Shuffle Tailwind Library
37+ Tailwind templates & component library

- Responsive Design
- Tailwind CSS v3.0+
- Copy & Paste
- Dark Mode
- Figma File
- Custom .config
- Drag & Drop Builder
- Custom Color Palette
- PostCSS 8
Introduction
Shuffle Tailwind Library offers over 50 UI templates and 7,500+ components designed with Tailwind CSS. It's ideal for developers needing a robust, customizable tool to build responsive websites quickly.
Features ✨
Shuffle Tailwind Library comes with a powerful code editor and following features:
- 37+ pre-designed Tailwind templates
- Drag and drop code editor
- VS Code Extension
- Monthly and Annual payment options are available
- 37+ templates in HTML, React, and Pu on top of Tailwind CSS
- Fully responsive
- Marketing UI templates
- Admin & Dashboard & E-Commerce UI template libraries included
- Some templates support other CSS frameworks like Bootstrap, Bulma, Material-UI
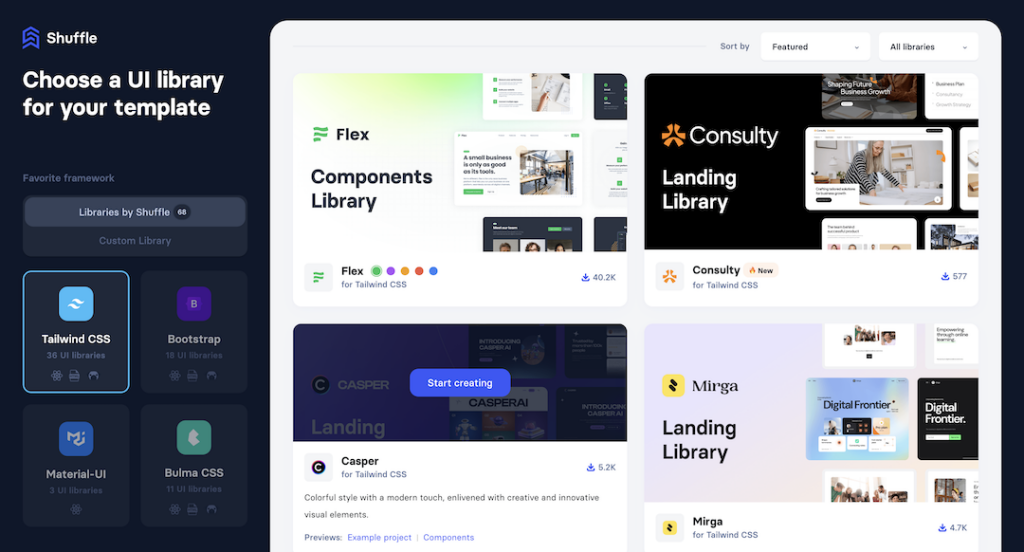
Included Templates 🧩
When you subscribe to a Shuffle plan, you can access the drag-and-drop Tailwind website builder, 37+ Tailwind templates, and UI libraries.

Landing Page Templates
Tailwind website templates to help you build multipurpose marketing websites.
- Flow
- Consulty
- Aurora
- Casper
- Mirga
- Basko
- Solstice
- Coleos
- Nightsable
- asitrastudio
- Flex
- Saturn
- Zanrly
- Pstls.
- Suncealand
- Flaro
- Acros
- Gradia
- Wrexa
- Nigodo
- Atis
- Uinel
- Zeus
- Zospace
- Metis
- BoldUI
- Bendis
- Shuffle UX
Admin & Dashboard Tailwind Templates
Tailwind dashboard templates to create web apps and admin panels.
E-Commerce Tailwind Templates
Tailwind e-commerce templates to create custom stores.
Pros and Cons
Pros ✅
- Pre-built admin and landing page UI templates
- It comes with an online builder
- No export limit
- Simple documentation
- New UI libraries come to Shuffle library regularly
- You can directly export your code to Github, making it easy to publish your site on Vercel, Render or Netlify.
- Support other frameworks (Bootstrap, Bulma, Material UI)
Cons ⚠️
- Limited to exporting in popular frameworks like Next.js or Astro
- HTML templates are just static pages. You have to add .js code (Alpine.js, etc.) on your own. (except Flow Template)
- Not all templates come with a .figma file
💬 What people say?
Shuffle.dev helped to step up from no-code to low-code world. I couldn't have created many landing pages and CTA Examples without it. It also helped me to understand CSS principles better.
Yucel F. Sahan
Pricing 💰
- Monthly: $24/month for individual accounts
- Annual: $99/year for individual accounts
- Lifetime: $249 one-time payment for individual accounts
- Team plans are also available with varied pricing
FAQ
Who is the Shuffle Tailwind Editor for?
An annual subscription is perfect for individuals working on multiple projects throughout the year. It ensures consistent and continuous access to the editor, making it a practical choice for frequent users.
What is included in the Shuffle Tailwind Library?
The library includes over 7,500 UI components and 50+ templates, featuring marketing, admin, and e-commerce designs.