Mastering Tailwind CSS Animations
Learn how to animate with Tailwind CSS and bring your web designs to life easily

Have you ever visited a website where elements move and interact in a way that feels natural and engaging? Animations play a key role in modern web design. They catch the eye, guide users, and make interfaces feel lively. But writing animations from scratch can be tricky and time-consuming. That's where Tailwind CSS helps out. Tailwind makes it easy to add animations without dealing with complex CSS. Let's see how you can use Tailwind CSS to animate your web projects simply.
Understanding Tailwind CSS Animations
Tailwind CSS is a utility-first CSS framework. It provides low-level utility classes that you can mix and match to build any design right in your HTML. For animations, Tailwind has built-in classes that cover common patterns. These classes are easy to use and don't require any custom CSS. Whether you want an element to spin, pulse, bounce, or fade, Tailwind makes it straightforward.
So, what makes Tailwind CSS animations special? Unlike traditional CSS, where you'd have to create keyframes and write lots of code even for simple animations, Tailwind's utility classes let you add animations quickly. This speeds up your work and keeps your styles consistent.
Using Built-in Animation Classes
Tailwind provides several built-in animation classes that you can apply directly to your elements. They're designed to be simple to use, with no custom CSS needed.
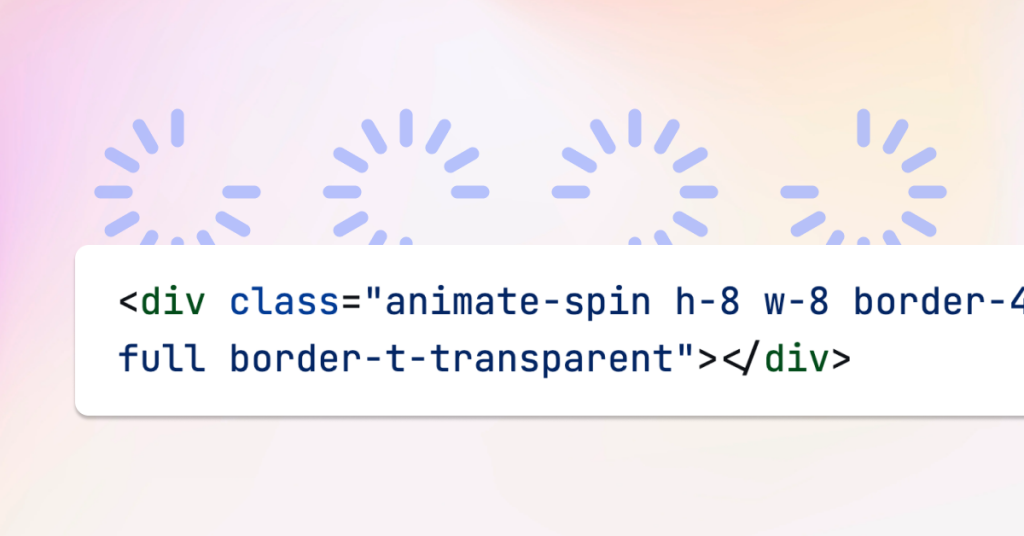
Spin Animation
The animate-spin class makes an element rotate continuously. This is great for loading indicators or any element that needs to show ongoing activity.
Example:
<!-- A spinning loading icon -->
<div class="animate-spin h-8 w-8 border-4 border-blue-500 border-solid rounded-full border-t-transparent"></div>Here, we're creating a spinning circular div. We've added Tailwind classes for height, width, border, and rounded corners to make it look like a spinner.
Ping Animation
The animate-ping class creates a pulsing effect, perfect for drawing attention to an element.
Example:
<!-- A pulsing dot -->
<div class="animate-ping inline-block h-4 w-4 bg-red-600 rounded-full"></div>This makes a small red dot that pulses, which could be used to show notifications or alerts.
Pulse Animation
The animate-pulse class causes an element to fade in and out, giving a subtle attention-grabbing effect.
Example:
<!-- A pulsing button -->
<button class="animate-pulse bg-green-500 text-white py-2 px-4 rounded">
Submitting...
</button>This could be used on a button to indicate that an action is in progress.
Bounce Animation
The animate-bounce class makes an element jump up and down, adding a playful touch to your design.
Example:
<!-- A bouncing arrow -->
<div class="animate-bounce text-3xl">
↓
</div>A bouncing arrow can encourage users to scroll down the page.

Customizing Animations
If the built-in animations don't quite fit your needs, Tailwind lets you create custom animations. You can define custom keyframes and animation properties in your tailwind.config.js file.
Extending Animation Utilities
Let's say you want to create a 'wiggle' animation for a fun effect when a user interacts with an element.
In your tailwind.config.js:
module.exports = {
theme: {
extend: {
keyframes: {
wiggle: {
'0%, 100%': { transform: 'rotate(-5deg)' },
'50%': { transform: 'rotate(5deg)' },
},
},
animation: {
wiggle: 'wiggle 0.5s ease-in-out infinite',
},
},
},
};In this configuration, we've defined a new keyframe animation called 'wiggle' and an animation property that uses it.
You can apply this custom animation like this:
<!-- A wiggling icon -->
<div class="animate-wiggle">
😃
</div>Creating Fade-In Animations
Another common need is a fade-in effect. Here's how to set it up.
In tailwind.config.js:
extend: {
keyframes: {
fadeIn: {
'0%': { opacity: 0 },
'100%': { opacity: 1 },
},
},
animation: {
fadeIn: 'fadeIn 2s ease-in forwards',
},
},Now you can use the animate-fadeIn class:
<!-- An element that fades in -->
<div class="animate-fadeIn">
Welcome to our website!
</div>The forwards value in the animation keeps the element visible after the animation finishes.
Adjusting Animation Timing
You can control the duration and timing of animations directly in your utility classes.
Example:
<!-- An element that spins slowly -->
<div class="animate-spin duration-1000">
<!-- Content -->
</div>The duration-1000 class sets the animation duration to 1000 milliseconds (1 second).
You can also apply delays:
<!-- An element that starts animating after a delay -->
<div class="animate-bounce delay-500">
<!-- Content -->
</div>The delay-500 class sets a delay of 500 milliseconds.
Using Timing Functions
Tailwind provides classes to control the animation timing function.
Example:
<!-- An element with a linear animation -->
<div class="animate-ping ease-linear">
<!-- Content -->
</div>The ease-linear class sets the timing function to linear, so the animation progresses at a constant speed.
Installing Animation Plugins
While Tailwind's built-in animations and customizations are powerful, sometimes you might want more predefined animations. That's where plugins come in handy.
Using the tailwindcss-animate Plugin
The tailwindcss-animate plugin adds a variety of animations to Tailwind, giving you more options without much extra work.
Installation
Install the plugin using npm:
npm install tailwindcss-animate
Configuration
Update your tailwind.config.js:
module.exports = {
plugins: [require('tailwindcss-animate')],
};Now, you have plenty of animations to choose from.
Example:
<!-- Using an animation from the plugin -->
<div class="animate-fade-in">
This text will fade in using the plugin animation.
</div>Using the tailwindcss-animatecss Plugin
The tailwindcss-animatecss plugin integrates the popular Animate.css library into Tailwind.
Installation
First, install the plugin:
npm install tailwindcss-animatecss --save-devConfiguration
Add it to your tailwind.config.js:
module.exports = {
plugins: [
require('tailwindcss-animatecss')({
classes: ['animate__animated', 'animate__bounce'],
settings: {
animatedSpeed: 1000,
},
variants: ['responsive', 'hover', 'reduced-motion'],
}),
],
};Now you can use Animate.css classes prefixed with animate__:
<!-- Using Animate.css animations -->
<div class="animate__animated animate__shakeX">
<!-- Content -->
</div>Practical Examples

Let's look at how to implement animations in real-world situations.
Hover Animations
Adding animations on hover can make your site more interactive.
Example:
Let's create a button that grows slightly when hovered over.
<button class="transform hover:scale-105 transition-transform duration-300 bg-blue-500 text-white py-2 px-4 rounded">
Hover Me!
</button>In this example, we're using the transform and hover:scale-105 classes to scale the button to 105% of its size when hovered, along with transition-transform to smooth the effect over 300 milliseconds.
Click Animations
You can also animate elements when they are clicked using the active: variant.
Example:
<button class="bg-green-500 text-white py-2 px-4 rounded transform active:scale-95 transition-transform duration-100">
Click Me!
</button>Here, the button shrinks slightly when pressed, giving a tactile feedback to the user.
Scroll Animations
Animating elements when they enter the viewport can enhance the storytelling of your site.
While Tailwind doesn't have built-in utilities for scroll-based animations, you can use JavaScript libraries like AOS (Animate On Scroll) along with Tailwind.
Using AOS with Tailwind
Install AOS:
npm install aos --saveInclude AOS in your project:
import AOS from 'aos'; import 'aos/dist/aos.css'; AOS.init();Use AOS data attributes in your HTML:
<div data-aos="fade-up" class="bg-gray-200 p-6 rounded"> This element will fade in and move up when it's scrolled into view. </div>Style with Tailwind as usual.
Responsive Animations
In a mobile-first world, it's important that your animations work well on all devices.
Controlling Animations on Different Screens
Tailwind's responsive utility variants help you control animations based on screen size.
Example:
<div class="sm:animate-none md:animate-spin lg:animate-pulse">
<!-- Content -->
</div>In this example:
On small screens (
sm), the animation is turned off withanimate-none.On medium screens (
md), the element spins.On large screens (
lg), the element pulses.
Reducing Motion for Accessibility
Some users prefer reduced motion due to motion sensitivities. Tailwind provides the motion-safe and motion-reduce variants.
Example:
<div class="animate-spin motion-reduce:animate-none">
<!-- Content -->
</div>This turns off the spin animation for users who have enabled reduced motion settings in their operating system.
Best Practices for Animations
To make the most out of animations, keep these tips in mind:
Keep It Subtle: Over-the-top animations can distract users. Use animations to enhance, not overwhelm.
Purposeful Animations: Every animation should serve a purpose, like drawing attention to important elements or showing that an action has occurred.
Consistent Timing: Use consistent durations and easing functions to create a cohesive feel.
Test Performance: Make sure animations run smoothly on all devices, especially mobile ones.
Respect User Preferences: Use
motion-reduceto disable animations for users who prefer minimal motion.
Troubleshooting Common Issues
Animations Not Working
If your animations aren't showing up, check the following:
Ensure Classes Are Correct: Typos in class names are common. Double-check that you're using the right utility classes.
Include Tailwind Directives: Make sure
@tailwind utilities;is included in your CSS file so that the animation utilities are generated.PurgeCSS Configuration: If using PurgeCSS, ensure that it's not removing your animation classes. Include the paths to your content files in
tailwind.config.jsunder thecontentsection.
Plugin Conflicts
If you've installed plugins and things aren't working:
Verify Installation: Ensure the plugin is installed correctly and listed in your
tailwind.config.js.Check Plugin Compatibility: Some plugins may not be compatible with the version of Tailwind you're using.
Read Plugin Documentation: Plugins often have specific setup steps. Follow the documentation carefully.
Build Issues
If you're not seeing your custom animations:
Rebuild CSS: Run your build script again to regenerate the CSS after making changes to
tailwind.config.js.Restart Development Server: Some tools cache configurations. Restart your server to ensure the changes take effect.
Animations vs. Transitions in Tailwind CSS
Understanding the difference between animations and transitions is important.
Animations are more complex, allowing you to define keyframes and animate between multiple styles.
Transitions are simpler and occur between two states, like hover or focus.
Using Transitions
Tailwind provides utilities for transitions.
Example:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded transition-colors duration-300">
Hover Over Me
</button>In this example, the transition-colors class enables smooth color transitions when the button is hovered over.
Conclusion
Tailwind CSS opens up many possibilities for adding animations to your web projects. With its utility-first approach, you can quickly implement both simple and complex animations without writing lots of custom CSS. From built-in classes to custom keyframes and plugins, Tailwind provides the tools to make your website engaging and interactive.
Remember, animations should improve the user experience. Use them thoughtfully to guide users, provide feedback, and add a touch of delight to your interfaces. Don't be afraid to experiment and find creative ways to bring your designs to life with Tailwind CSS animations.
FAQ Items
How do I control the duration of an animation in Tailwind CSS?
You can use the
duration-{time}utility classes to set the duration. For example,duration-500sets the animation duration to 500 milliseconds.Can I apply multiple animations to an element?
Yes, you can combine multiple animations by creating a custom animation in your
tailwind.config.jsfile that combines keyframes.How do I delay the start of an animation?
Use the
delay-{time}utility classes. For instance,delay-200delays the animation by 200 milliseconds.Are Tailwind CSS animations compatible with older browsers?
Most CSS animations are supported in modern browsers. However, for older browsers like Internet Explorer 11, some animations might not work as expected.
How can I disable animations for users who prefer reduced motion?
Use the
motion-reducevariant to adjust your animations for users who have set reduced motion preferences on their devices.Example:
<div class="animate-spin motion-reduce:animate-none"> <!-- Content --> </div>Can I use custom easing functions in Tailwind CSS animations?
Yes, you can define custom easing functions in your
tailwind.config.jsunder thetransitionTimingFunctionor in custom keyframes.
FAQ
How do I create custom animations in Tailwind CSS?
You can define custom keyframes and animations in your tailwind.config.js file under the extend section. This allows you to create unique animations tailored to your project's needs.
Why aren't my Tailwind animations working?
Make sure your Tailwind CSS configuration includes the animation utilities. If you're using custom animations, double-check your tailwind.config.js for any typos or misconfigurations.
Can I use Tailwind CSS animations on hover or focus states?
Yes! Tailwind allows you to prefix animation classes with state variants like hover: or focus:. For example: hover:animate-spin.
Are there any plugins to enhance Tailwind CSS animations?
Absolutely! Plugins like tailwindcss-animate, tailwindcss-animatecss, and daisyUI provide additional animations and utilities that you can integrate into your project.
How do I control the duration of an animation in Tailwind CSS?
You can use the duration-{time} utility classes to set the duration. For example, duration-500 sets the animation duration to 500 milliseconds.
How can I disable animations for users who prefer reduced motion?
Use the motion-reduce variant to adjust your animations for users who have set reduced motion preferences on their devices: class="animate-spin motion-reduce:animate-none

Yucel is a digital product creator and content writer with a knack for full-stack development. He loves blending technical know-how with engaging storytelling to build practical, user-friendly solutions. When he's not coding or writing, you'll likely find him exploring new tech trends or getting inspired by nature.