How to Use col-span in Tailwind CSS
Control how elements are sized and placed across grid columns in Tailwind
Introduction
Are you looking to create stunning, responsive grid layouts with Tailwind CSS? You've come to the right place.
Tailwind CSS, a utility-first CSS framework, makes designing beautiful and functional layouts incredibly easy. One of its most powerful features is the col-span utility, which allows you to control how many columns an element should span in a grid layout.
Col-span in Tailwind CSS?
The col-span utility in Tailwind CSS is a simple yet powerful tool that helps you define how many columns a grid item should span. This utility is part of Tailwind's grid system, which is based on CSS Grid. By using col-span, you can create complex and responsive layouts with minimal effort.
Why Use Col-Span?
Flexibility: Easily control the layout of your grid items.
Responsiveness: Create layouts that adapt beautifully to different screen sizes.
Simplicity: Write less code and achieve more.
Setting Up Tailwind CSS (if you haven't done yet)
Step 1: Install Tailwind CSS
You can install Tailwind CSS via npm:
npm install tailwindcssStep 2: Configure Tailwind CSS
Create a tailwind.config.js file:
npx tailwindcss initStep 3: Add Tailwind to Your CSS
Add the following lines to your CSS file:
@tailwind base;
@tailwind components;
@tailwind utilities;Basic Usage of Col-Span
Let's start with the basics. Here's how you can use col-span to control the span of grid items.
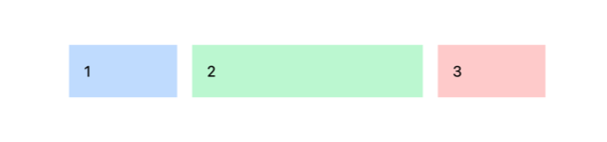
Example 1: Simple Grid Layout
<div class="grid grid-cols-4 gap-4">
<div class="col-span-1 bg-blue-200 p-4">1</div>
<div class="col-span-2 bg-green-200 p-4">2</div>
<div class="col-span-1 bg-red-200 p-4">3</div>
</div>
In this example, the first item spans 1 column, the second item spans 2 columns, and the third item spans 1 column.
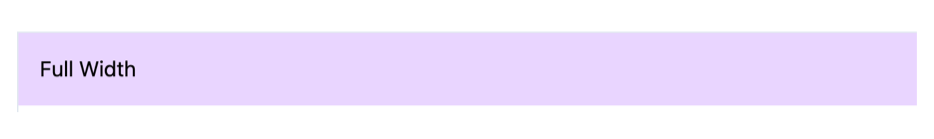
Example 2: Full-Width Span
<div class="grid grid-cols-4 gap-4">
<div class="col-span-4 bg-purple-200 p-4">Full Width</div>
</div>
Here, the item spans all 4 columns, taking up the full width of the grid.
Advanced Usage of Col-Span
Now that we've covered the basics, let's explore some advanced scenarios.
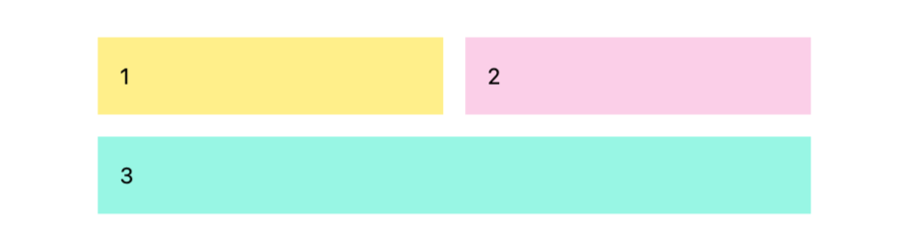
Responsive Grid Layouts
You can use responsive variants to adapt your grid layouts to different screen sizes.
<div class="grid grid-cols-4 gap-4">
<div class="col-span-2 md:col-span-1">1</div>
<div class="col-span-2 md:col-span-3">2</div>
<div class="col-span-4 md:col-span-1">3</div>
</div>
In this example, the grid layout changes based on the screen size. On medium screens, the first item spans 1 column, the second item spans 3 columns, and the third item spans 1 column.
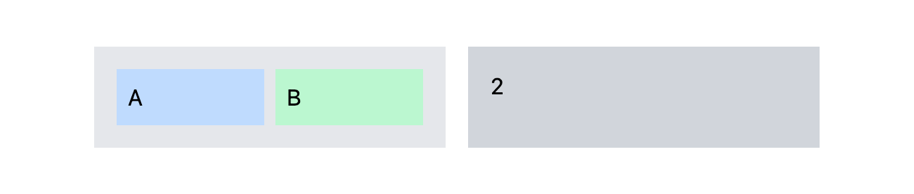
Nested Grids
You can also create nested grids for more complex layouts.
<div class="grid grid-cols-4 gap-4">
<div class="col-span-2 bg-gray-200 p-4">
<div class="grid grid-cols-2 gap-2">
<div class="col-span-1 bg-blue-200 p-2">A</div>
<div class="col-span-1 bg-green-200 p-2">B</div>
</div>
</div>
<div class="col-span-2 bg-gray-300 p-4">2</div>
</div>
Here, the first item is a nested grid with two columns, demonstrating the flexibility of Tailwind's grid system.
Practical Examples
Let's look at some practical examples that demonstrate the power of col-span in real-world scenarios.
Example 1: Responsive Card, Sidebar Layout
<div class="grid grid-cols-1 md:grid-cols-3 gap-6">
<div class="col-span-1 md:col-span-2 bg-blue-200 p-4">Main Content</div>
<div class="col-span-1 bg-green-200 p-4">Sidebar</div>
</div>In this layout, the main content spans 2 columns on medium screens and above, while the sidebar spans 1 column. On smaller screens, both elements span 1 column each.
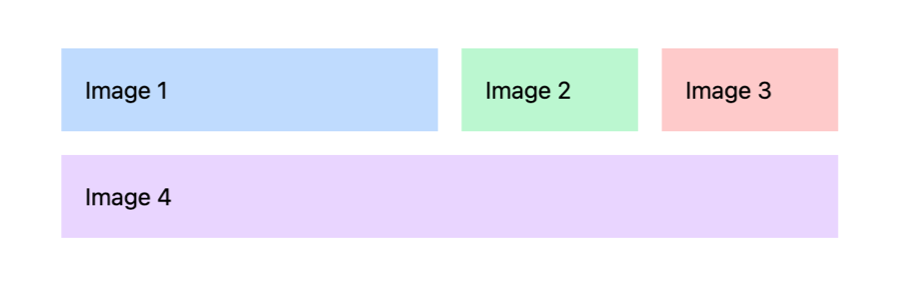
Example 2: Image Gallery
<div class="grid grid-cols-4 gap-4">
<div class="col-span-2 bg-gray-200 p-4">Image 1</div>
<div class="col-span-1 bg-gray-300 p-4">Image 2</div>
<div class="col-span-1 bg-gray-400 p-4">Image 3</div>
<div class="col-span-4 bg-gray-500 p-4">Image 4</div>
</div>This example showcases a simple image gallery where images span different numbers of columns, creating a visually appealing layout.

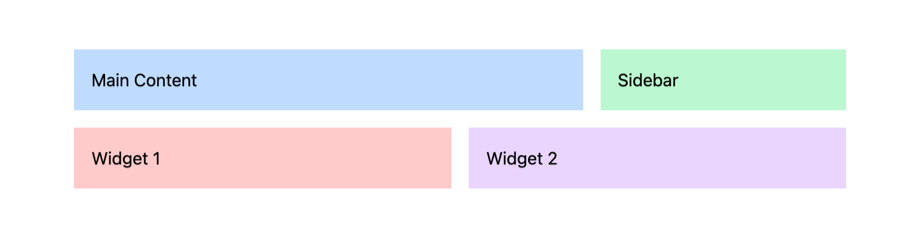
Example 3: Dashboard Layout
<div class="grid grid-cols-12 gap-4">
<div class="col-span-12 md:col-span-8 bg-blue-200 p-4">Main Content</div>
<div class="col-span-12 md:col-span-4 bg-green-200 p-4">Sidebar</div>
<div class="col-span-6 bg-red-200 p-4">Widget 1</div>
<div class="col-span-6 bg-purple-200 p-4">Widget 2</div>
</div>This dashboard layout adapts to different screen sizes, with the main content and sidebar spanning different columns on medium screens and above.

Common Pitfalls and How to Avoid Them
While col-span is straightforward, there are some common pitfalls to watch out for.
Overlapping Grid Items
Ensure that the total number of columns doesn't exceed the grid's column count.
<div class="grid grid-cols-4 gap-4">
<div class="col-span-3">1</div>
<div class="col-span-2">2</div> <!-- This will cause an overlap -->To avoid overlapping, make sure the sum of col-span values does not exceed the total number of columns in the parent grid.
Misalignment Issues
Sometimes, grid items may not align as expected. This usually happens when the parent grid's column count is not properly defined.
<div class="grid gap-4"> <!-- Missing grid-cols-4 -->
<div class="col-span-2">1</div>
<div class="col-span-2">2</div>
</div>Always define the number of columns in the parent grid to ensure proper alignment.
Conclusion
And there you have it! You've now learned how to use the col-span utility in Tailwind CSS to create flexible, responsive grid layouts. Whether you're building a simple gallery or a complex dashboard, col-span makes it easy to control the layout of your grid items.
So go ahead, experiment with col-span, and take your web designs to the next level!
FAQ
What is the col-span utility in Tailwind CSS?
The col-span utility in Tailwind CSS allows you to control how many columns a grid item should span. It's part of Tailwind's grid system based on CSS Grid.
How do I make a grid item span multiple columns?
You can use the col-span-{n} class, where {n} is the number of columns you want the item to span. For example, col-span-2 makes the item span 2 columns.
Can I use col-span for responsive layouts?
Yes, you can use responsive variants like md:col-span-2 to control the span of grid items at different screen sizes.

Yucel is a digital product creator and content writer with a knack for full-stack development. He loves blending technical know-how with engaging storytelling to build practical, user-friendly solutions. When he's not coding or writing, you'll likely find him exploring new tech trends or getting inspired by nature.