Advanced Tailwind Height Classes: h-lvh, h-dvh, h-fit and more
Learn how to use Tailwind CSS height classes for responsive designs.
Tailwind CSS has revolutionized the way developers approach styling in web development, offering a utility-first framework that accelerates the design process.
Among its myriad of classes, height utilities play a crucial role in crafting responsive and adaptive layouts. In this blog post, we'll delve deep into five essential Tailwind CSS height classes: h-lvh, h-dvh, h-min, h-max, and h-fit.
Understanding these classes will empower you to create more dynamic and user-friendly interfaces.
The Height Classes at a Glance
Before we dive into each class, let's briefly outline what we'll cover:
h-lvh: Large Viewport Heighth-dvh: Dynamic Viewport Heighth-min: Minimum Content Heighth-max: Maximum Content Heighth-fit: Fit Content Height


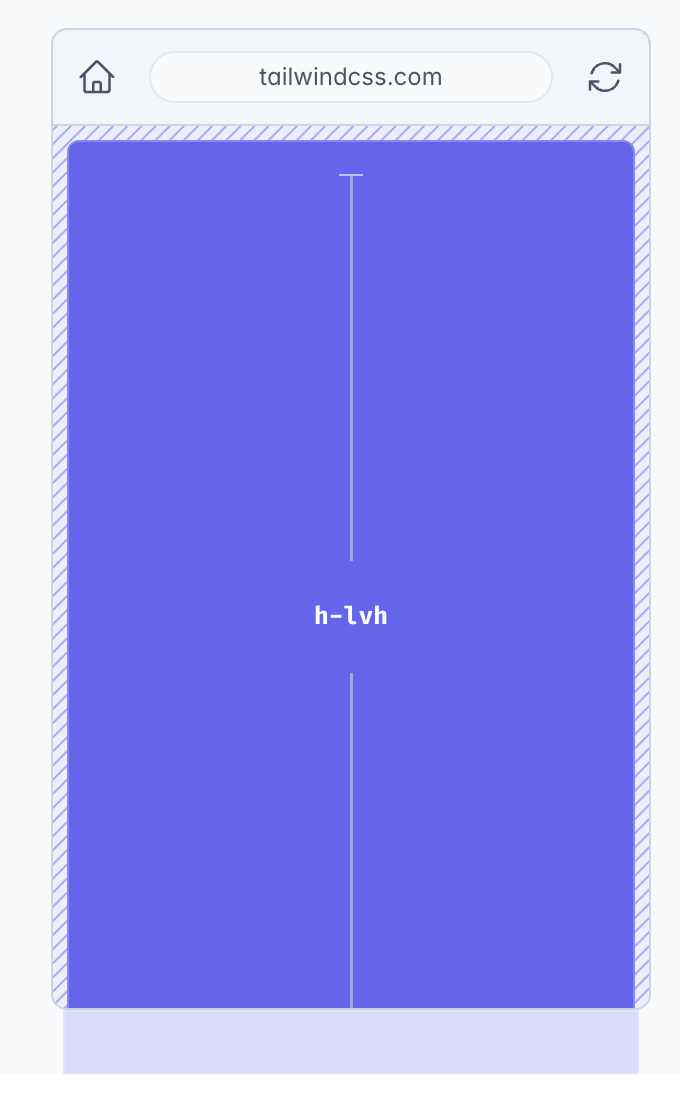
1. h-lvh (Large Viewport Height)
What is h-lvh?
The h-lvh class utilizes the CSS unit lvh, which stands for Large Viewport Height. This unit represents 1% of the largest possible viewport height—the height when all dynamic UI elements (like address bars or navigation controls) are hidden.
When to Use h-lvh
Consistent Full-Screen Elements: Ideal for elements that need to cover the entire viewport consistently, regardless of any UI changes.
Preventing Layout Shifts: Helps avoid unexpected shifts when UI elements appear or disappear, ensuring a stable layout.
Example Usage
<div class="h-lvh bg-blue-500"> This div maintains a consistent height of 100lvh. </div>2. h-dvh (Dynamic Viewport Height)
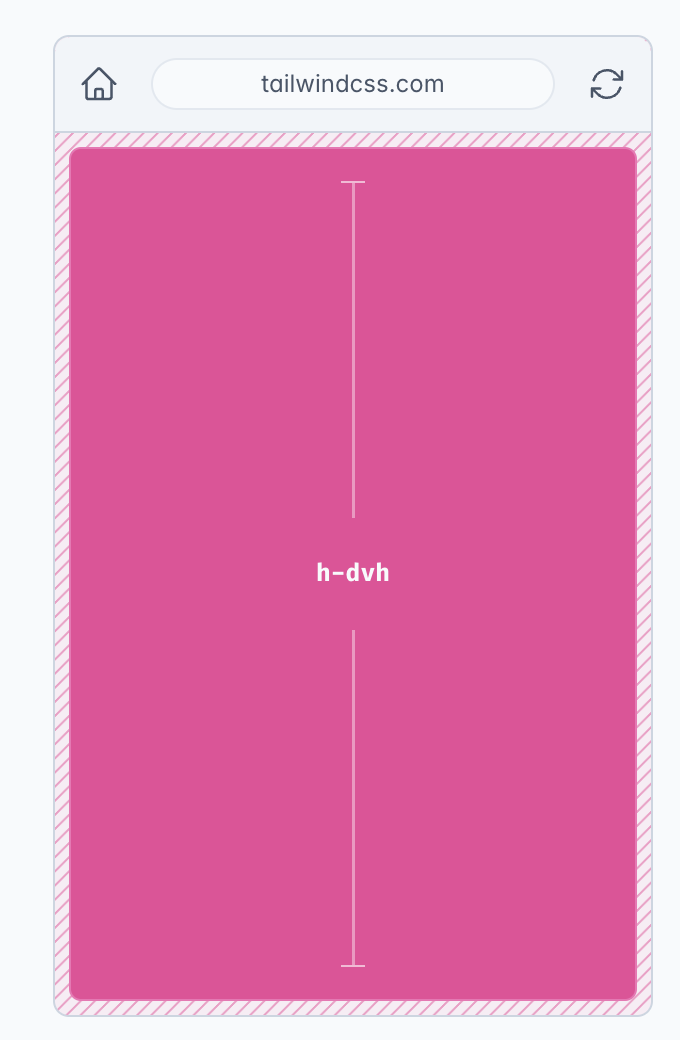
What is h-dvh?
The h-dvh class employs the CSS unit dvh, meaning Dynamic Viewport Height. This unit adjusts to 1% of the current viewport height, dynamically responding to changes like the appearance of virtual keyboards or browser UI elements.
When to Use h-dvh
Responsive Mobile Design: Essential for mobile layouts where the viewport height can change frequently.
Dynamic Content Adjustment: Useful for elements that need to adapt in real-time to UI changes for better user experience.
Example Usage
<div class="h-dvh bg-green-500"> This div adjusts its height dynamically with the viewport. </div>3. h-min (Minimum Content Height)
What is h-min?
The h-min class sets the element's height to min-content, shrinking it to the smallest size necessary to fit its content without overflow.
When to Use h-min
Content Wrapping: Perfect for elements that should wrap tightly around their content.
Eliminating Extra Space: Helps in avoiding unwanted vertical space in components with variable content lengths.
Example Usage
<div class="h-min bg-red-500"> This div wraps tightly around its content. </div>4. h-max (Maximum Content Height)
What is h-max?
The h-max class sets the element's height to max-content, allowing it to expand to fit all its content without forcing line breaks or causing overflow.
When to Use h-max
Expanding Content Areas: Ideal for sections that need to accommodate extensive content without restrictions.
Preventing Content Clipping: Ensures all content is visible without being cut off or hidden.
Example Usage
<div class="h-max bg-yellow-500"> This div expands to fit all its content. </div>5. h-fit (Fit Content Height)
What is h-fit?
The h-fit class utilizes fit-content, adjusting the element's height to fit its content while respecting any defined min-height or max-height constraints.
When to Use h-fit
Adaptive Layouts: Great for responsive designs where content size varies but should stay within certain height limits.
Balanced Sizing: Offers a middle ground between
h-minandh-max, fitting content without ignoring size constraints.
Example Usage
<div class="h-fit bg-purple-500"> This div fits its content while respecting height constraints. </div>Comparing the Height Classes
h-lvh vs. h-dvh
h-lvhprovides a consistent height based on the largest possible viewport, unaffected by dynamic UI changes.h-dvhadapts to the current viewport height, dynamically adjusting as UI elements appear or disappear.
Content-Based Height Classes
h-min: Shrinks to wrap tightly around content.h-max: Expands to fit all content without constraints.h-fit: Adjusts to content while respectingmin-heightandmax-height.
Practical Use Cases
Full-Viewport Sections: Use
h-lvhorh-dvhfor creating hero sections or slideshows that need to cover the entire viewport.Responsive Content Blocks: Implement
h-min,h-max, orh-fitfor content sections that vary in length, ensuring optimal space utilization.
Conclusion
Understanding and effectively utilizing Tailwind CSS's height classes can significantly enhance the responsiveness and adaptability of your web designs. Whether you're dealing with full-screen layouts or content that varies in size, these classes offer precise control over the vertical dimensions of your elements. By mastering h-lvh, h-dvh, h-min, h-max, and h-fit, you can create seamless, user-friendly interfaces that respond elegantly to both content and viewport changes.

Yucel is a digital product creator and content writer with a knack for full-stack development. He loves blending technical know-how with engaging storytelling to build practical, user-friendly solutions. When he's not coding or writing, you'll likely find him exploring new tech trends or getting inspired by nature.