did not work well in beta and v1?
Either we did not perform well on Job Listing collection, or visitors did not pay attention to it. So, we dropped the listing page in v2.
Newsletter submissions also did not work well on Tailkits. I think it’s not easy to convince developers to leave their email ¯\_(ツ)_/¯

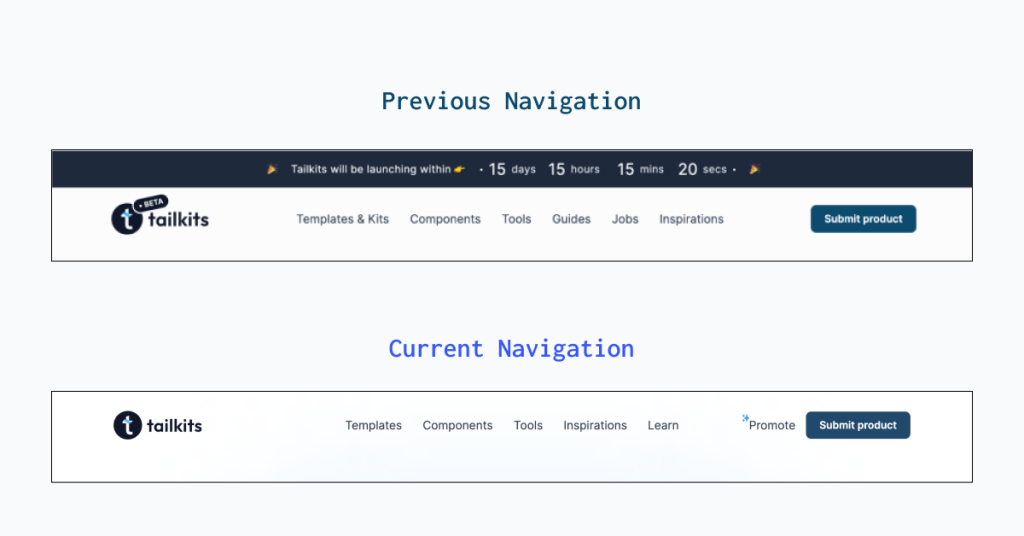
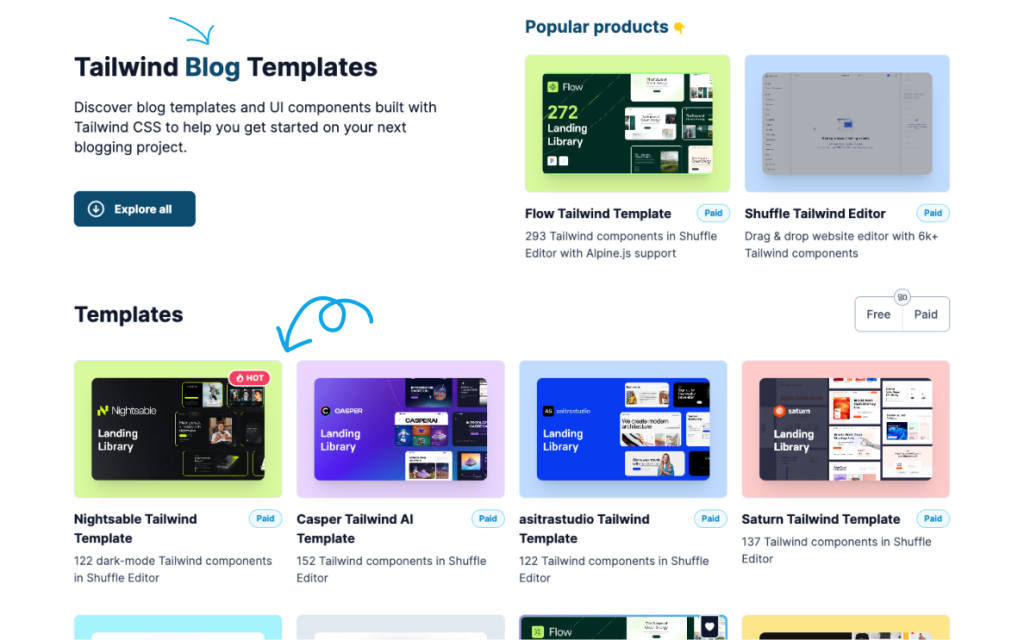
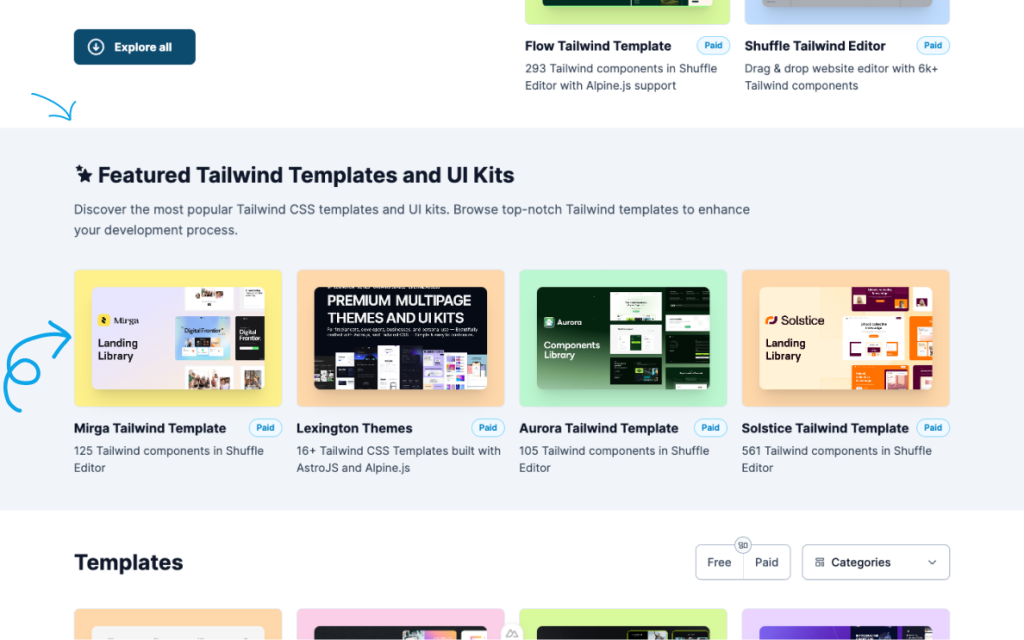
What do you think about the new navigation?
It’s less crowded, isn’t it?
Our Goals in v2
Our primary goal in this version is to stand out in the competition and bring our traffic up to the same level as our competitors.
Rank in more related keywords
Rank higher in targeted keywords
Invest in content quality and update older content
Increase Average Time spent on a Tailkits
Diversify our content collection (blogs, code blocks…)
Improve site quality (perfomance, UX, page speed…)
New Features in v2
From upgraded tech infrastructure to enhanced user interfaces and new premium plans, Tailkits is ready for the next big step.

Upgraded Tech Stack
We are so lucky to have a backend developer like Kadir in Tailkits team 💪 He built a custom CMS ( pretty impressive, right?) based on our needs Plus, he upgraded us to Nuxt 2, a powerful Vue framework.
We upgraded to our CMS from Contentrain CMS
While Tailkits’ site speed was already above average in version 1, it skyrocketed after Kadir’s updates. Some users even say it feels like pages are running locally on their computers!
Give it a try and see it yourself :)
Analytics and GA4

To understand our visitors better, we implemented several analytics and management tools:
We now track every impression, click, outgoing link event on GA4.
We previously tracked our primary analytics through Tiny Analytics and continue to use it for monitoring daily activities, as it’s not practical to track short-term activities via GA4.
Consent Mode
We implemented Consent Mode and GDPR using CookieYes to manage all cookie compliance needs. We only track consented data.
Sponsorships & Premium Plans
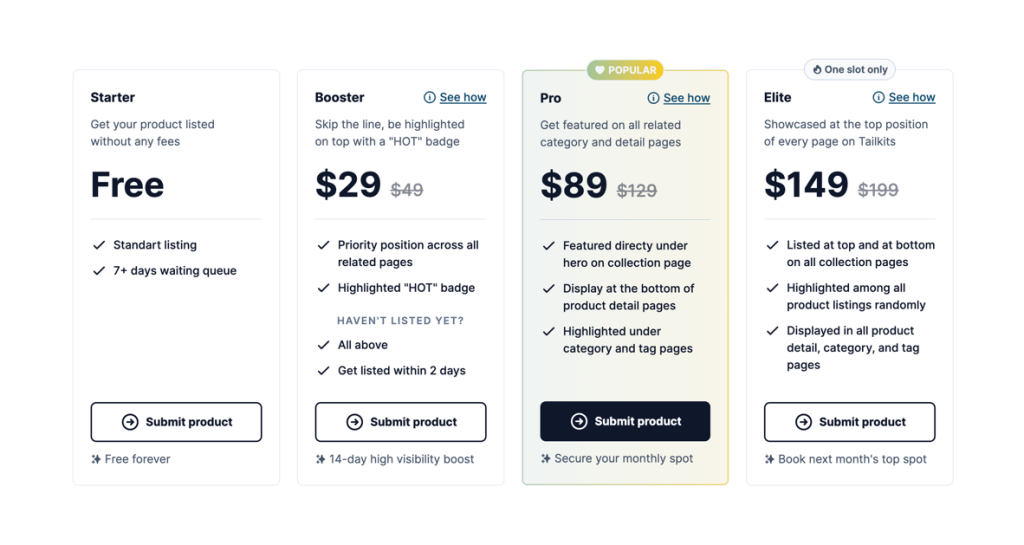
With v2, we introduced our first-ever premium/sponsorship plans, a feature many of makers requested.

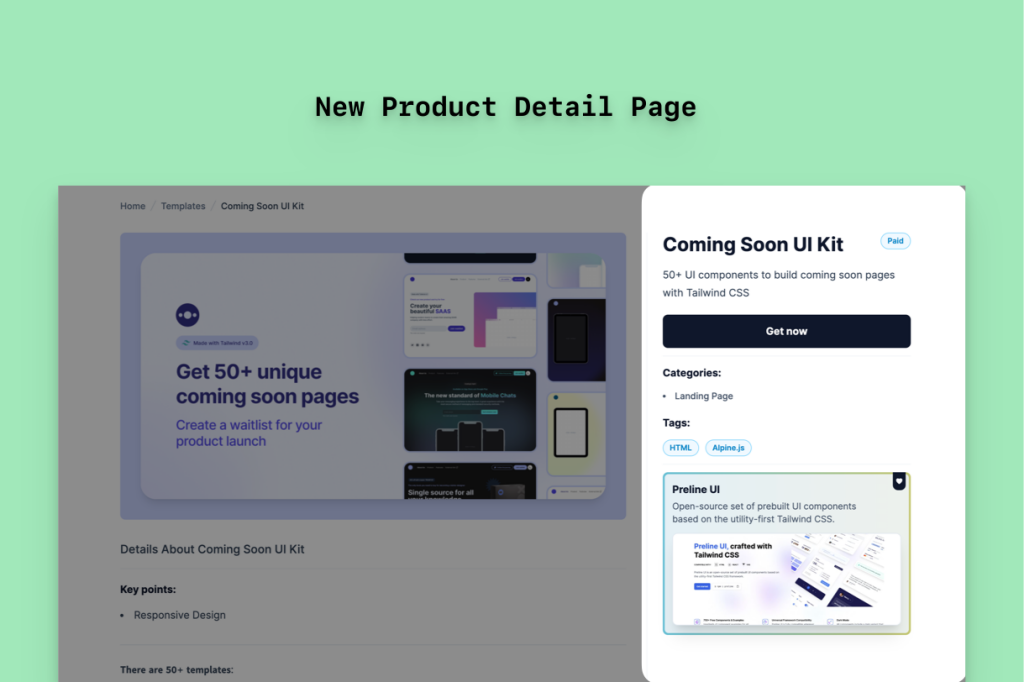
Recognizing the need for more quality leads, we launched three premium plans and updated our UX to support these improvements.
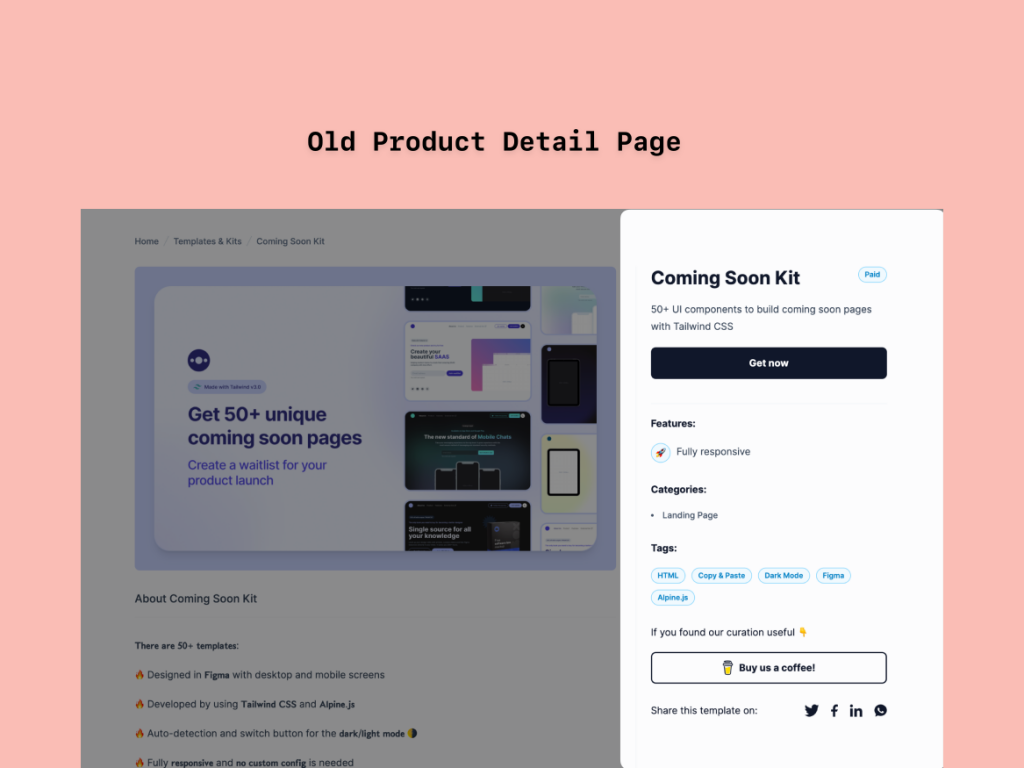
We also redesigned the sidebar of the product details page layout to make space for promoted products.


Also added more featured sections for promoted products along the listing pages on Tailkits.


What else?
Dynamically generated OG Images feature integrated
We extended our tech stack with Wope to track keywords and competitors.
New Tools & Content Types
We built a few mini tools to help site visitors and increase spent time on a Tailkits.
Whats Next

Looking ahead, we’re excited about the future of Tailkits. Our goal is to transition Tailkits from a side project into a full-time venture by the end of 2024.
We’ll see, thanks for reading :)

Yucel is a digital product creator and content writer with a knack for full-stack development. He loves blending technical know-how with engaging storytelling to build practical, user-friendly solutions. When he's not coding or writing, you'll likely find him exploring new tech trends or getting inspired by nature.