
About Tailwind CSS E-commerce Product Detail Card
<p class="codepen" data-height="300" data-default-tab="html" data-slug-hash="QWYNBXX" data-user="tailkits" style="height: 300px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;">
<span>See the Pen <a href="https://codepen.io/tailkits/pen/QWYNBXX">
Untitled</a> by tailkits (<a href="https://codepen.io/tailkits">@tailkits</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script>
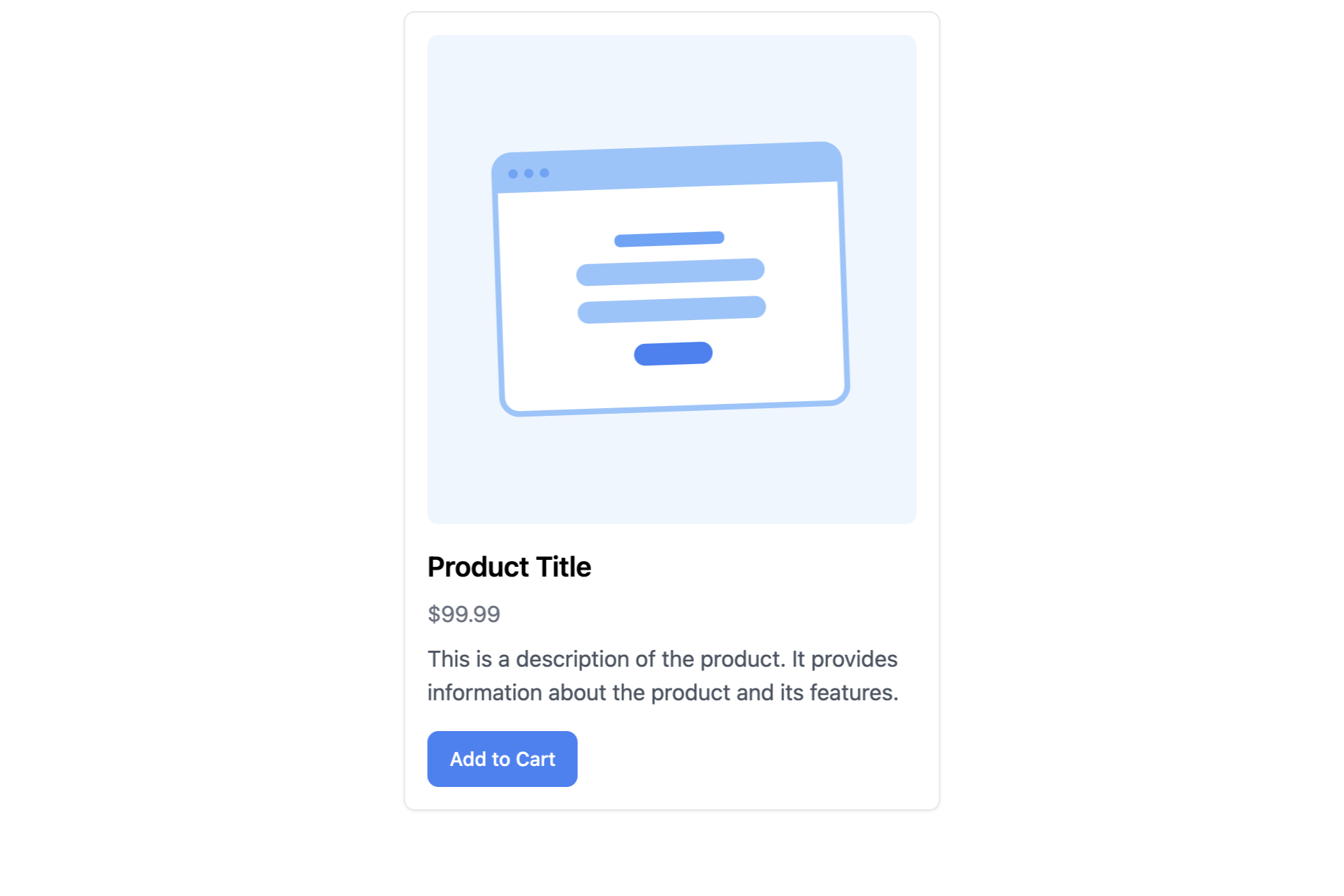
Tailwind CSS E-commerce Product Detail Card
FreeResponsive product Detail card built with Tailwind CSS
Features:
- 🚀 Copy & Paste
- 🚀 Tailwind CSS v3.0+
Categories:
Tags:
If you found our curation useful 👇
Buy us a coffee!
You might also like :)
Discover the latest products

Flowbite
Paid
450+ UI components for Tailwind CSS

Tailwind UI Kit
Paid
1300+ UI components for Tailwind CSS