Tailwind v4 List Styles
Learn how to customize lists with Tailwind CSS

Lists are everywhere—navigation menus, feature check‑lists, pricing tables, comment threads. Tailwind CSS v4 makes it trivial to transform plain <ul> and <ol> elements into on‑brand components with only utility classes. This hands‑on guide shows every list style utility now available in v4, including the new list-image-* helpers, best practices for accessibility, and tips for custom markers that still compile to a tiny stylesheet.
Why update now? While the core
list-*utilities haven’t changed syntactically in v4, the underlying Preflight reset and the ability to use arbitrary values open the door to more flexible, production‑ready patterns.
1. HTML List Recap
Element | Purpose |
|---|---|
| Unordered list—default bullet marker |
| Ordered list—sequential marker |
| List item—inherits marker from parent |
Semantic markup matters for screen readers and SEO, so always start with the correct element even if you later reset the marker.
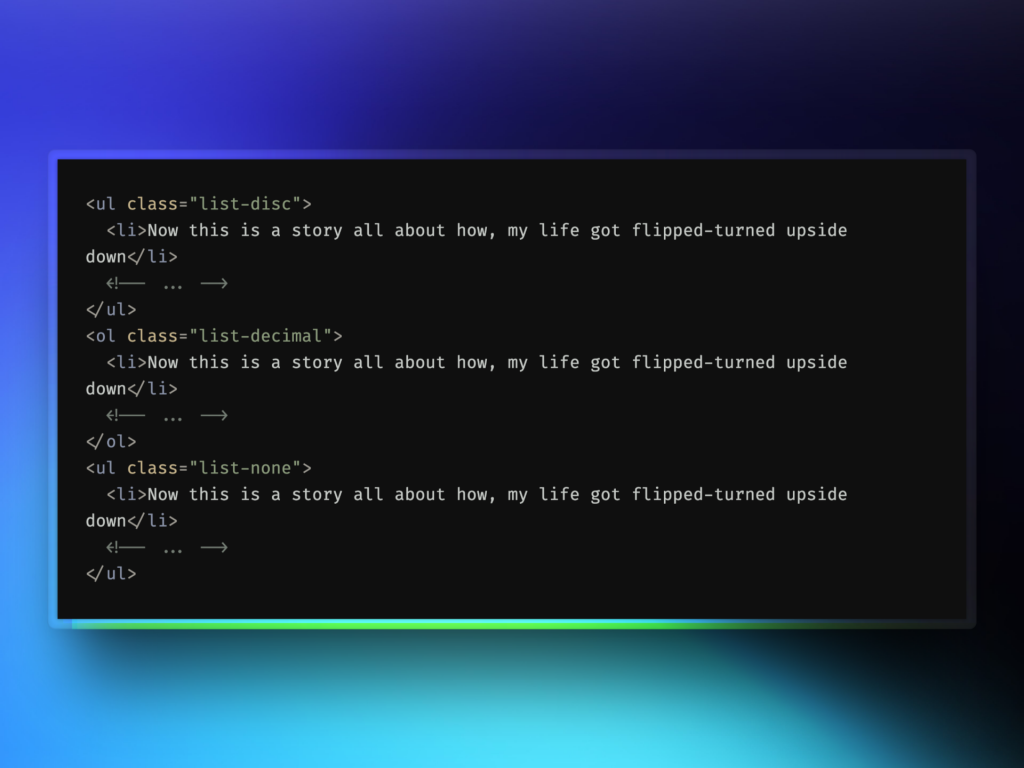
2. Core List Marker Utilities
list-none
Removes all markers—perfect for flex or grid nav menus.
<ul class="list-none flex gap-4">
<li>Features</li>
<li>Pricing</li>
<li>Contact</li>
</ul>list-disc, list-decimal
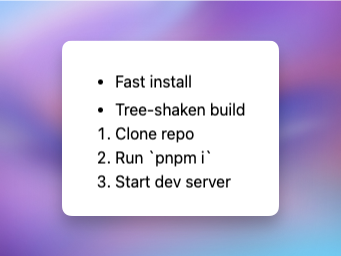
<ul class="list-disc pl-6 space-y-1">
<li>Fast install</li>
<li>Tree‑shaken build</li>
</ul>
<ol class="list-decimal pl-6">
<li>Clone repo</li>
<li>Run `pnpm i`</li>
<li>Start dev server</li>
</ol>
Arbitrary counter styles
Need squares or upper‑roman? Use arbitrary values:
<ul class="list-[square] ..."> … </ul>
<ol class="list-[upper-roman] ..."> … </ol>3. Marker Position
list-inside– marker sits inside the text block (no hanging indent).list-outside– marker hangs outside (browser default).
<ul class="list-disc list-inside bg-gray-50 p-4 rounded-lg">
<li>Accessible ✅</li>
<li>Responsive 📱</li>
</ul>
list-inside– marker sits inside the text block (no hanging indent).list-outside– marker hangs outside (browser default).
4. NEW IN V4 ▸ list-image-* Utilities
Tailwind v4 ships dedicated helpers for marker images:
<ul class="list-image-[url(/icons/check.svg)] pl-6 space-y-2">
<li>SSR compatible</li>
<li>PurgeCSS‑safe</li>
</ul>list-image-noneremoves an image you added earlier (useful for hover states).Arbitrary values accept CSS variables:
list-image-(--my-bullet).
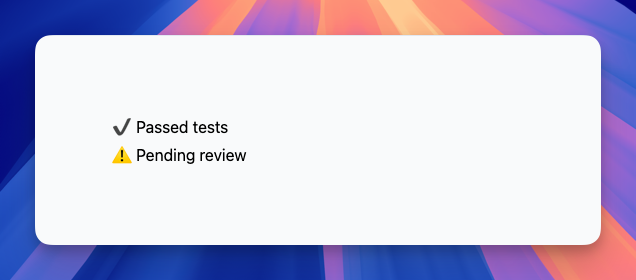
5. Custom Markers with ::before & content-*
When images are overkill, inject characters via the content-* utilities and the pseudo‑variant:
<ul class="list-none space-y-1">
<li class="relative pl-6 before:absolute before:left-0 before:content-['✔'] before:text-green-600">Passed tests</li>
<li class="relative pl-6 before:absolute before:left-0 before:content-['⚠️']">Pending review</li>
</ul>
6. Tailoring the Design System
Extend or override defaults in tailwind.config.js:
/** @type {import('tailwindcss').Config} */
export default {
theme: {
extend: {
listStyleType: {
square: 'square',
roman: 'upper-roman',
},
},
},
};Combining this with arbitrary values keeps your token count manageable while allowing one‑off designs.
7. Preflight Reset & Reverting
Preflight now zeroes out list padding and sets list-style-type: none; to reduce surprises in component libraries. Revert globally:
@layer base {
ul, ol { list-style: revert; margin-left: 1.25rem; }
}…or per component with list-disc/pl-5.
8. Responsive & State Variants
Tailwind’s variant engine covers every breakpoint and pseudo‑state:
<ul class="sm:list-decimal lg:list-[upper-roman] hover:list-image-[url(/icons/arrow.svg)]">
…
</ul>9. Accessibility & UX Tips
Keep contrast between marker and background.
Use
list-insidewhen space is constrained on mobile.Supply
aria-labeltext if you swap numeric markers for icons.
10. Common Pitfalls (and Fixes)
Issue | Fix |
|---|---|
Markers missing in | Add |
Hover swapping broken | Pair |
Arbitrary value stripped | Whitelist in the template or use a safe list |
11. Cheat‑Sheet
Utility | Output |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Conclusion
With Tailwind v4 you can style any list—from doc outlines to fancy pricing features—in a single line of HTML. Combine the new list-image-* utilities with arbitrary counter styles and responsive variants to keep your markup lean and your design system consistent.
Ready to level‑up more typography? Check out our deep dive on the content-* utilities next.
FAQ
How can I remove the default list styles in Tailwind CSS?
Use the list-none class to remove default markers like bullet points and numbers.
Is it possible to use custom symbols for list markers?
Yes, you can use the '::before' pseudo-element along with Tailwind classes to insert custom symbols.
How do I change the position of list markers?
Apply the list-inside or list-outside class to control marker positioning relative to the content.
Can I style list items individually?
Absolutely! Add Tailwind utility classes directly to the <li> elements to style them individually.

Yucel is a digital product creator and content writer with a knack for full-stack development. He loves blending technical know-how with engaging storytelling to build practical, user-friendly solutions. When he's not coding or writing, you'll likely find him exploring new tech trends or getting inspired by nature.